Dans le cadre d’un travail de groupe pour le cours d’infographie : web, nous avons dû améliorer l’UI et L’UX d’une application mobile.
Dans ce groupe, nous retrouvons :
Zak Lisa-Marie, Noam Cimino, D’Amato Priscilla, Sara El Ayoubi. Elèves en 1C1.
Redroute
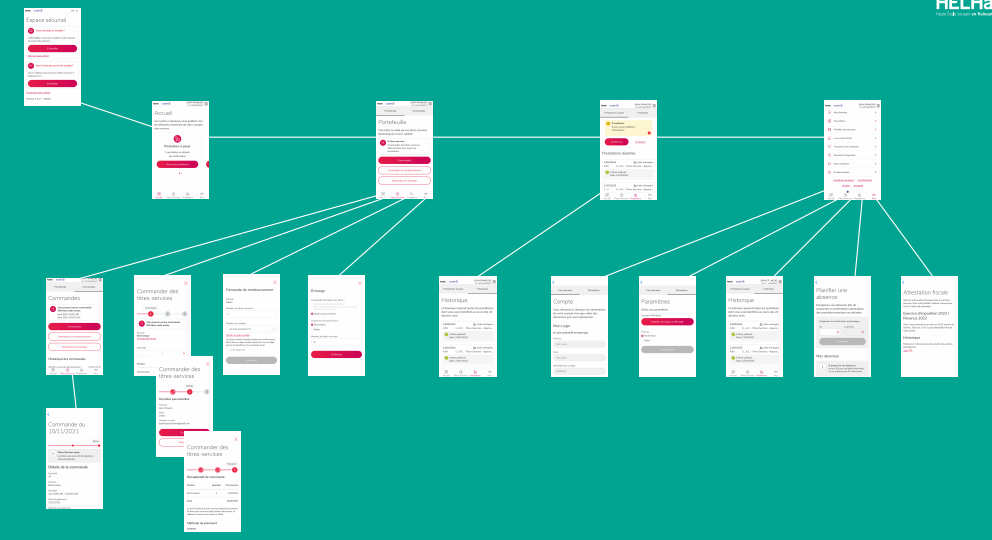
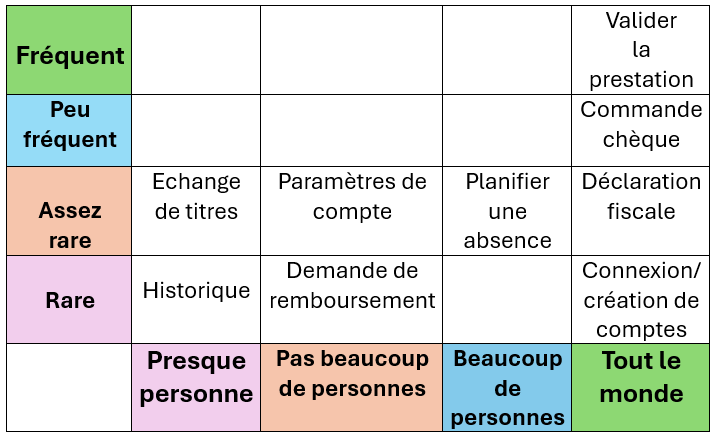
En premier lieu, nous avons analysé l’interface de l’application et avons effectué une Red route. Cela à permis de constater quel est le risque/statistique ou les utilisateurs naviguent le plus souvent sur cette application. Ainsi que leurs chemins de navigation pour trouver leurs informations souhaitées.

Sur le tableau est représenté le chemin que l’on risque d’emprunté le plus souvent au plus rare.
