Date des dernières modifications
Web : UX défaillant
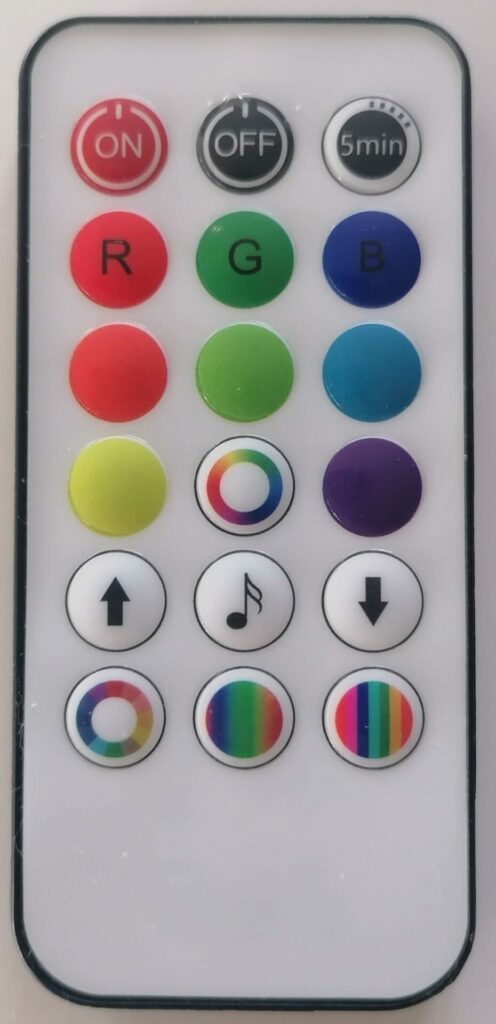
Au bout de mes recherches dans ma maison, j’ai fini par trouver une interface qui n’est pas des plus optimale. J’ai choisi une télécommande qui sert à allumer une lampe.

Les étapes :
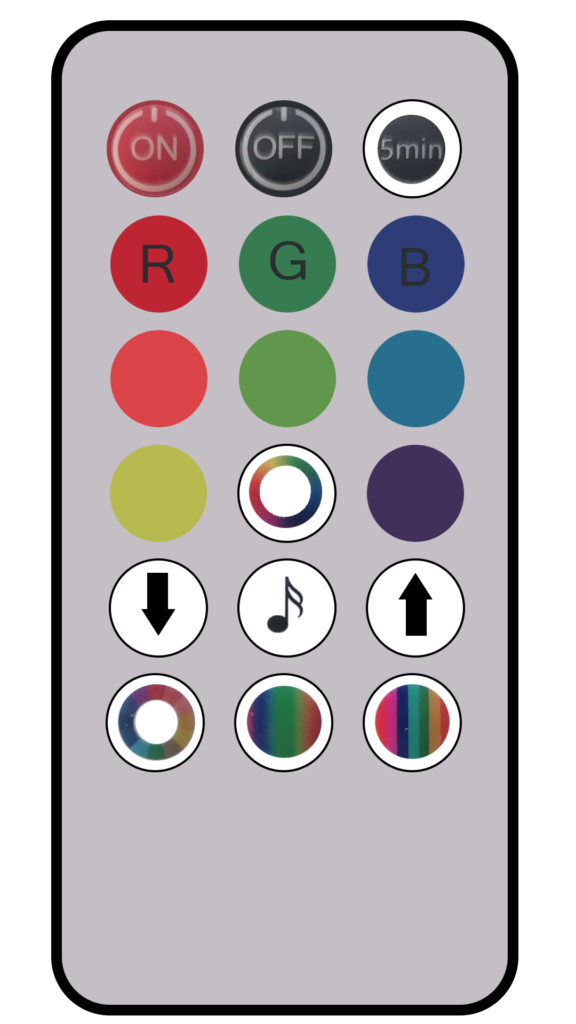
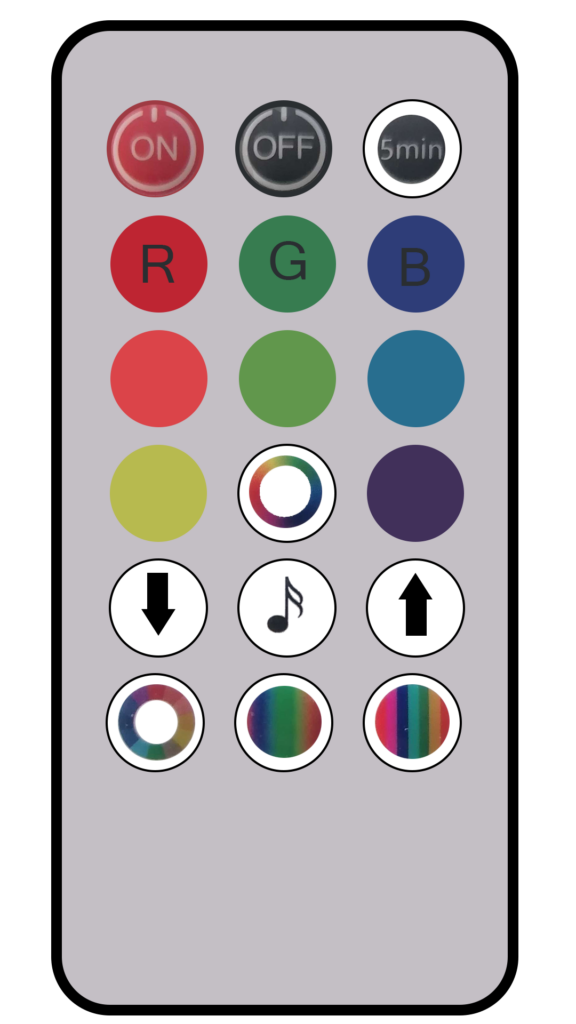
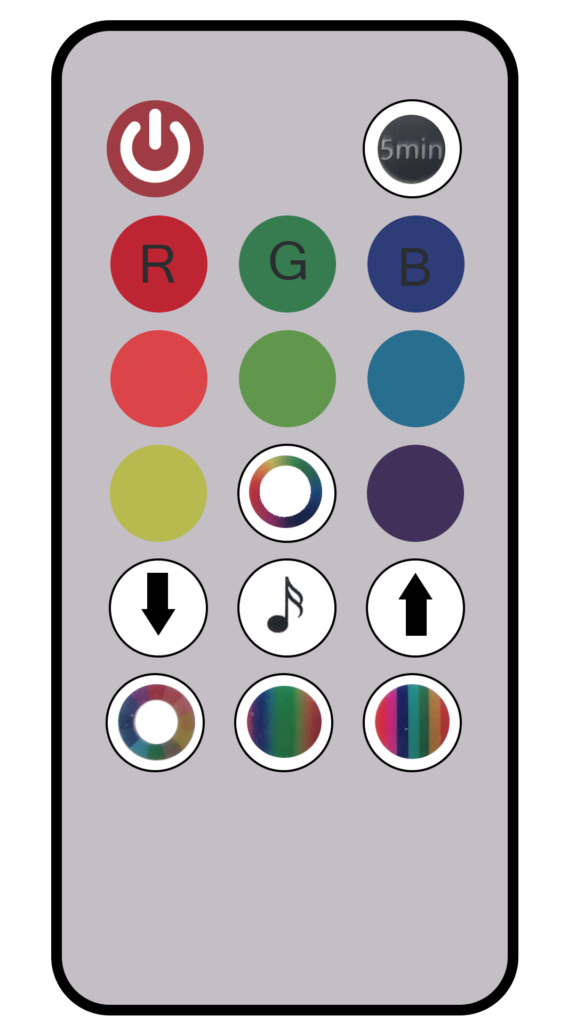
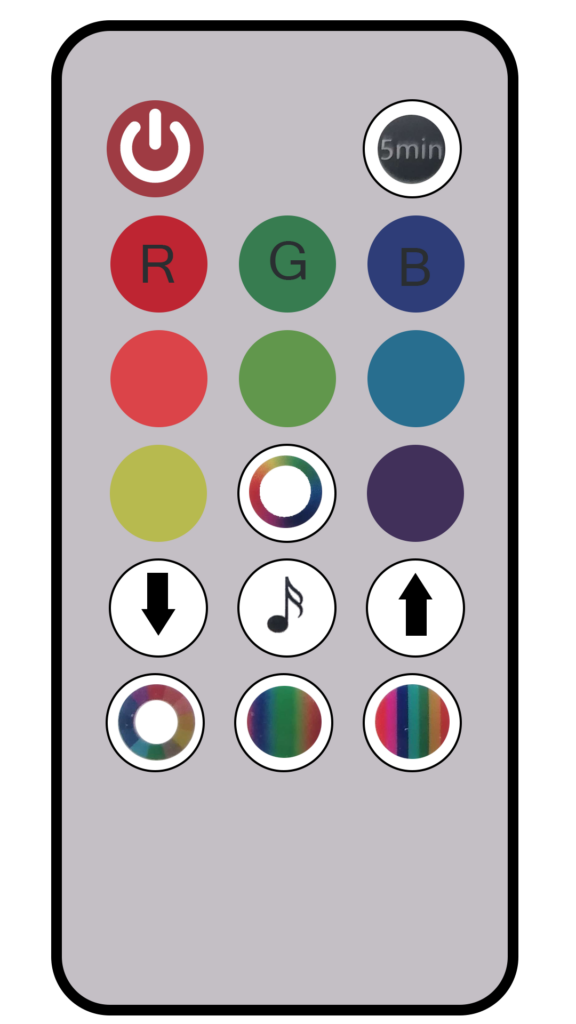
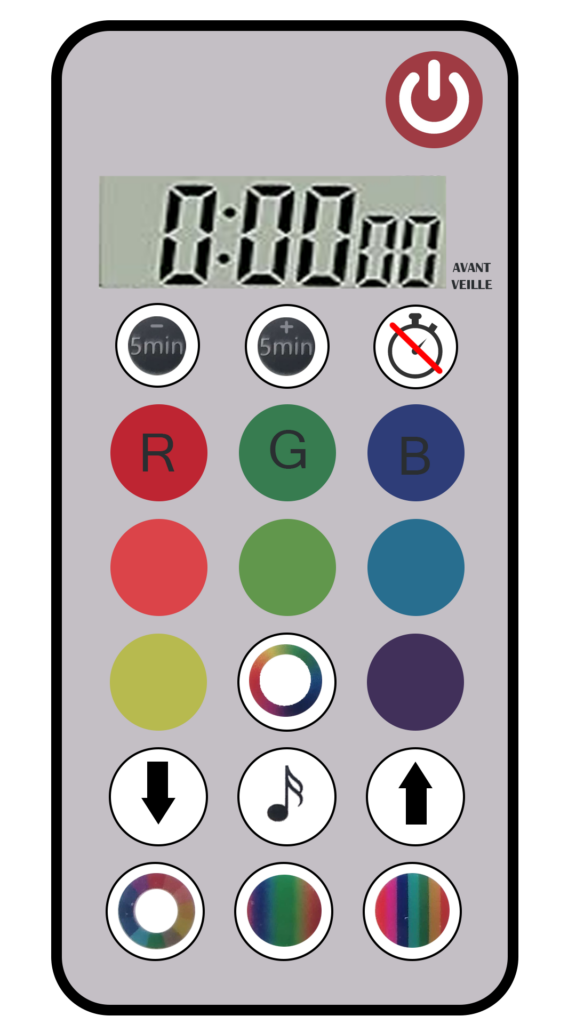
