Ce travail à été réalisé par Vanmaele Maëva – Logeot Marine – Vivier Noa – Fiorucci Chloé
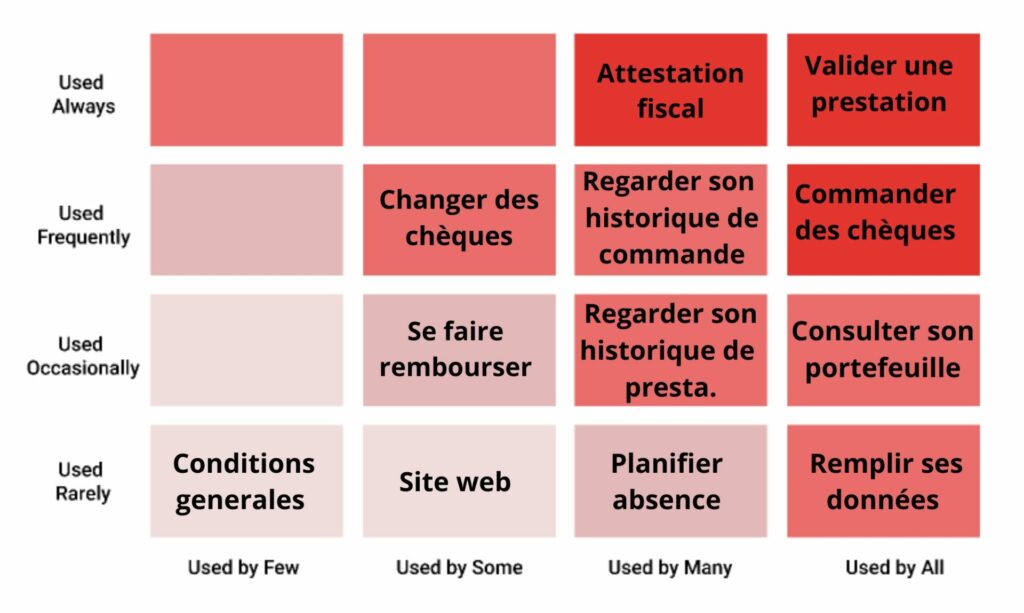
1. Red Route

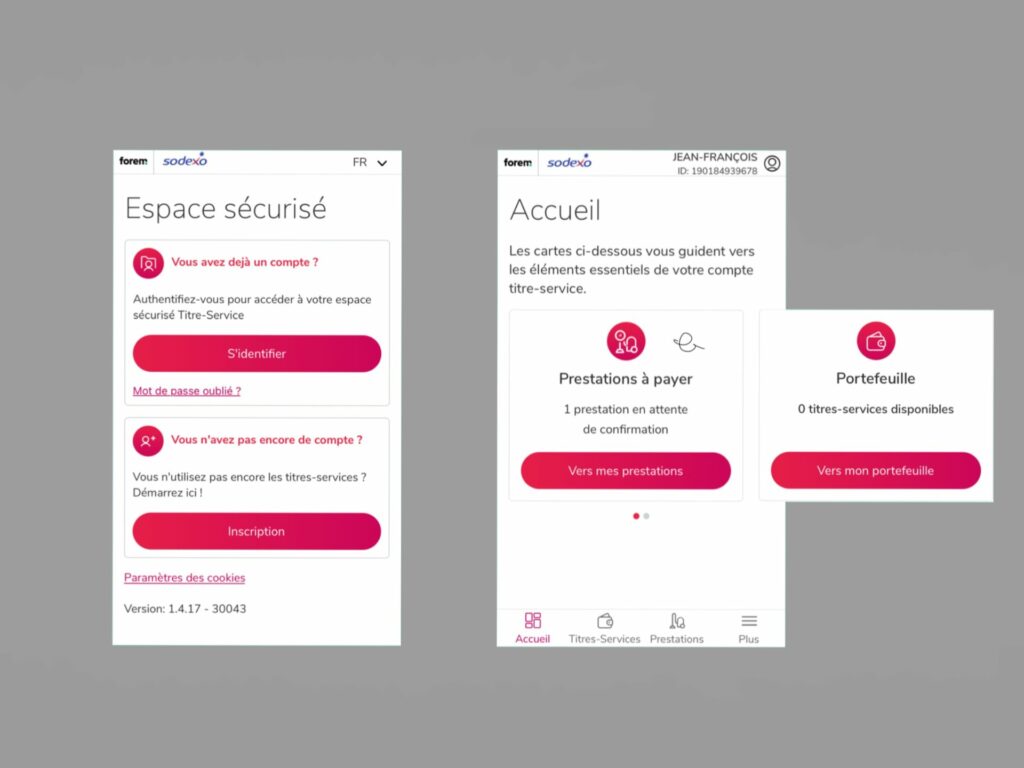
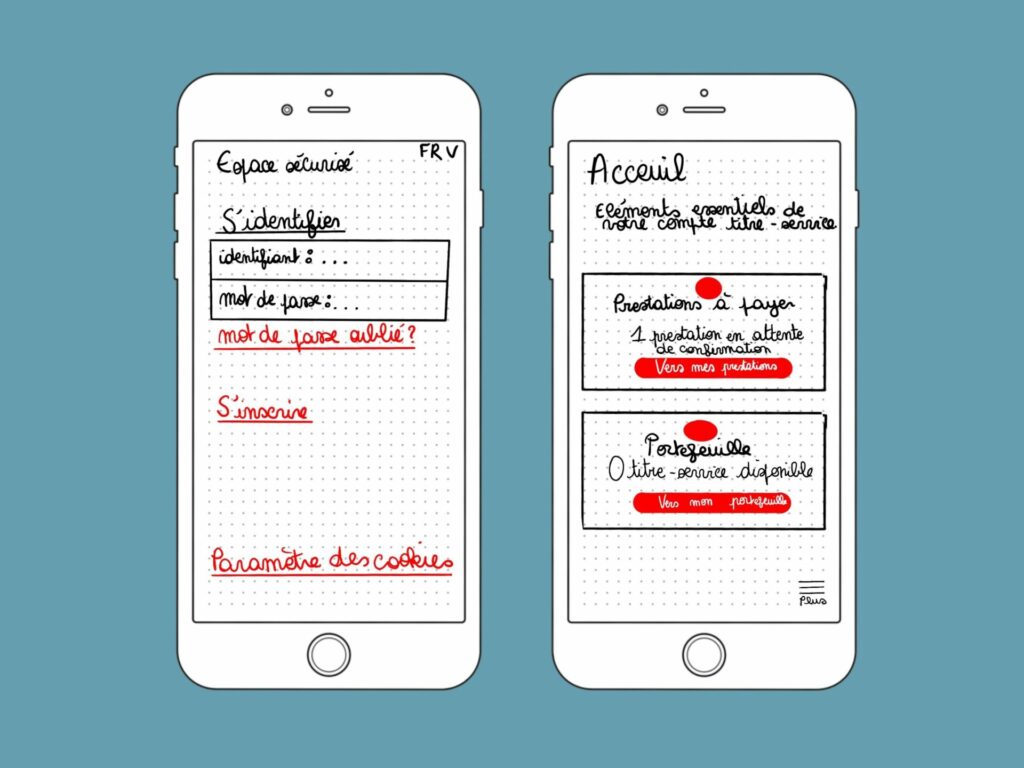
2. Wireframe + Comparaison
Pour commencer, nous avons choisi de modifier l’interface de connexion en proposant d’inscrire directement son identifiant et son mot de passe. « S’inscrire » est plus discret comme sur la plupart des applications.
