Cet exercice consiste à trouver une façon d’améliorer voir d’optimiser une interface UX qui se trouve dans notre quotidien. Après réflexion, je me suis souvenue que je n’ai jamais compris comment fonctionnait mon micro-ondes. J’ai donc décidé d’améliorer celui-ci.
Interface actuelle

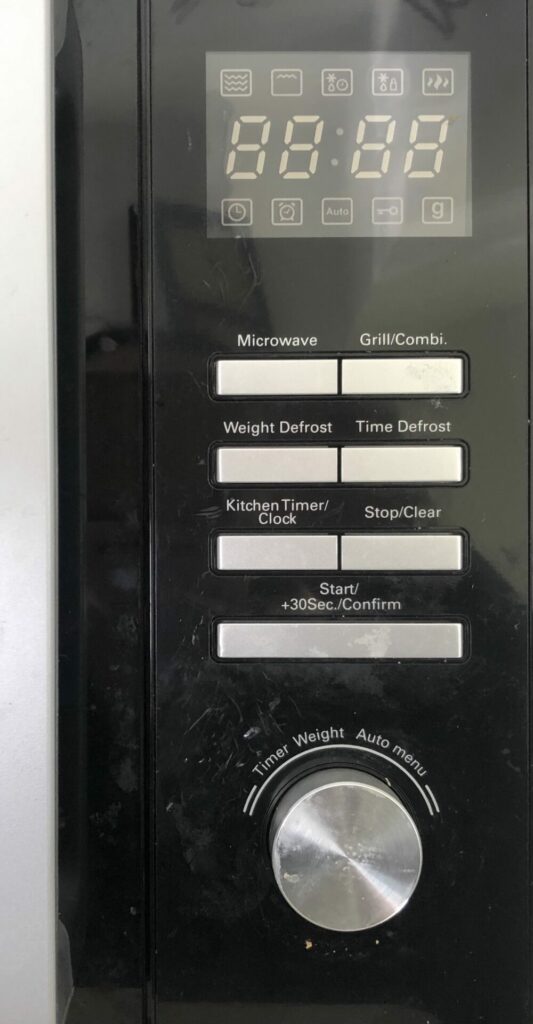
Commençons par analyser son interface afin d’essayer de comprendre comment elle fonctionne. J’ai déjà utilisé ce micro-ondes plusieurs fois, mais je mettais tout au hasard à chaque fois. Je n’ai jamais compris comment il fallait faire pour programmer nous-mêmes la température. Je pense que l’on ne peut même pas le faire. Chaque option disponible peut être modifiée, mais rien n’est clair sur la façon de le faire. Le bouton rotatif sert à tout changer, mais n’est pas logique. Donc à chaque fois je rajoute du temps jusqu’à ce que j’estime que mon plat est assez chaud.
Le plus gros souci c’est que l’on ne peut pas définir un temps et une température nous-mêmes. Il faut obligatoirement passer par les options déjà proposées qui elles-mêmes sont compliquée à comprendre. Tous ces soucis de compréhension font que je n’utilise quasiment jamais cet appareil.
La concurrence
Afin d’optimiser au mieux mon interface, je suis partie me renseigner sur celles des concurrents.
Certains ont autant de boutons que le mien, parfois plus intéressant. Comme des boutons en fonction de la nature de l’aliment (poisson, boissons chaudes…) qui programme les options en fonction de celles-ci. De nos jours les micro-ondes classiques proposent les mêmes options que le mien, mais ont l’air plus faciles à comprendre.
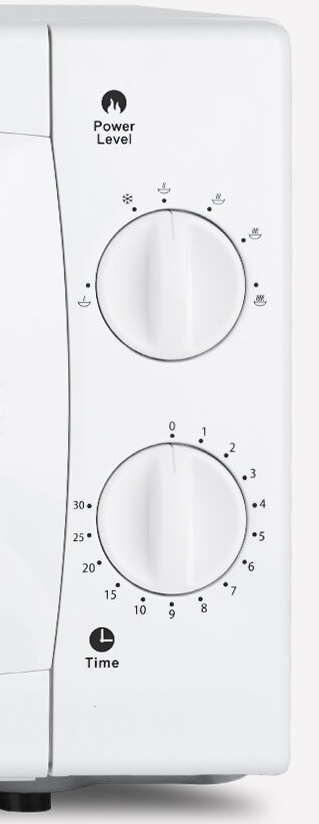
Les plus simples d’entre eux n’ont que 2 boutons: un pour le temps, l’autre pour la température. Parfois les choses simples sont les meilleures.



Mon idée d’optimisation
Pour mon micro-ondes, j’ai décidé de placer 2 boutons: un pour le temps et un pour la température. De ce fait, on peut nous-mêmes personnaliser selon nos besoins.
Mais je placerai également des boutons avec des options pré faites pour aller plus vite si l’on connaît nos envies. Chacune d’entre elles sont modifiables selon les cas, en tournant simplement les boutons.
Pour finir, je placerai les boutons classiques « clear » et « start » en dessous par logique d’utilisation.