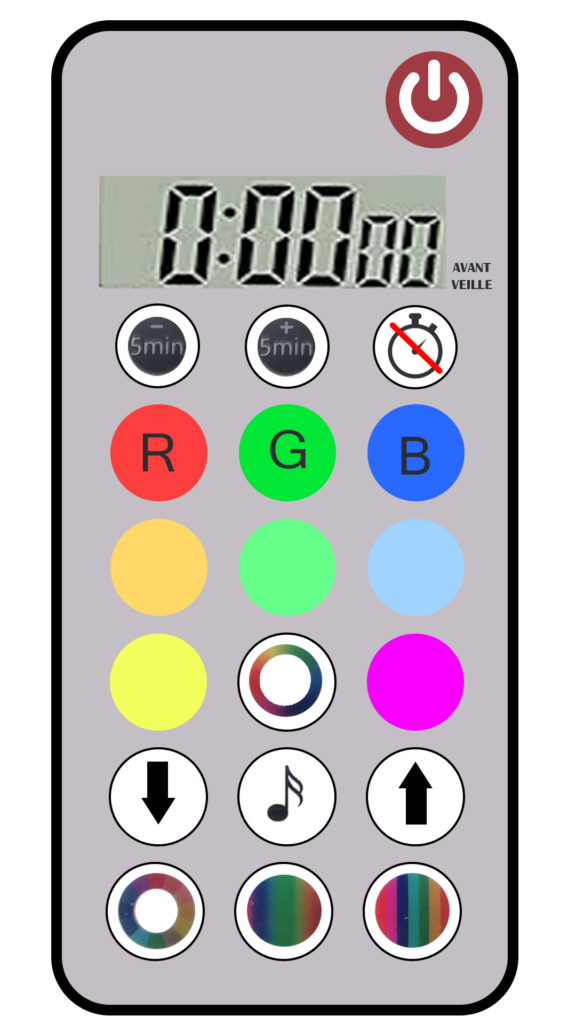
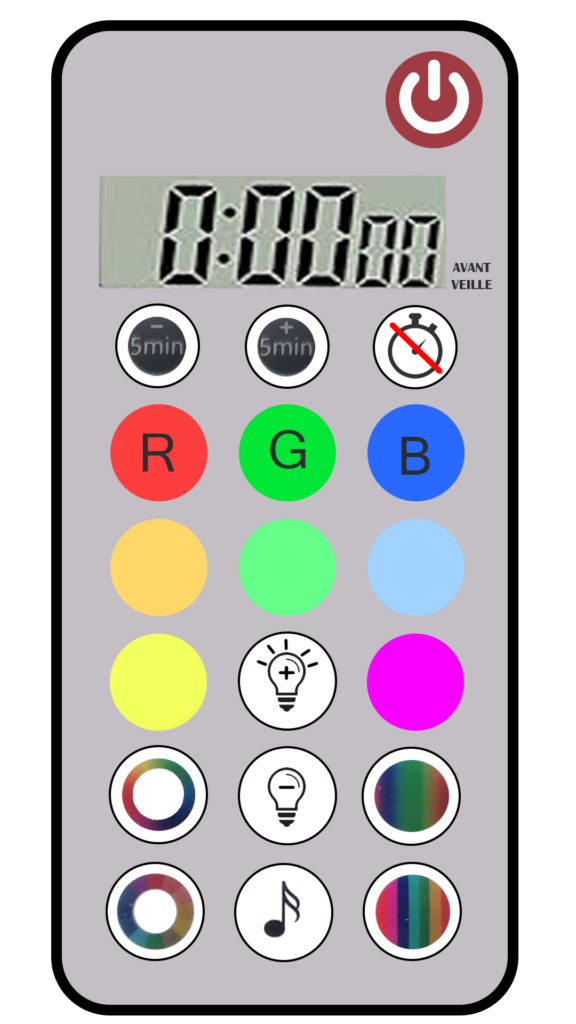
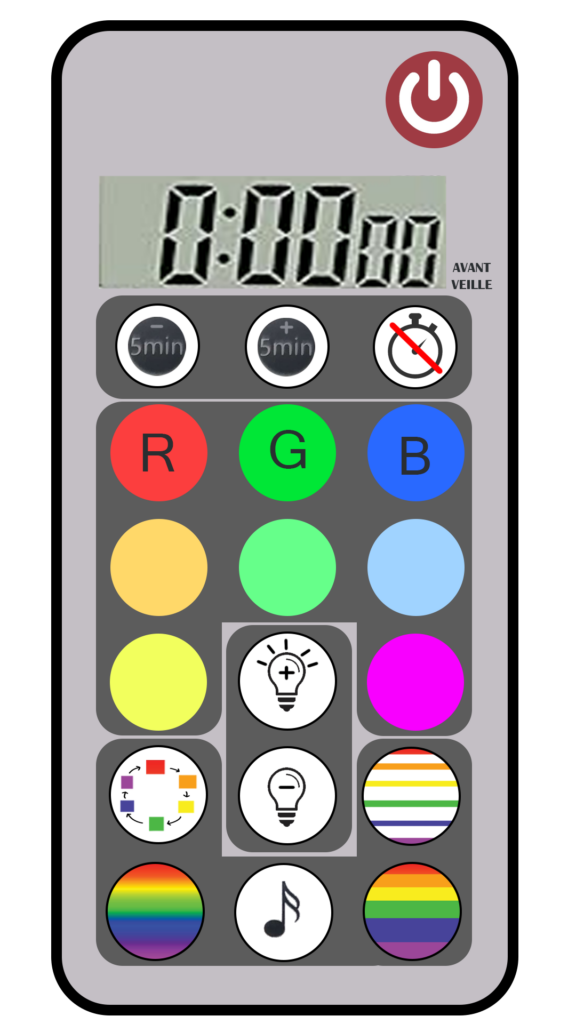
En effet, elle se présente sous cette forme. La première chose que j’ai faite c’est refaire un schéma de cette télécommande pour pouvoir la modifier plus facilement par la suite. À chaque fois que deux images seront l’une à coté de l’autre, celle de gauche serra la base et celle de droite sera sa version améliorer. Excepté pour les deux dernières images.


On va commencer dans l’ordre, à partir d’en haut à gauche. Ce qui fait que le premier problème de cette télécommande, qui est d’ailleurs présent sur d’autres modèles dans ma maison, est qu’il y a un bouton « ON » et « OFF ». J’ai donc fusionné ces deux boutons en un seul pour que ce soit plus simple et logique.


Ensuite, le bouton « 5 min » fait s’éteindre la lampe au bout de 5 minutes après avoir appuyé dessus. Au départ, j’allais l’enlever, car je ne voyais pas l’utilité d’un tel bouton. Mais je l’ai laissé en me disant que s’il existait c’est que ça devait être utile pour quelqu’un. Donc pour améliorer la chose j’ai rajouté un petit écran pour pouvoir visualiser le temps qu’il reste avant que la lampe ne s’éteigne. On peut ajouter et retirer 5 minutes autant que l’on veut. Car oui, le bouton de base ne permet que de sélectionner 5 minutes, ni plus ni moins. De plus, j’ai rajouté un bouton pour stopper le chronomètre.