Sur l’accueil, nous avons décidé de retirer la barre du menu en bas et de ne garder que le « plus ». Les 2 options, prestation et portefeuille, ont été placées l’une en dessous de l’autre.


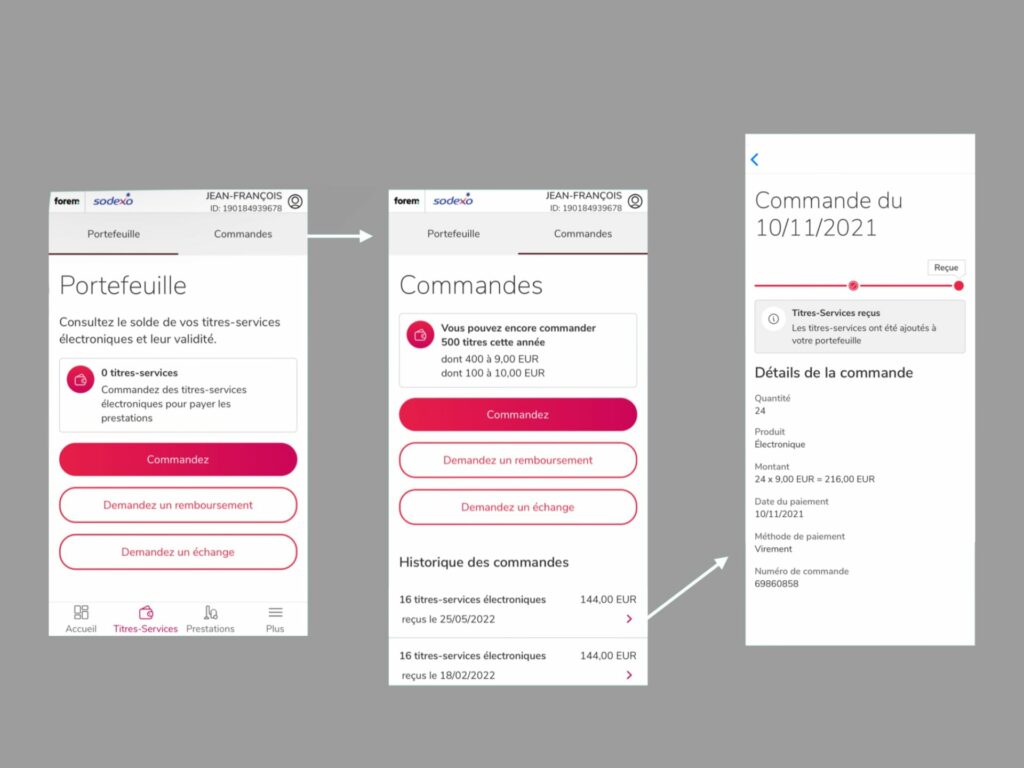
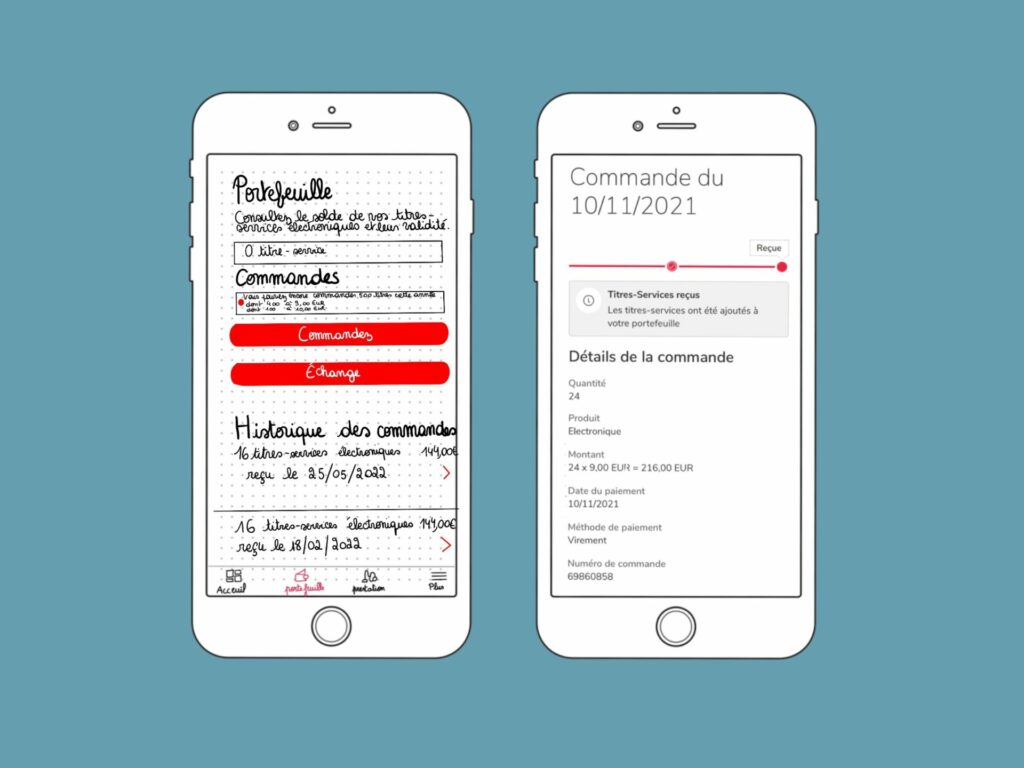
En ce qui concerne le portefeuille, nous avons décidé de supprimer les sections et de les regrouper en une seule interface. Nous avons également supprimé l’option remboursement, car nous l’avons regrouper dans l’option échange. Par ailleurs, nous avons aussi renommé « titres-services » en « portefeuille » dans le menu principal.


