Ce travail a été réalisé en collaboration avec Eva Dubois.
Dans le cadre de notre cours de Web, nous avons eu pour consigne de revisiter l’interface de l’application Titres-services de Sodexo en appliquant les processus enseigné au cours. Pour atteindre notre objectif, nous avons utilisé une approche méthodique incluant analyse, création de Red route et de wireframe, etc. Cet article constitue le présentation finale de notre travail. Nous détaillerons chaque étape et proposerons une comparaison entre les deux interfaces.
Dans un premier temps, nous avons entamé notre travail par une analyse complète et approfondie de l’interface existante au cours de laquelle nous avons relevés plusieurs problèmes majeurs :
- La navigation présente des lacunes en terme de clarté et efficacité.
- Certaines commandes sont répétées à des emplacements inappropriés.
- L’interface est surchargée, ce qui nuit à l’expérience utilisateur.
- …
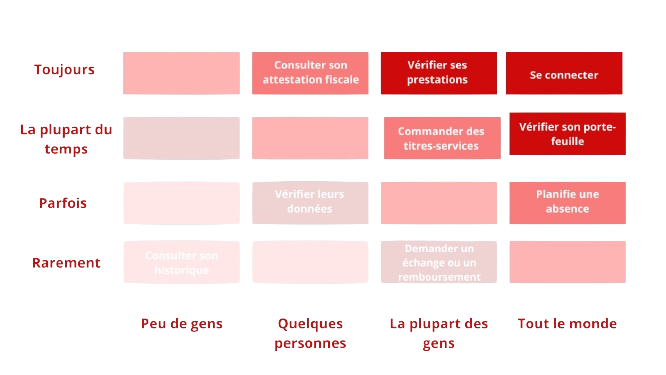
Ensuite, nous avons poursuivi en créant une Red route afin de déterminer les fonctionnalités les plus utilisées sur l’application. Voici notre conclusion :

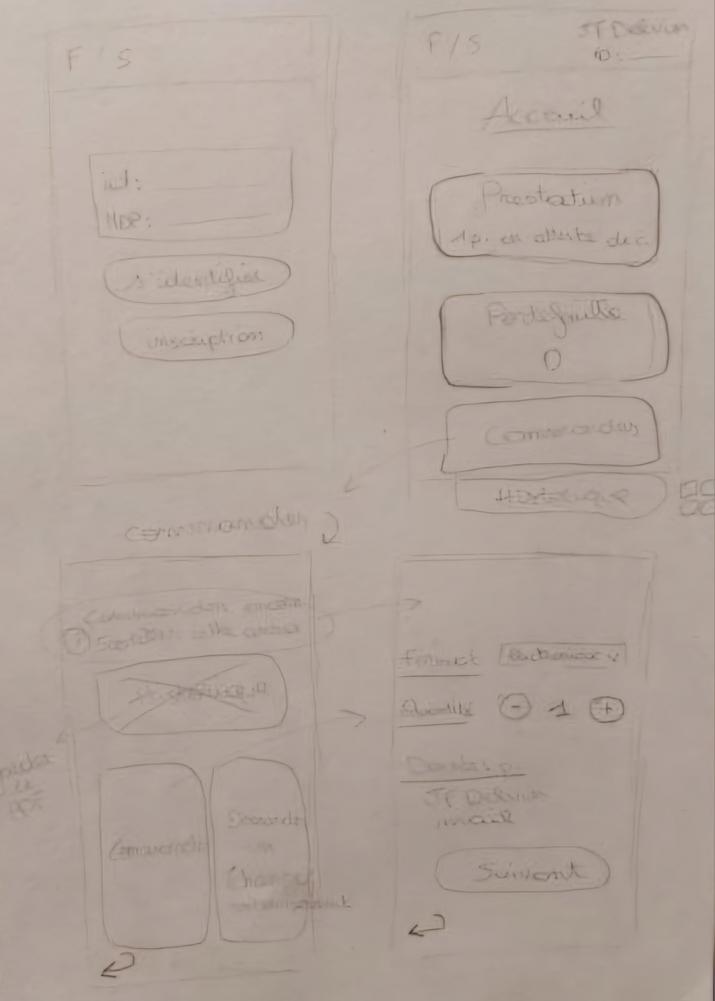
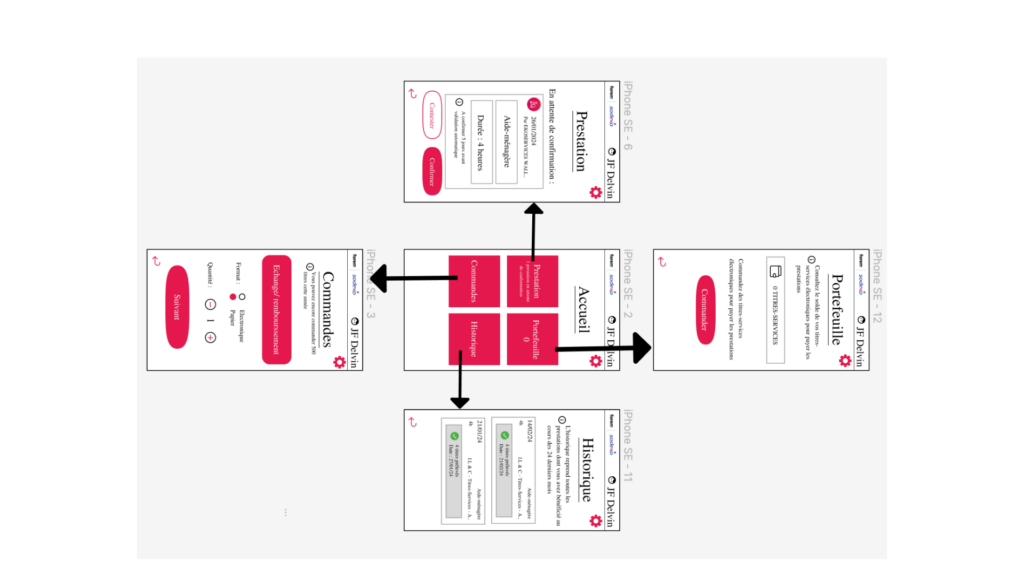
Nous avons, par après, réalisé un plan afin d’organiser nos idées pour les wireframes finales :