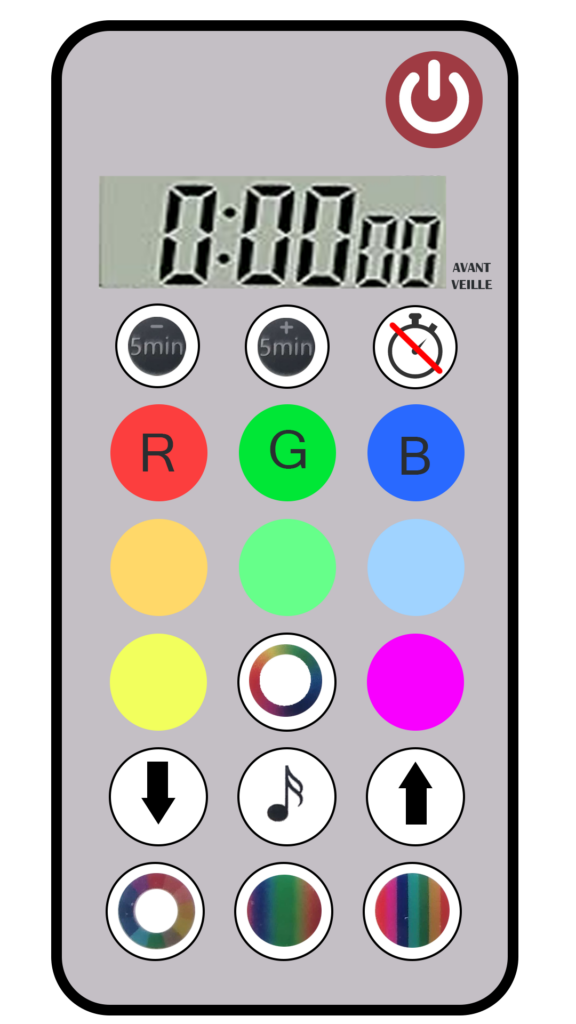
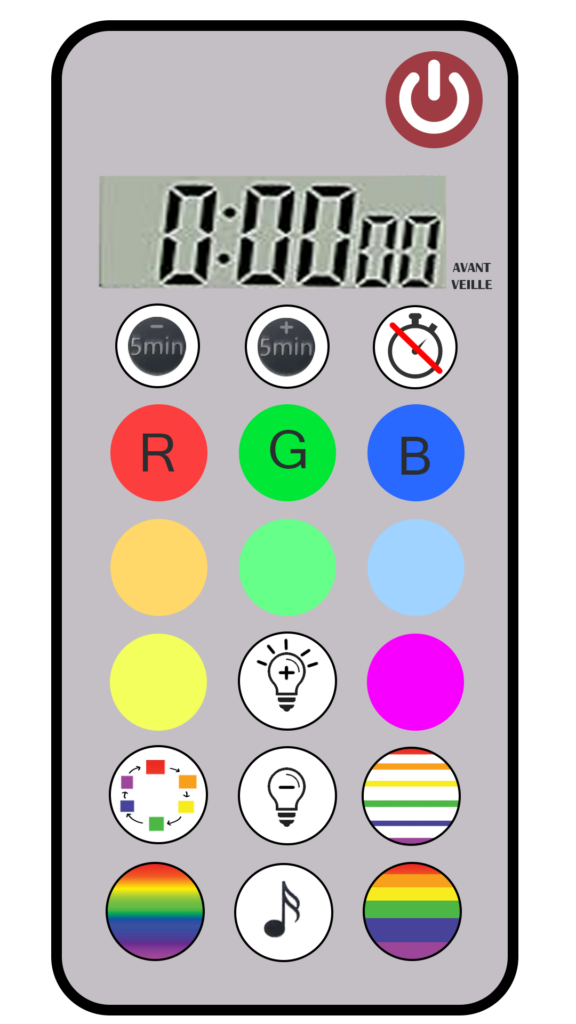
Après ça, j’ai changé les boutons qui permettent de changer les couleurs des lumières de la lampe. Les nouvelles couleurs correspondent mieux à ce à quoi elle ressemble quand la lampe est allumée.