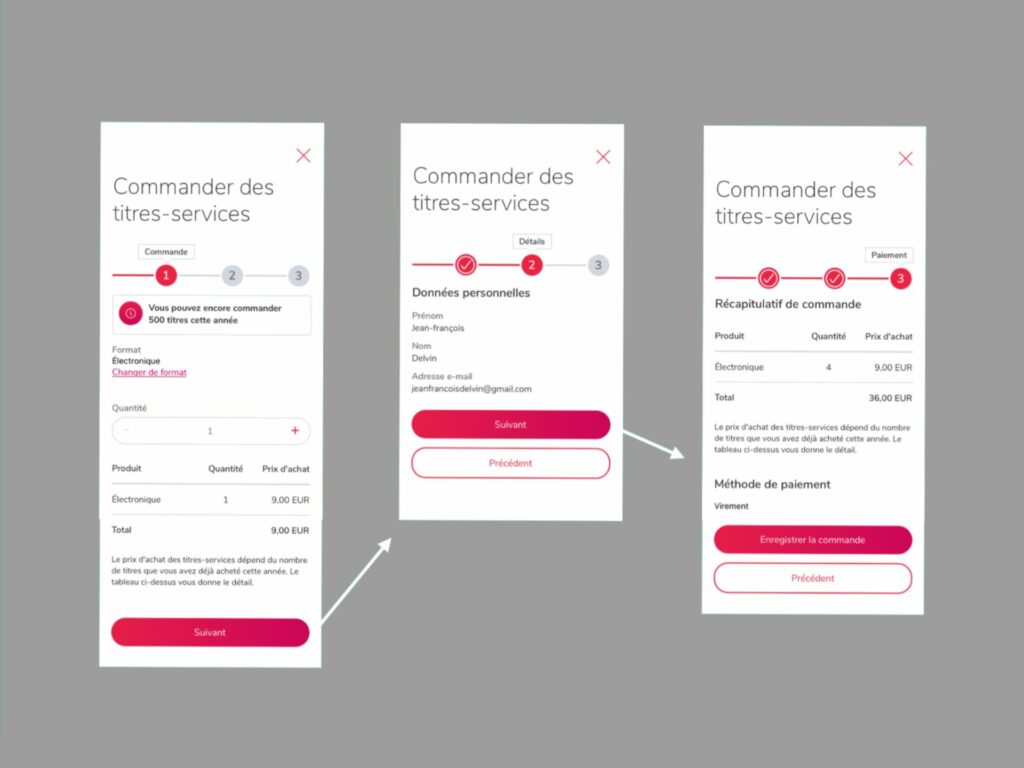
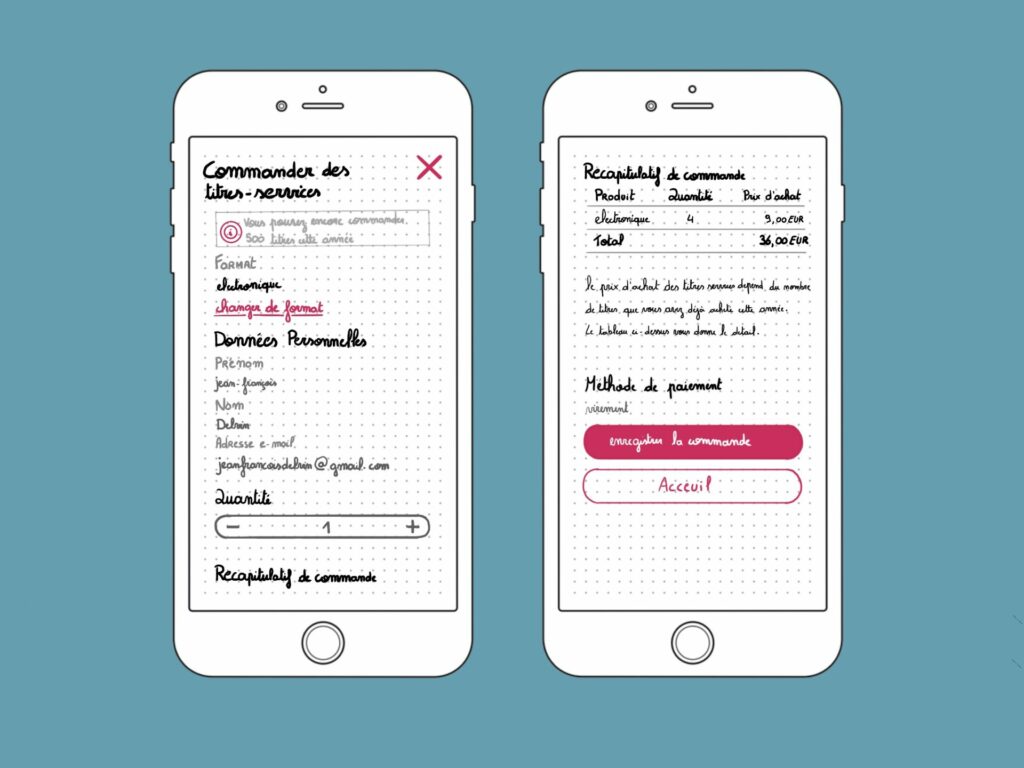
Pour commander des titres, les 3 étapes étaient superflues. Nous avons donc choisi de tout regrouper en une seule page pour éviter les répétitions et faciliter l’achat.