Enfin, voilà une petite comparaison entre les deux interfaces :
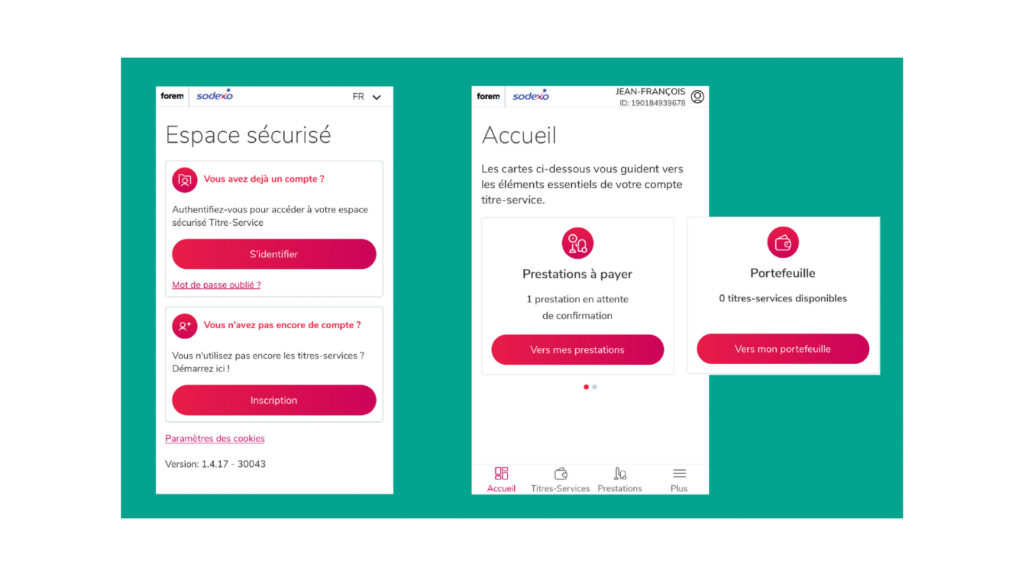
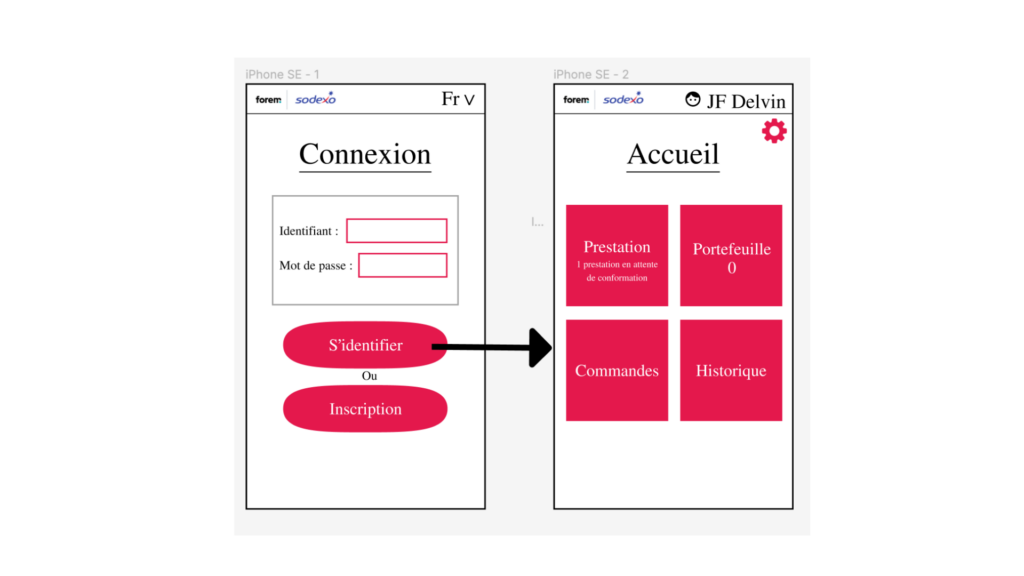
D’abord, en ce qui concerne la connexion, nous avons préféré commencer par une page de connexion basique. Ensuite, nous arrivons sur un écran d’accueil qui propose quatre options. Dans la version initiale, certaines options étaient proposées en double, ce qui était superflu, tandis que les autres se trouvaient dans la barre de navigation en bas de l’écran. Enfin, nous avons décidé de déplacer l’historique à cet endroit car cela semblait plus logique (auparavant, il fallait accéder à l’onglet des commandes pour trouver l’historique).