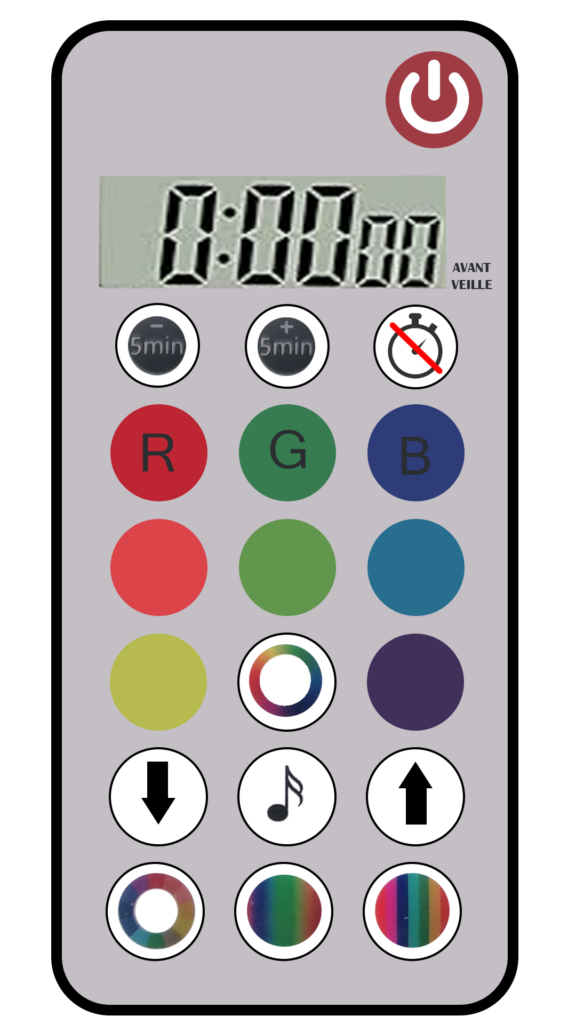
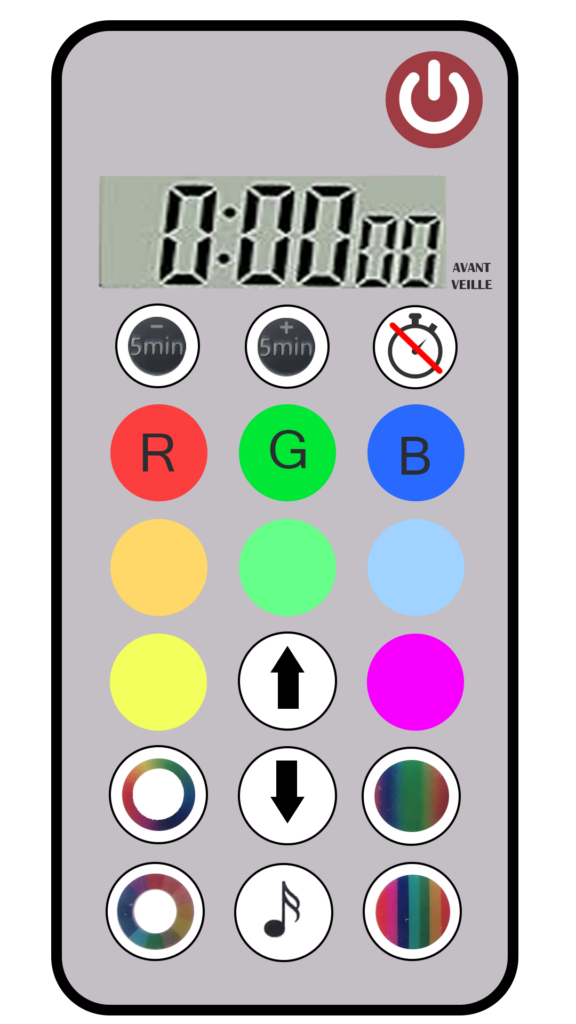
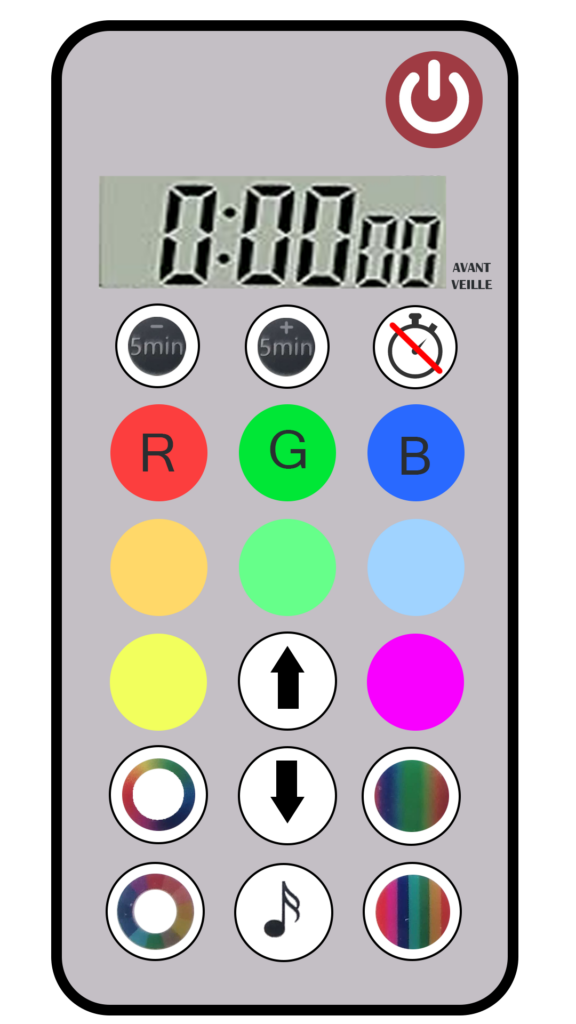
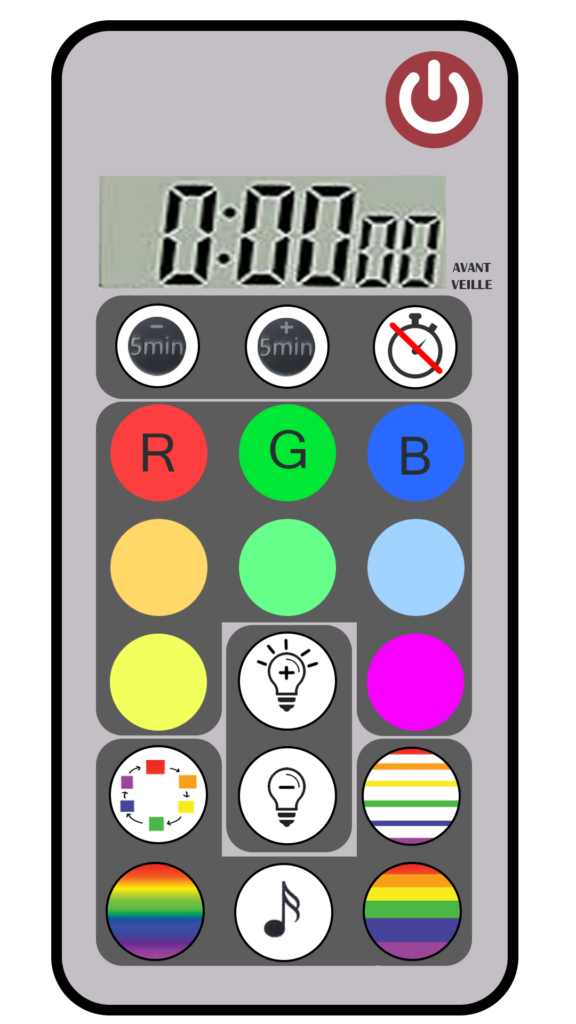
Cette fois-ci, j’ai fait un peu de réorganisation pour rapprocher les différents modes de la lampe et le changement d’intensité de la lumière.