Les wireframes





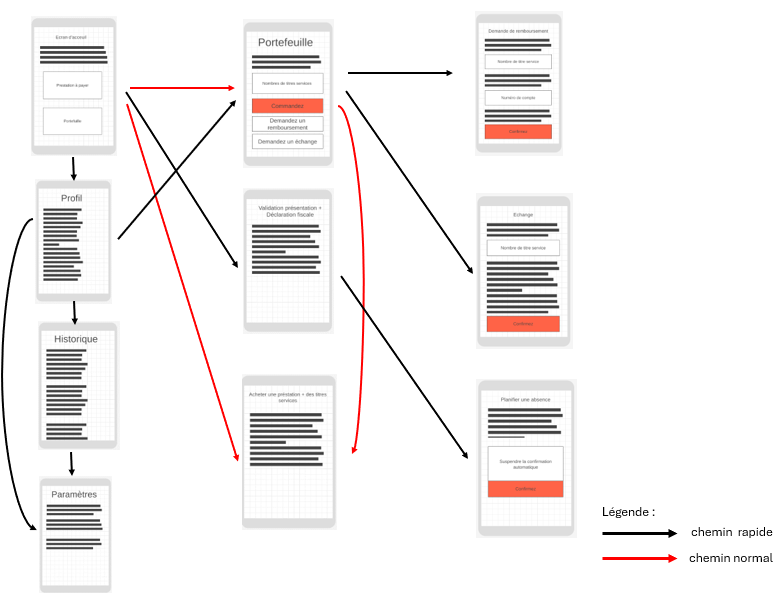
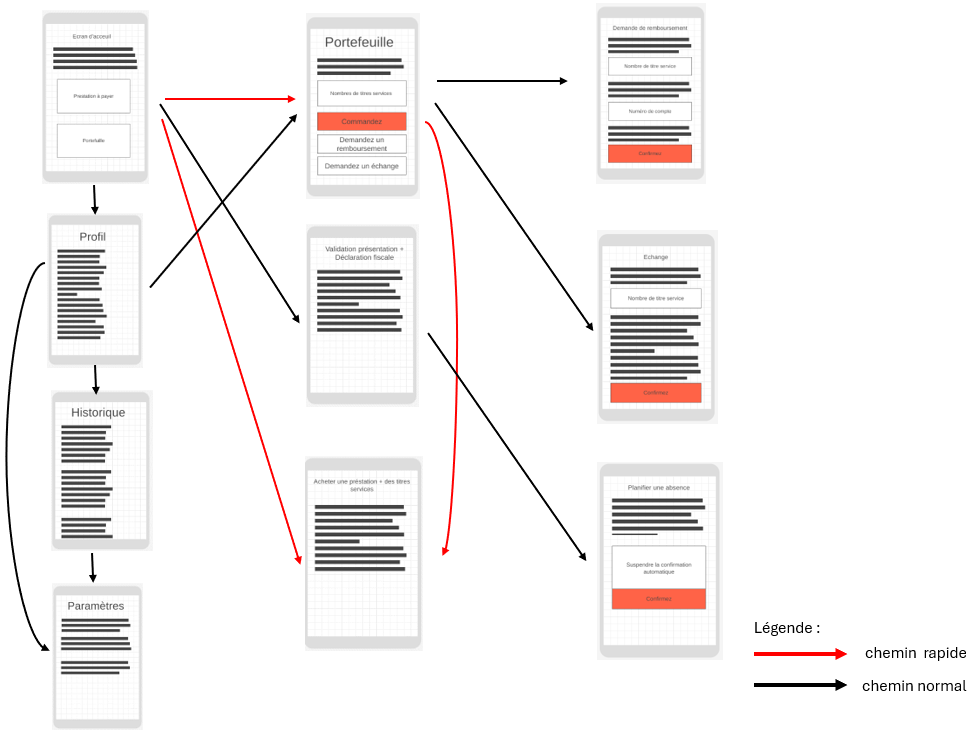
Notre nouveau plan
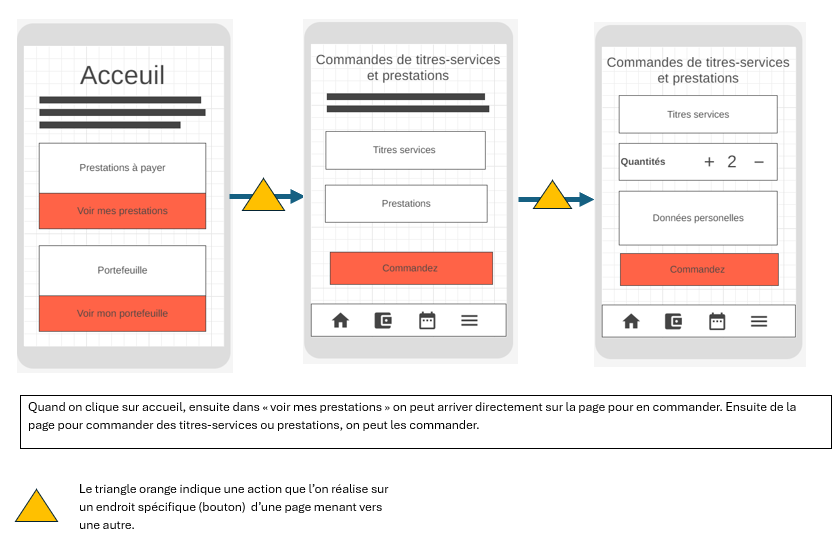
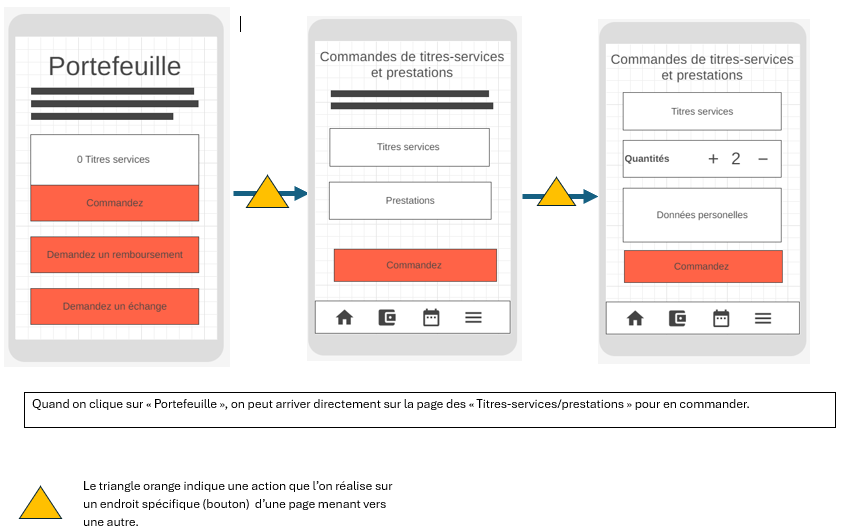
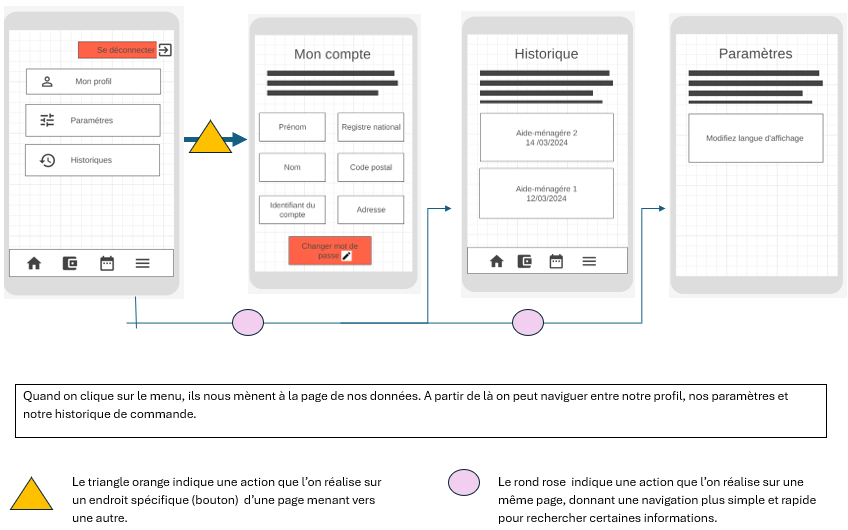
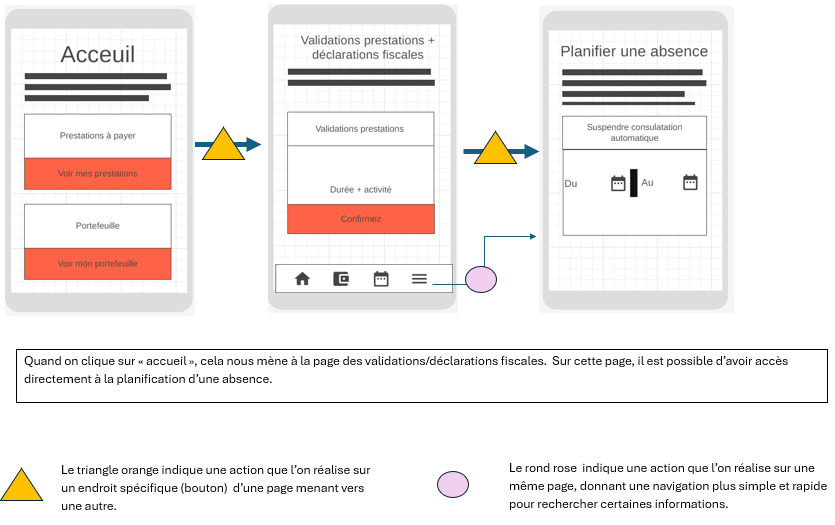
Suite à cette analyse, nous avons améliorer/modifier et simplifier la navigation au sein de cette application. Voici ci-dessous notre version :