Au lieu de faire ça :

On a fait ça :

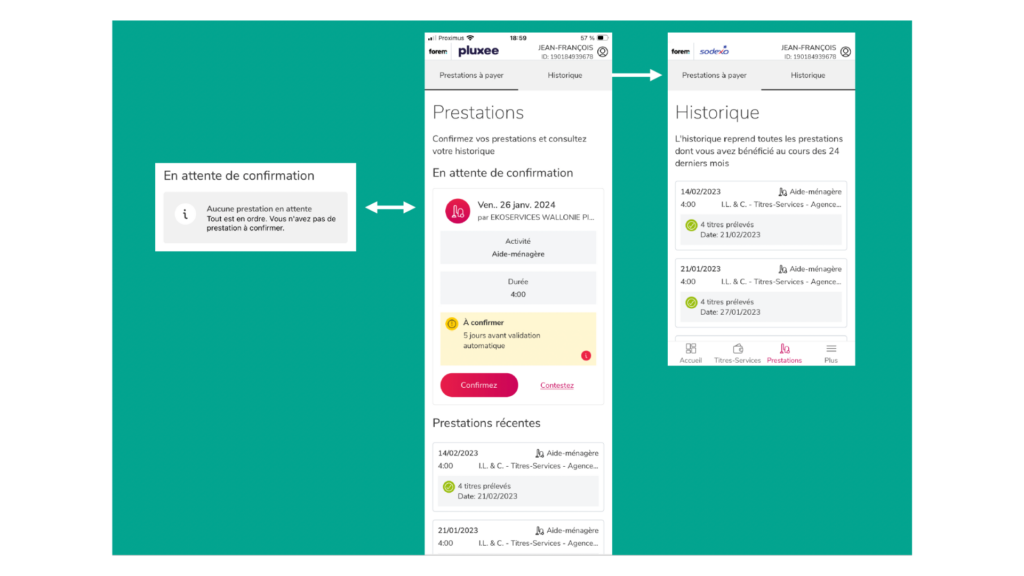
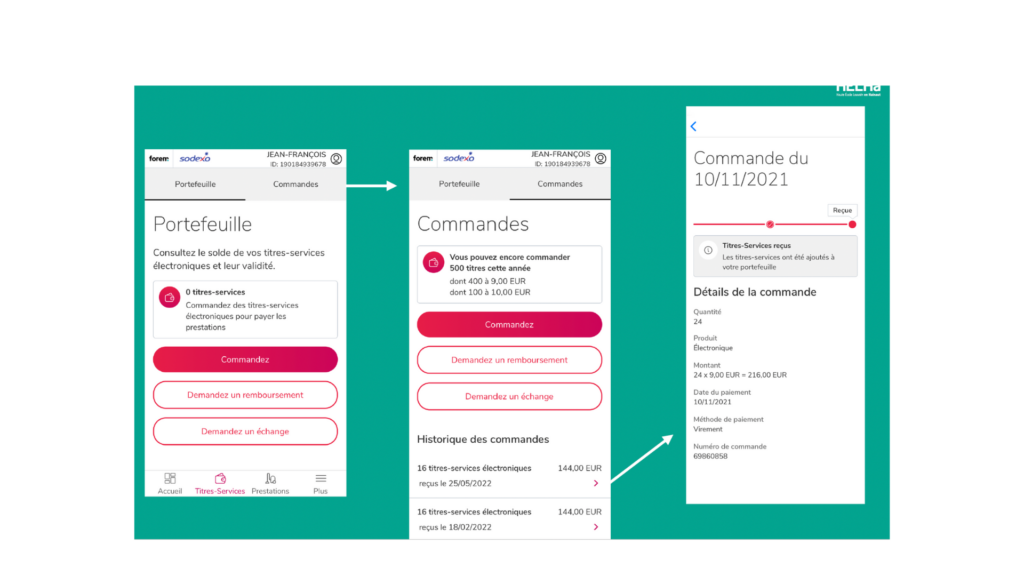
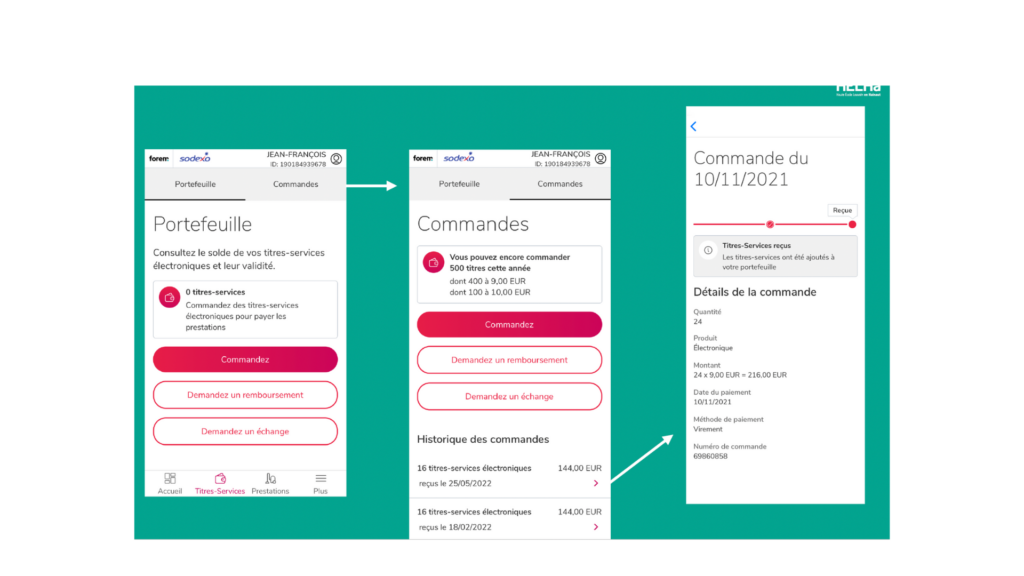
Pour le portefeuille et les prestations, nous n’avons pas apporté de grandes modifications. Nous avons simplement retiré les commandes de l’onglet du portefeuille, car nous avons jugé que ce n’était pas très logique et peu convivial pour l’expérience utilisateur. En effet, personne ne penserait instantanément à aller dans le portefeuille pour passer une commande, échanger ou se faire rembourser des titres-services.