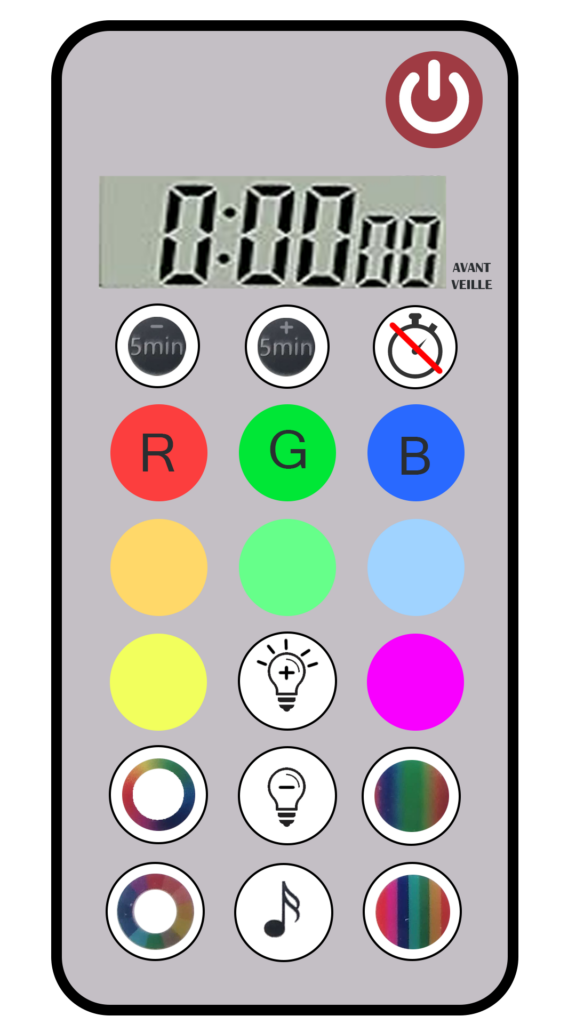
Pour continuer dans l’intensité de la lumière, j’ai changé les icônes par des ampoules avec un « - » et un « + ». Sur le bouton pour augmenter la luminosité l’ampoule à de petits traits autour de l’ampoule pour symboliser qu’elle brille plus.