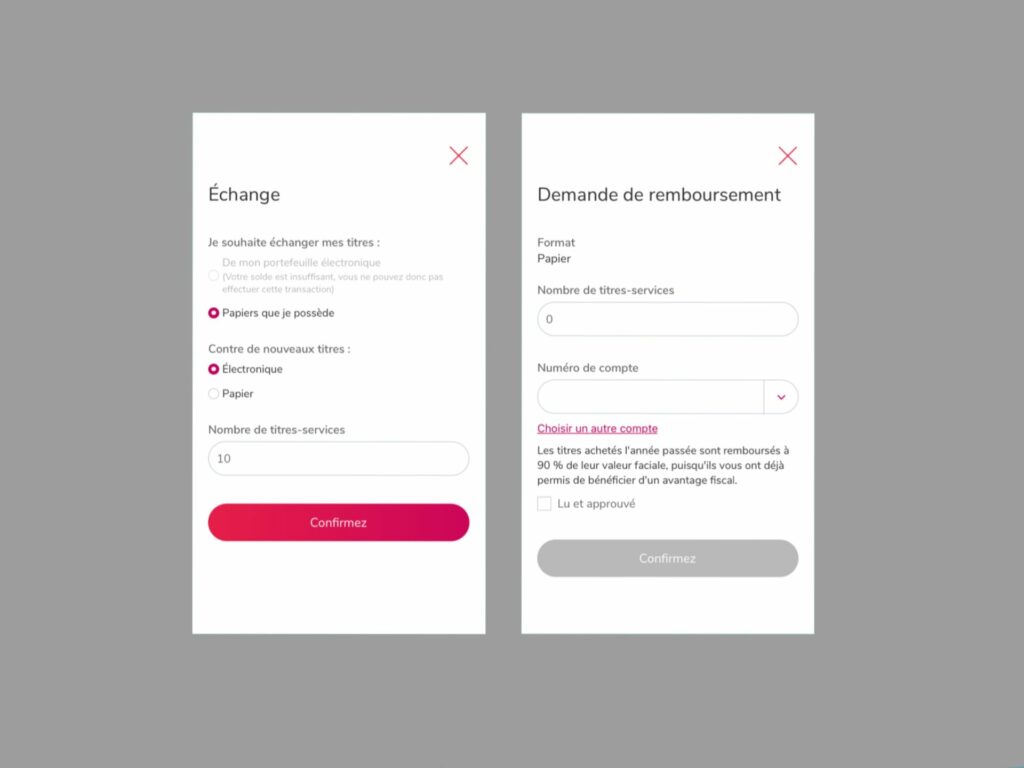
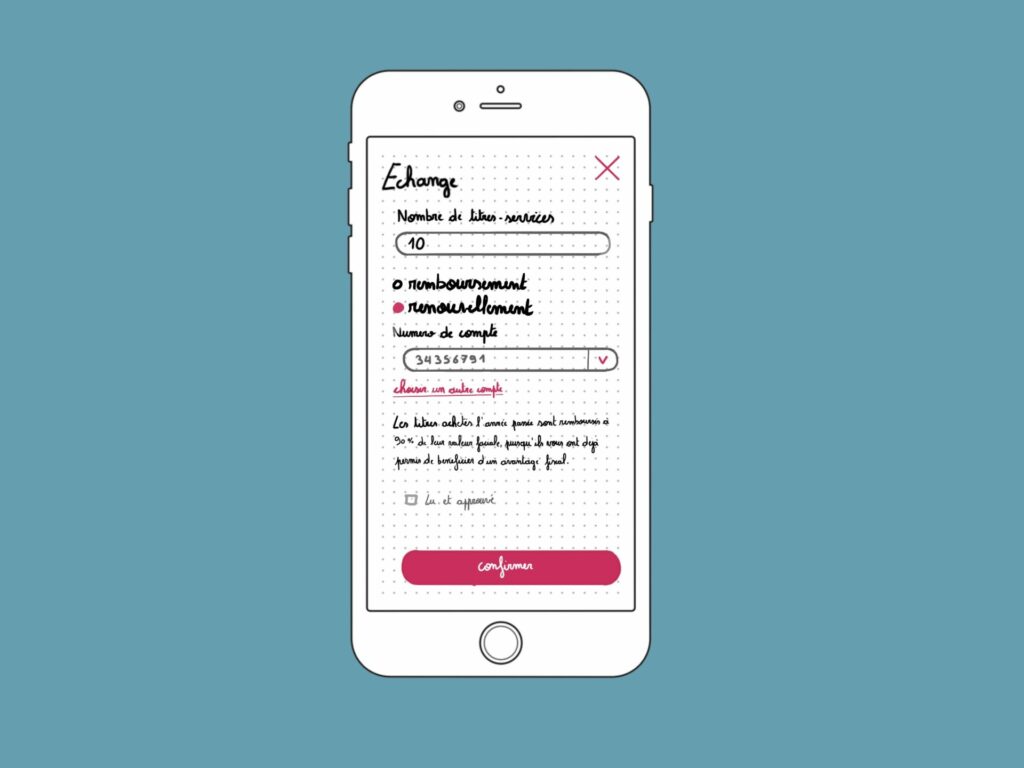
Vu que la version papier n’existe plus, l’option « échanger » était obsolète. Nous avons donc regroupé l’option remboursement et renouvellement (pour les titres périmés) en une seule page présente sur le portefeuille.