Au lieu de faire ça :


On a fait ça :

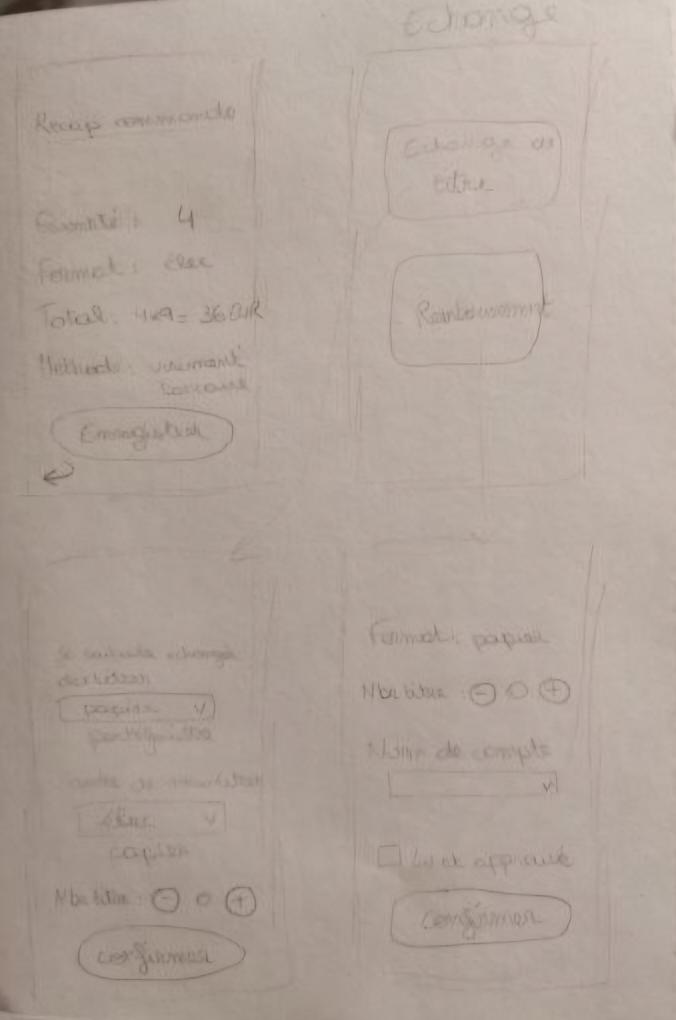
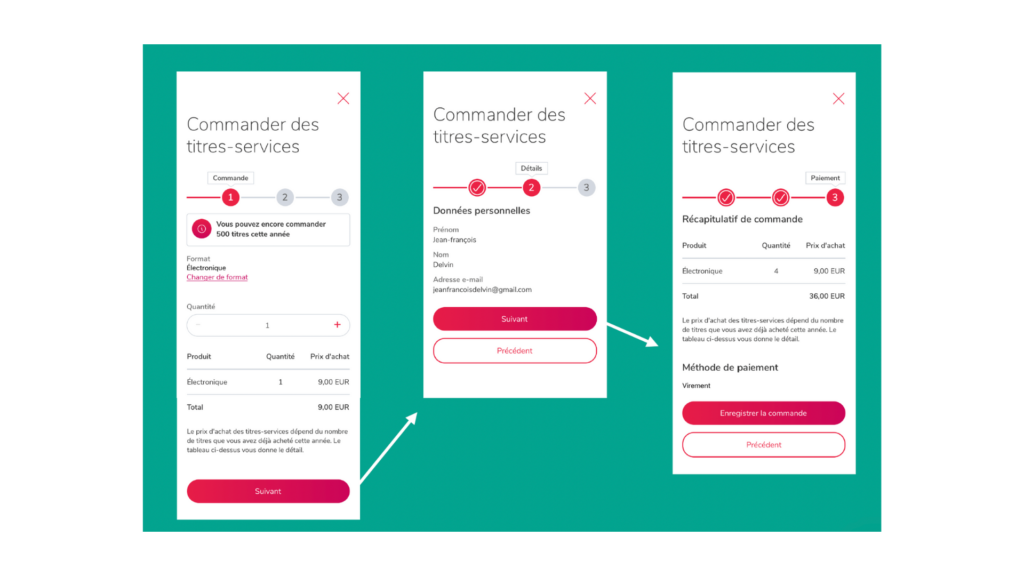
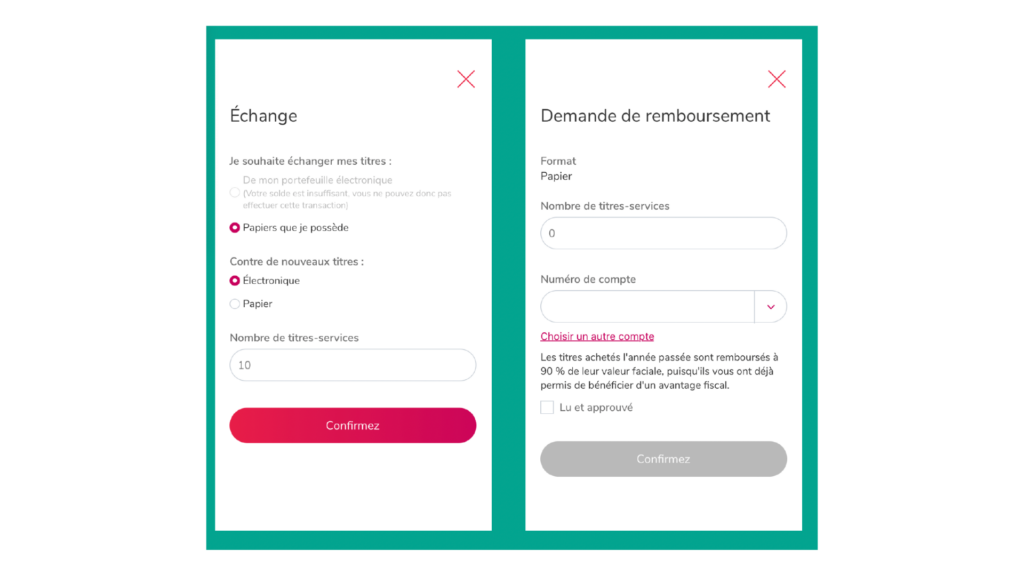
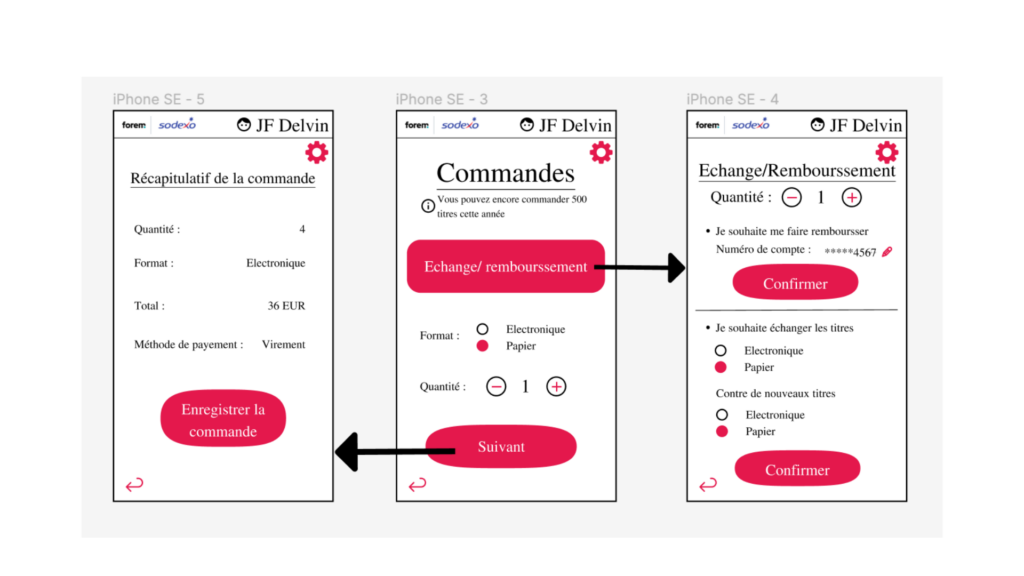
Nous avons pris la décision de placer les fonctionnalités d’échange et de remboursement de titres dans l’onglet des commandes, ce qui semble plus cohérent. Lorsqu’une commande était passée, le récapitulatif était présenté en deux parties distinctes ; nous l’avons fusionné en une seule partie afin de réduire le nombre de pages, ce qui est plus agréable pour l’utilisateur.