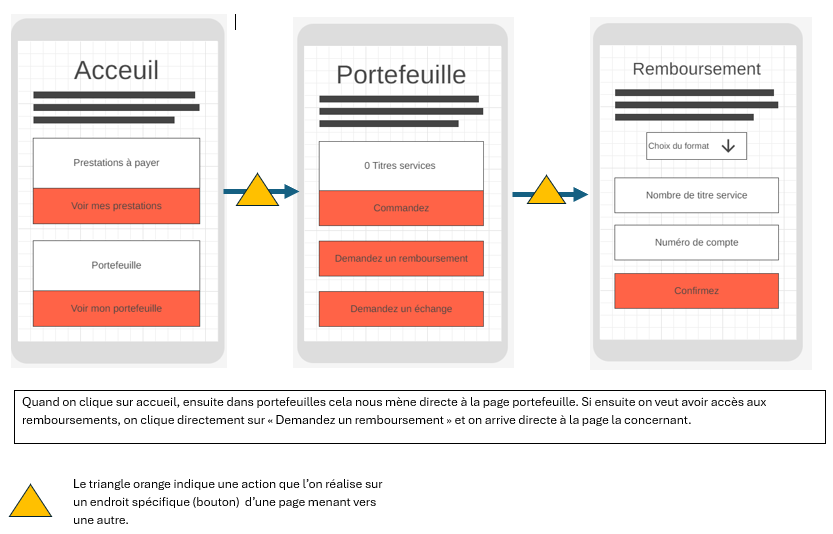
Nous avons simplifié la navigation permettant de chercher une information. Les flèches noires indiquent la navigation d’une page à l’autre quand on clique, cherchent une information. Ce sont des chemins que l’on peut réaliser de manière normale. Les fléchés rouges représente des raccourcis sur certaines pages, simplifiant le chemin de recherche et aboutir directement à la page, information souhaitée.
Les flèches rouges représentent les chemins souvent empruntés pour des recherches habituelles de certaines informations (Achat de titres-services, portefeuille,…). Tandis que les flèches noires représentent des chemins qui pourront être empruntés plus rarement (paramètre du compte, échange, historique…).
Comparaison ancien et nouveau plan