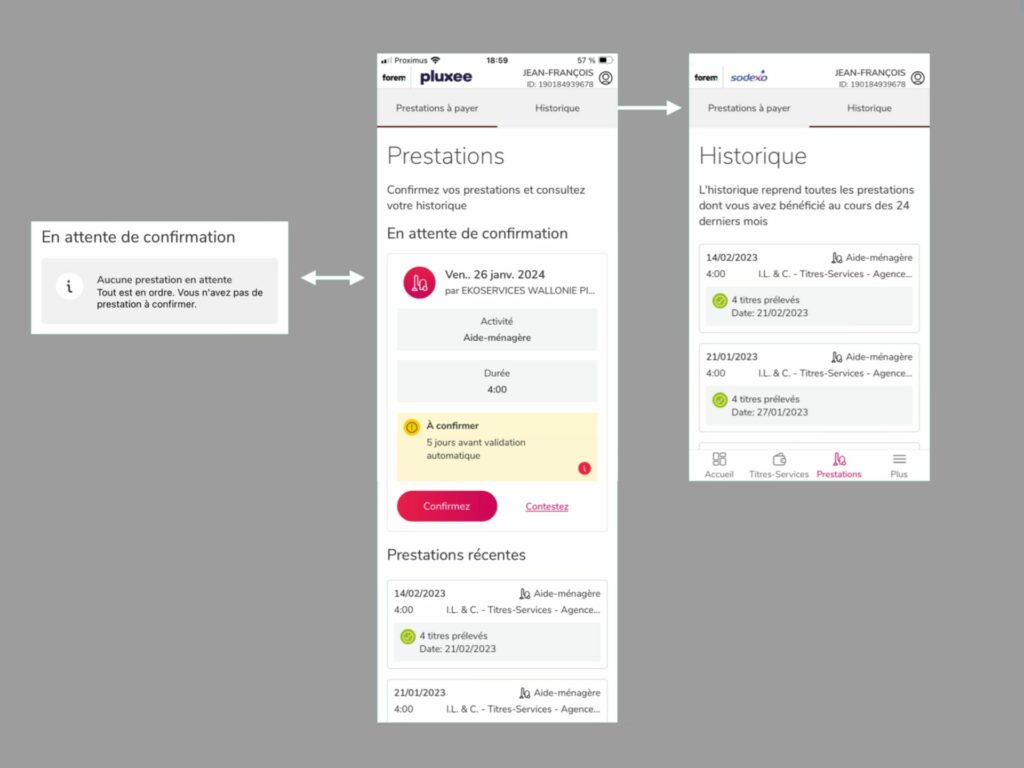
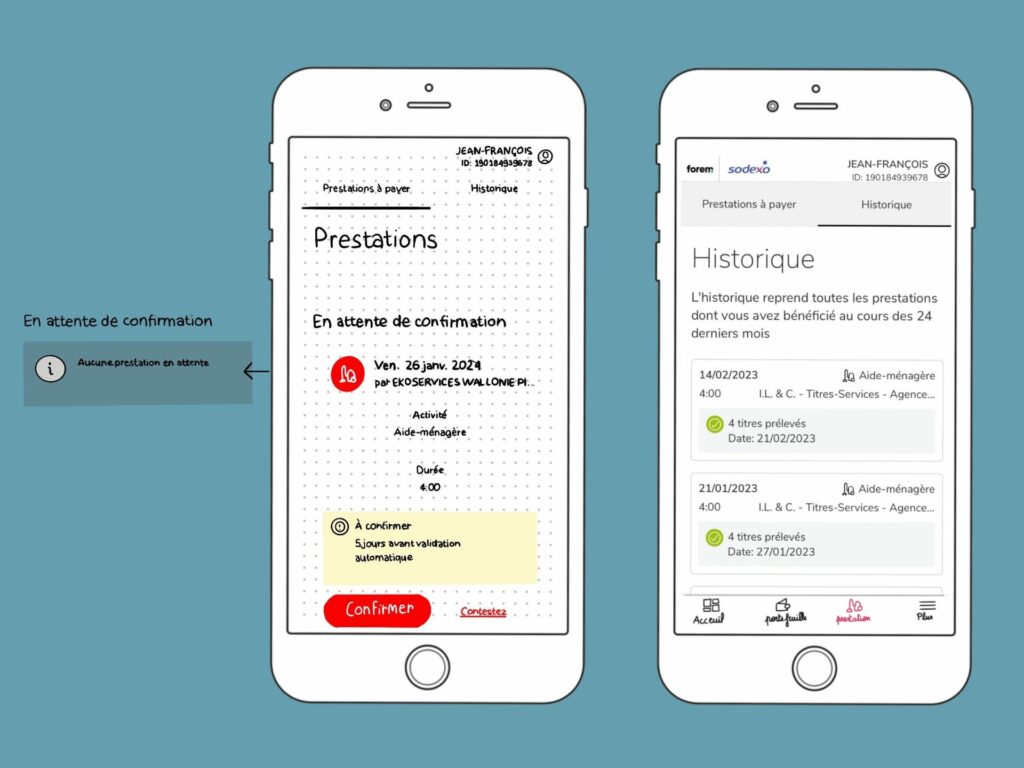
Concernant les prestations, nous avons décidé de réduire ou supprimer quelques textes. Nous avons enlevé les « prestations récentes » car elles se trouvent facilement dans l’historique.