Au lieu de faire ça :



On a fait ça :

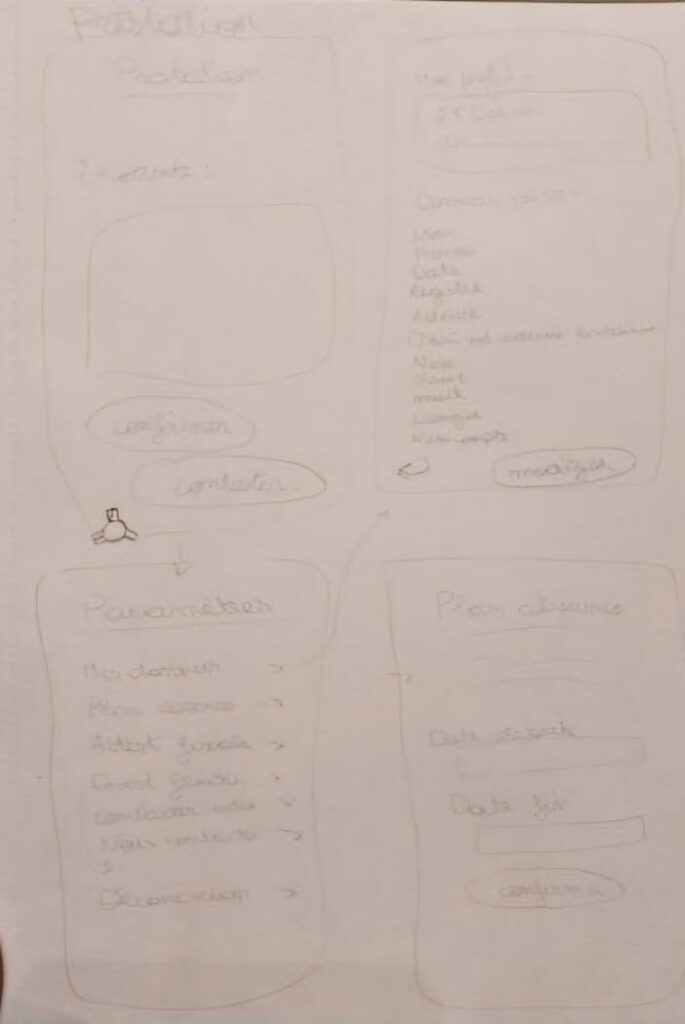
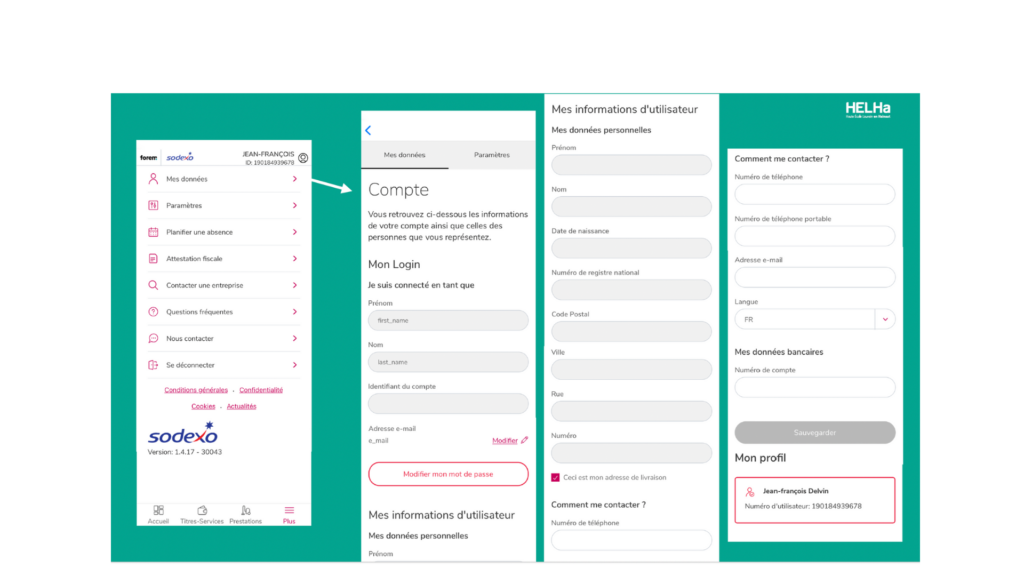
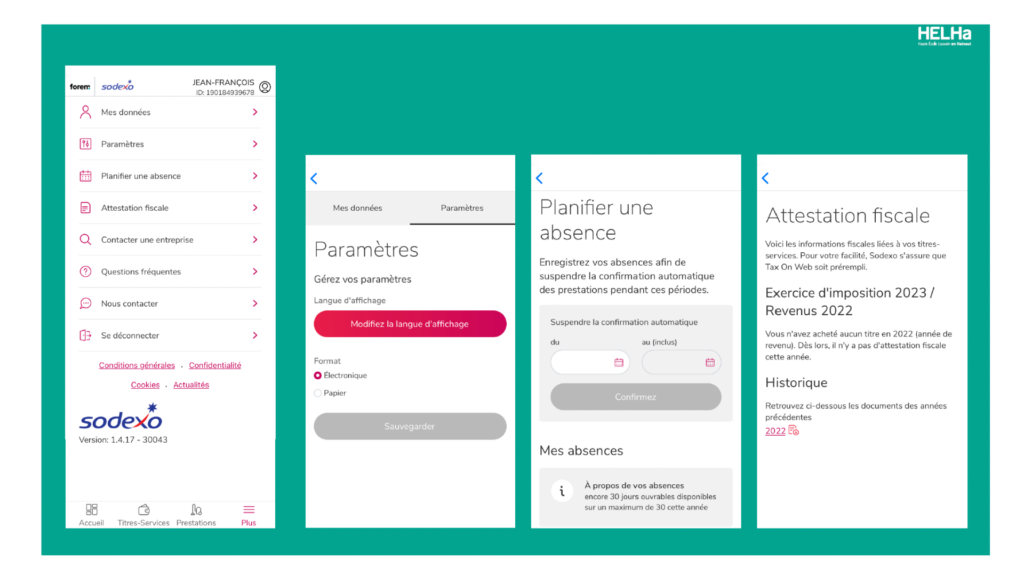
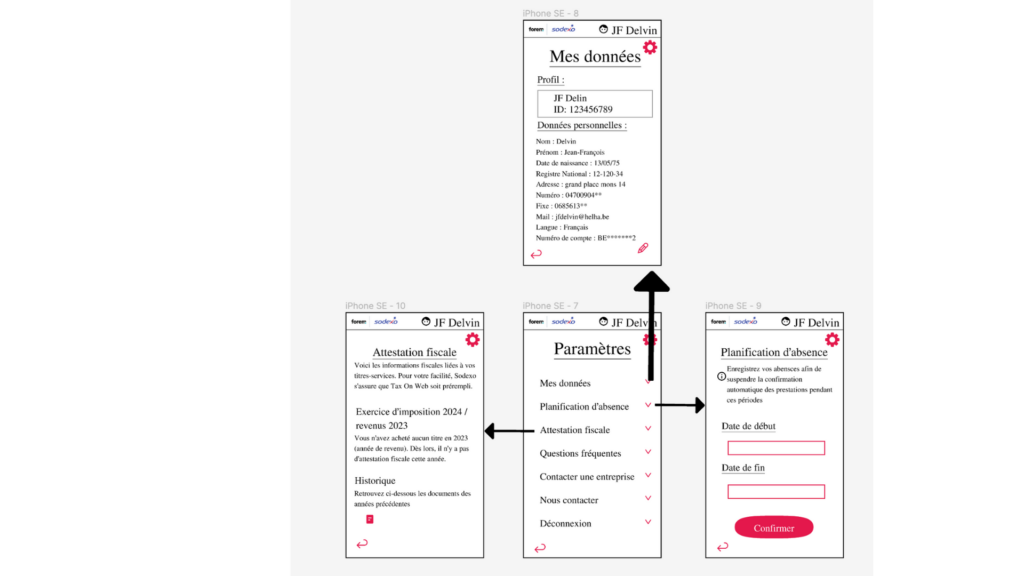
Enfin, nous avons ajouté une icône de roue crantée correspondant aux paramètres de l’application, car les paramètres étaient précédemment dissimulés dans le compte de l’utilisateur, tandis que les données du compte étaient dans l’onglet « Données ». Nous avons donc renommé cet onglet « Mes données », ce qui est plus logique. Nous n’avons pas modifié les autres paramètres.
Au lieu de faire ça :


On a fait ça :

Voilà pour ce qui concerne les changements techniques. Nous avons également travaillé sur le design de l’application afin de la rendre plus agréable à utiliser. Les crayon permettent de modifier sans aller directement dans les données du compte.
Voici le lien Figma de notre travail final : Interface application Titres-services Sodexo (complet + Les boutons rouges sont cliquables).