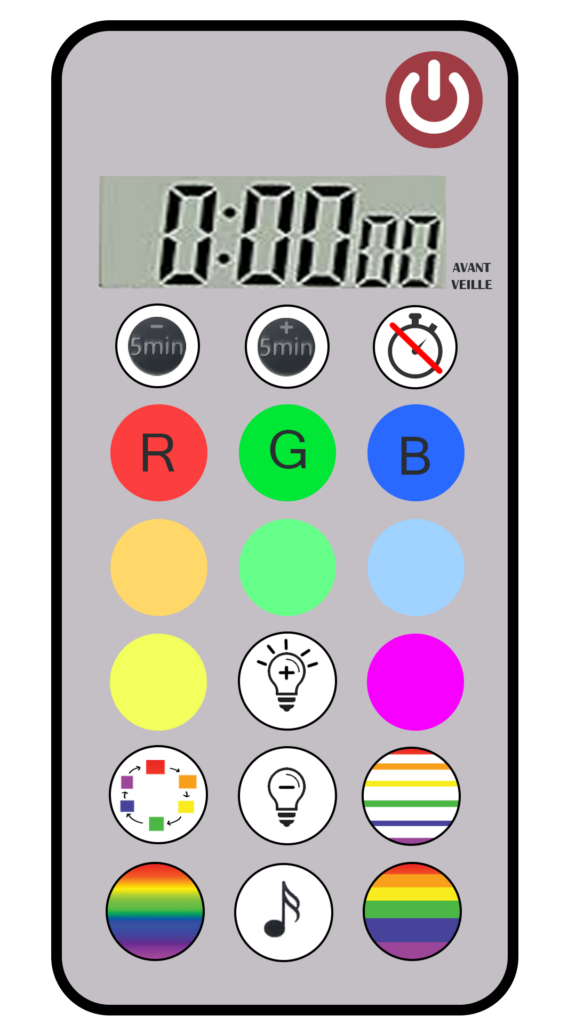
Et maintenant, les symboles des différents modes de changements de couleur. Avant ça, je précise que je n’ai pas changé le bouton avec la note de musiques, car je trouve que c’est assez logique de comprendre ce qu’il fait. C’est-à-dire, que la lampe réagie aux bruits, et donc à la musique, après que ce bouton a été pressé. Et pour ceux que j’ai changés, le bouton en haut à gauche permet à la lampe d’être entièrement d’une couleur à la fois et de changer toutes les secondes vers une autre couleur. Celui juste en dessous va empiler les couleurs pour qu’il y en ait plusieurs en même temps sur la lampe. Elles vont se déplacer vers le haut constamment. Les couleurs forment un dégradé pour que le mouvement soit plus fluide. C’est pour ça que l’icône est un arc-en-ciel en dégradé. À l’inverse, le bouton à droite de la note de musique fait la même chose que celui que je viens d’expliquer, mais sans l’effet dégradé. Ce sont des blocs de couleurs qui s’empilent. Et pour finir, le bouton juste au-dessus fait la même chose que le précédent, mais en espaçant les couleurs d’un vide. Je pense que les icônes que j’ai faits sont un peu plus compréhensibles que ceux qui étaient utilisés à la base. Pour certains, je ne vois même pas le rapport entre leur symbole et leur fonction.


La dernière chose que j’ai fait, s’est rajouté un fond de couleur pour rassembler les boutons qui ont des liens entre eux. Les couleurs, les modes des couleurs, l’intensité et le chronomètre.


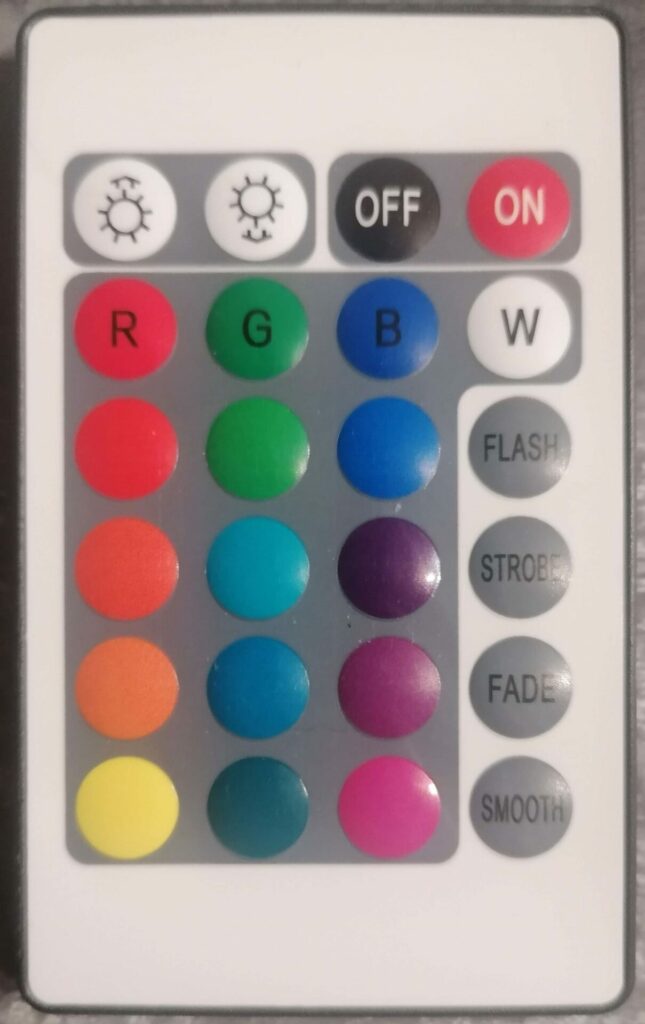
La « concurrence » :
Les fonds de couleurs, je les ai empruntés à une autre télécommande que j’ai trouvée chez moi. Cette dernière à plus de couleurs que celle que j’ai modifiée, j’aurais pu rajouter des nuances, mais je pense que ce n’était pas nécessaire. Sur cette autre télécommande, les modes de couleurs sont symbolisés par du texte. J’ai préféré faire des dessins pour ne pas être bloqué par la barrière de la langue.


Voilà, je pense que la version définitive de ma télécommande est plus pratique, compréhensible et surtout plus intuitive que sa version originale.
À la prochaine !