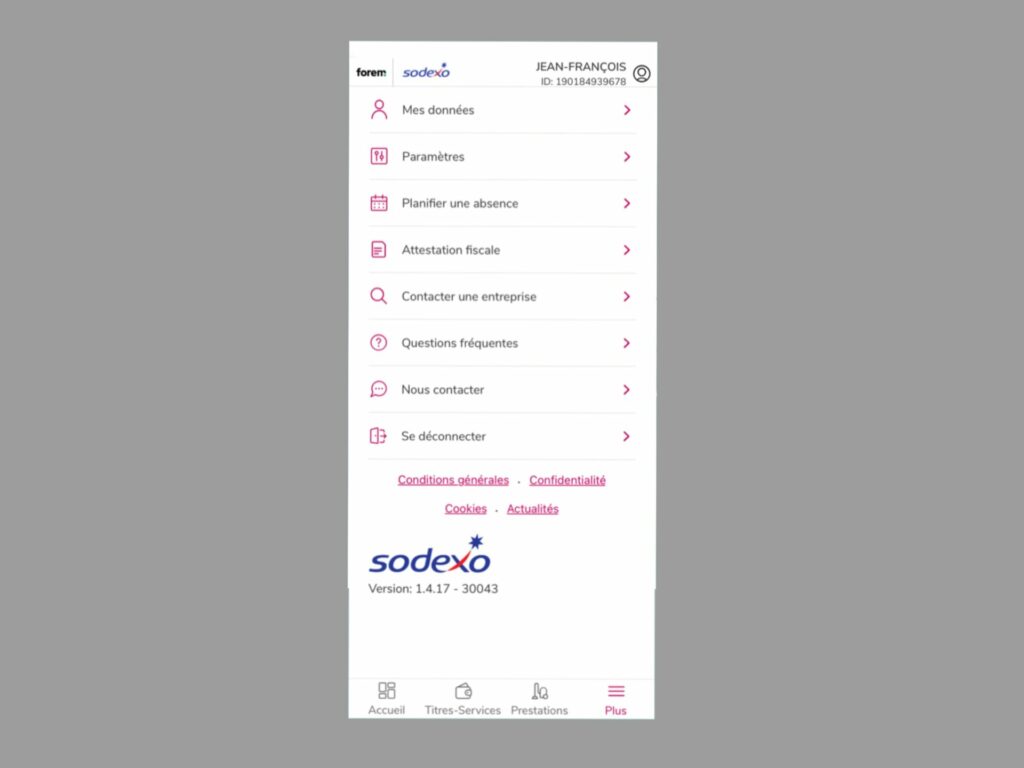
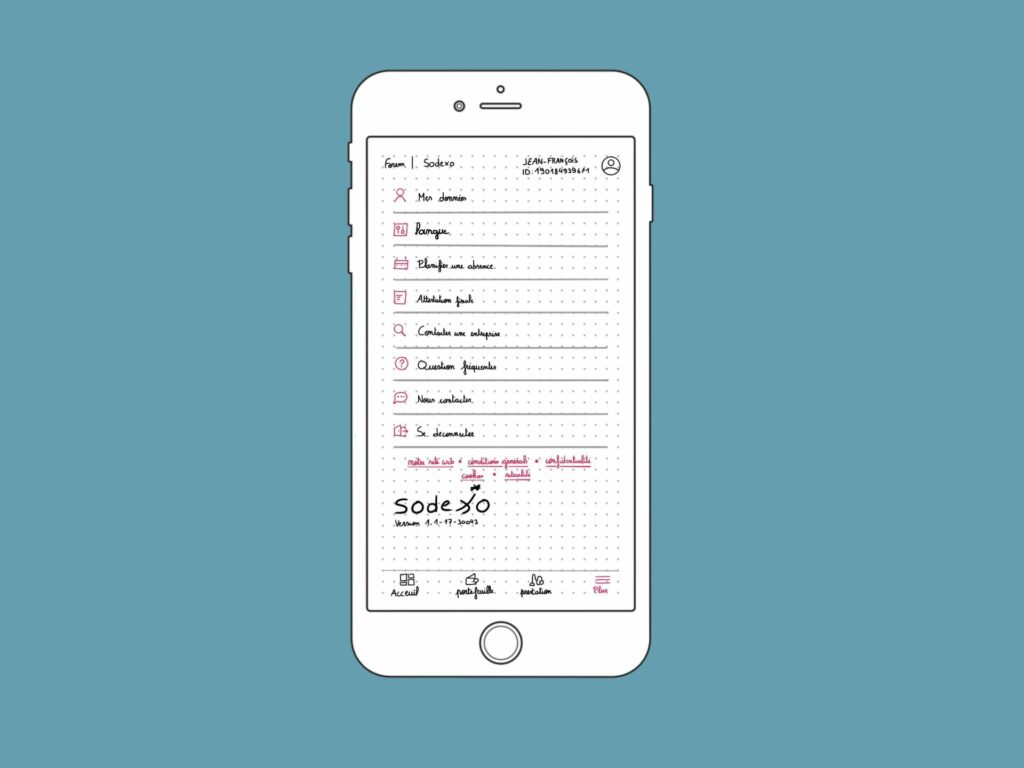
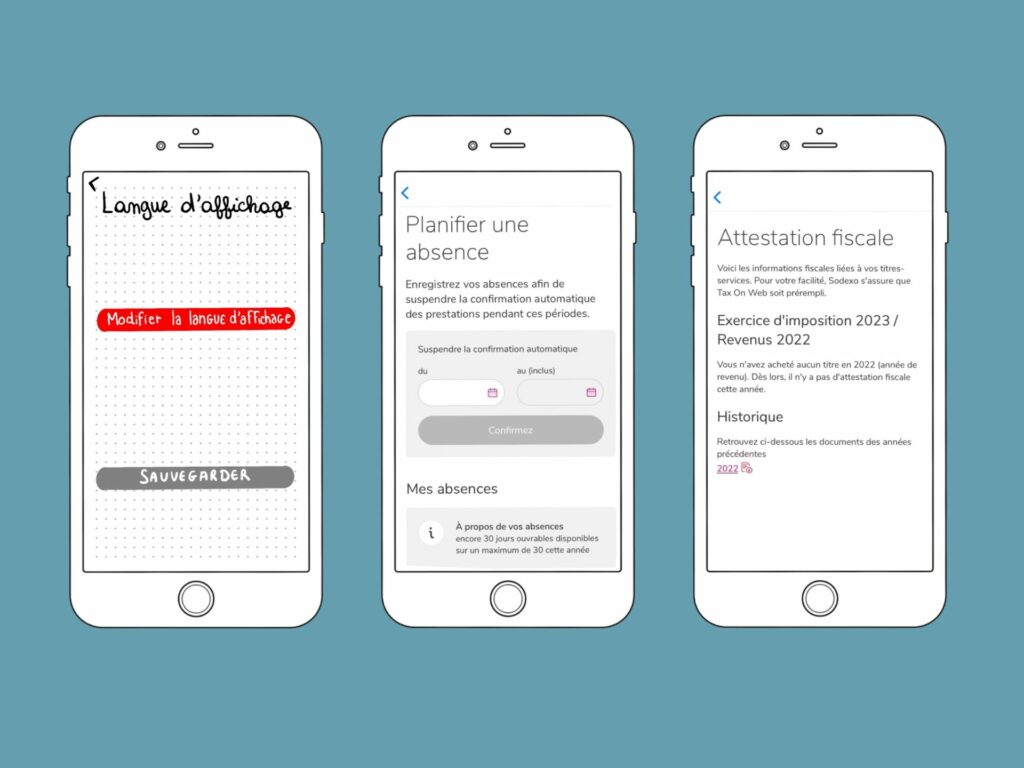
Dans l’option « plus » nous avons un lien vers le site web dans les liens en bas. Même si plusieurs sections telles que « Contacter une entreprise », « Questions fréquentes » et « Nous contacter » nous redirigent vers le site. Il est toujours intéressant de proposer le site web directement. Nous l’avons donc rajouté pour cela. Nous avons remplacé l’option paramètre par langue, car il n’y a plus besoin de changer le format des titres.


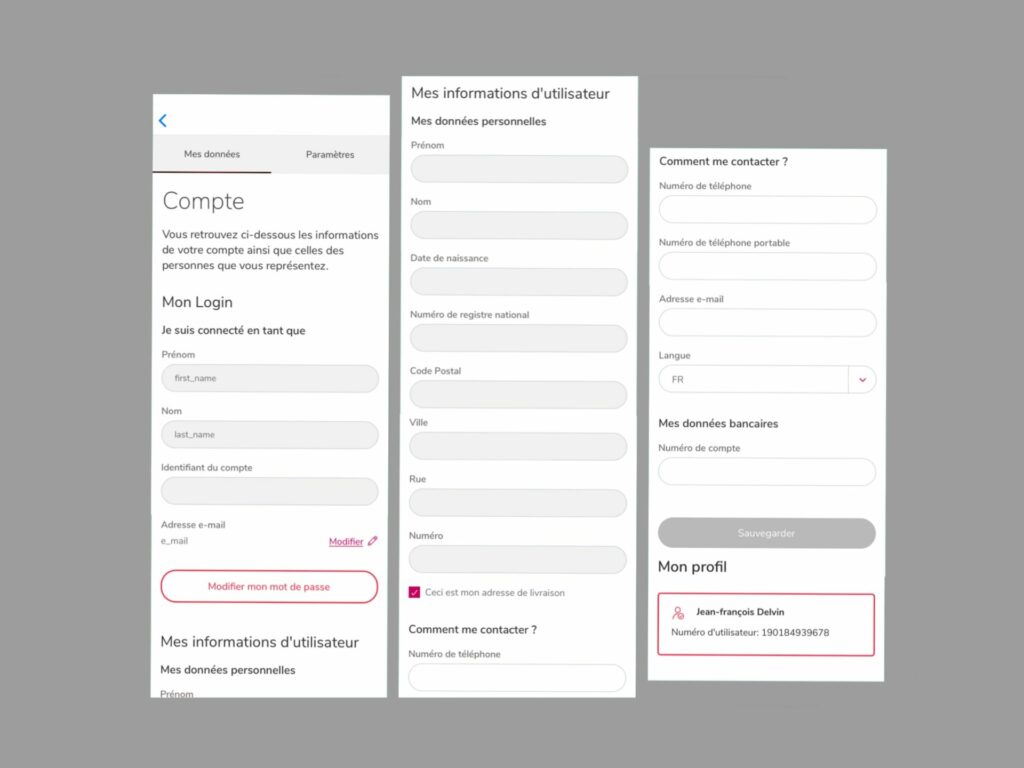
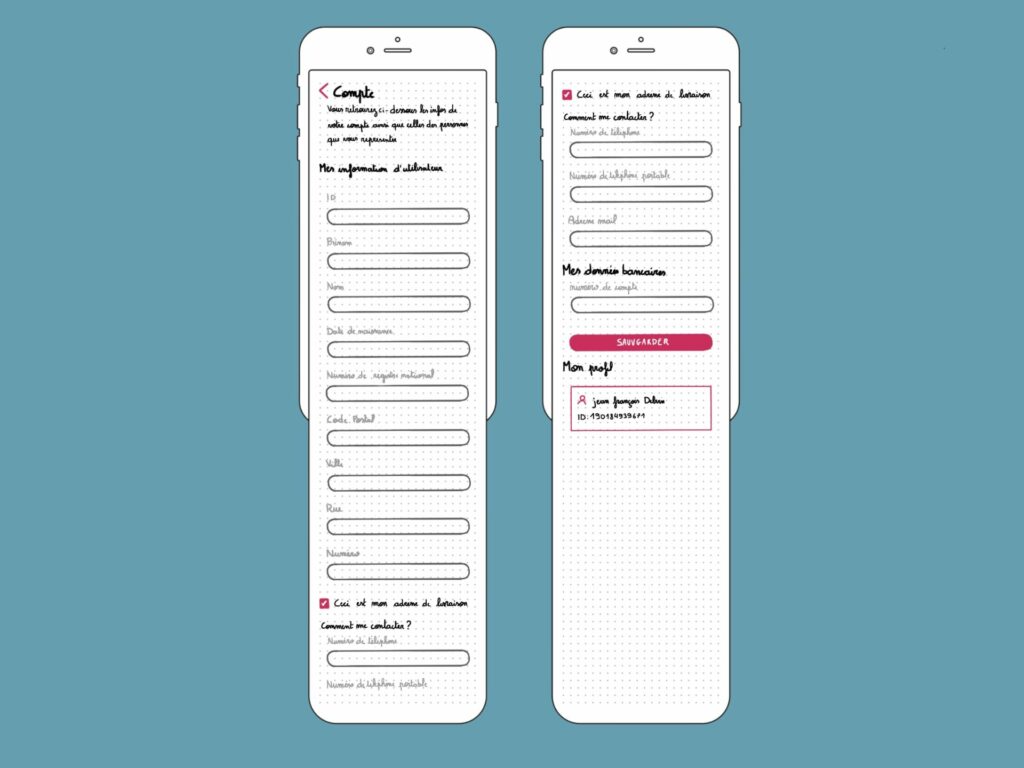
Pour les modifications du compte, nous avons décidé de « supprimer » la section Mon login et de placer « l’identifiant du compte » dans les informations d’utilisateur. L’email était présent 2 fois, nous l’avons donc gardé dans Comment me contacter.


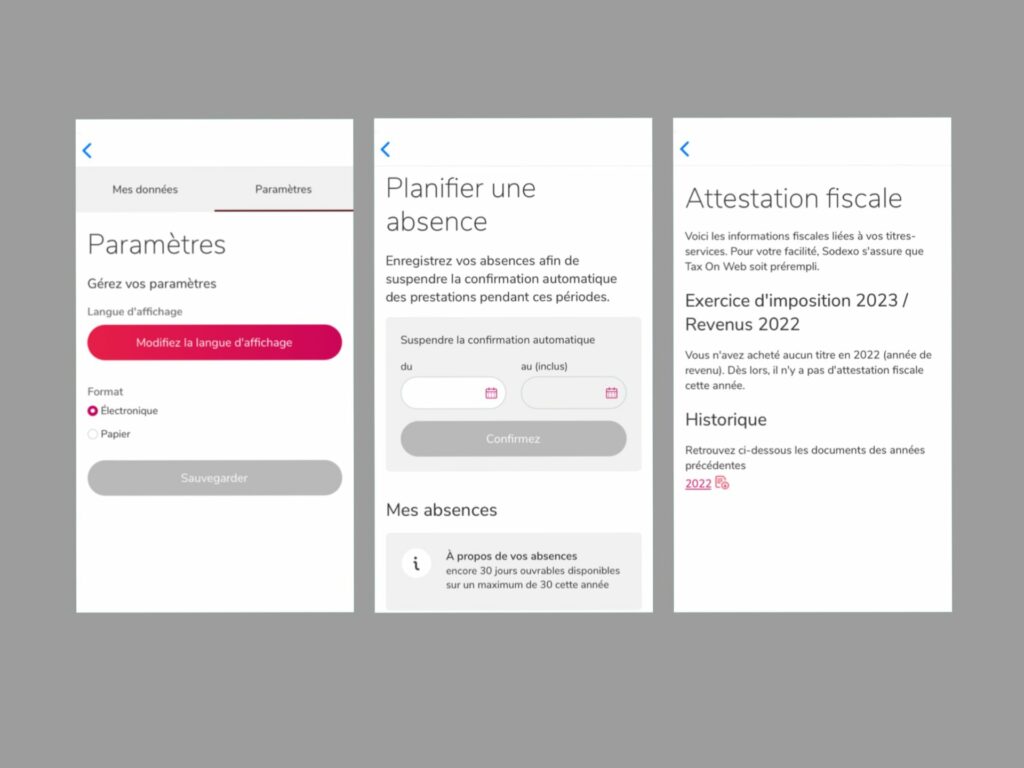
En ce qui concerne les paramètres, nous avons supprimé la section au-dessus, car elle nous paraissait superflue ainsi que le paramètre du format.


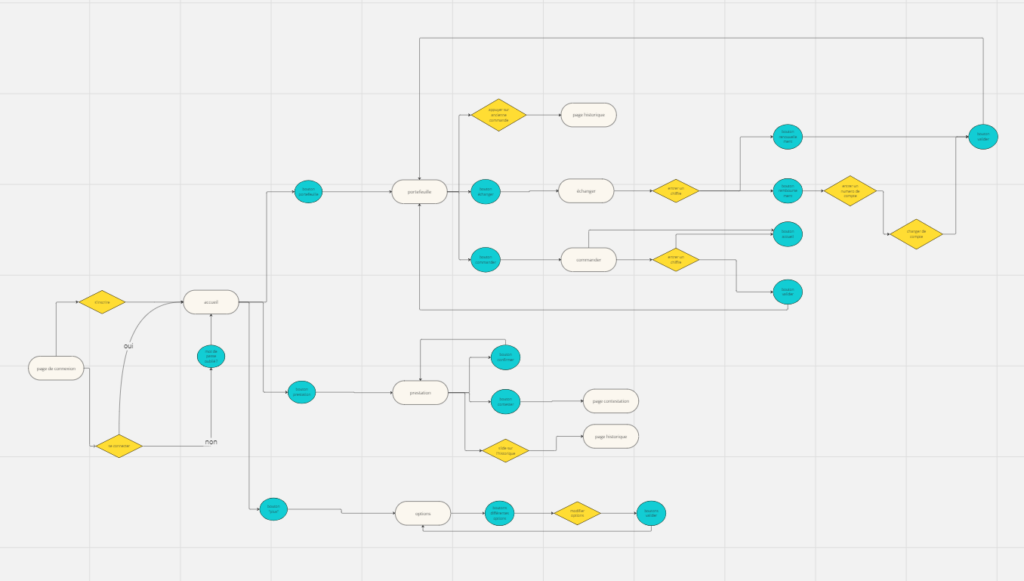
3. Users Flow
Les cercles représentent des boutons, les ovales des interfaces et les losanges des actions.