5. UX- rendre une interface plus intuitive ;)
Dans le cadre du cours d’infographie nous devions détecter et solutionner un problème d’UX (améliorer l’expérience utilisateur). Pour ce projet j’ai choisis une interface qui m’embête au quotidien : mon alarme.
J’ai pu relever plusieurs défaut dans cette alarme :
Boutons
Il y a plusieurs boutons qui ne servent à rien au quotidient comme le bouton ON, le P1, P2, *, #,… La première chose à faire était donc de les supprimer.
Chiffres
Cela peut ne pas vous choquer mais pour déclencher ou éteindre cette alarme il faut d’abord faire le code. Pourquoi les chiffres ne sont alors pas plutôt à gauche ? Encore un problème à solutionner.
Design
Enfin le design. Pourquoi un si grand cadre pour de si petit boutons… Les erreurs entres ceux-ci sont donc fréquent et il n’y a pas la possibilité de retourner en arrière en cas d’erreurs, il faut tous recommencer. Il n’y a aussi pas la possibilité de voir ce qu’on écrit. Pour finir, le gros boutons qui est + visible que les autres ce sert à rien… Il faut donc le supprimer.
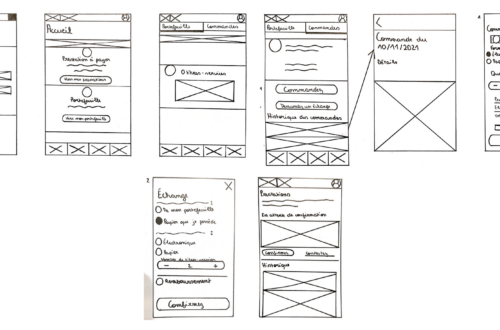
Voici ma solution :

Un écran + petit mais + design, avec les chiffres sur la gauche ainsi qu’un bouton qui permet de revenir en arrière. Les deux modes d’alarmes possibles, le bouton off et un écran qui permet de voir le mode d’alarme mise.

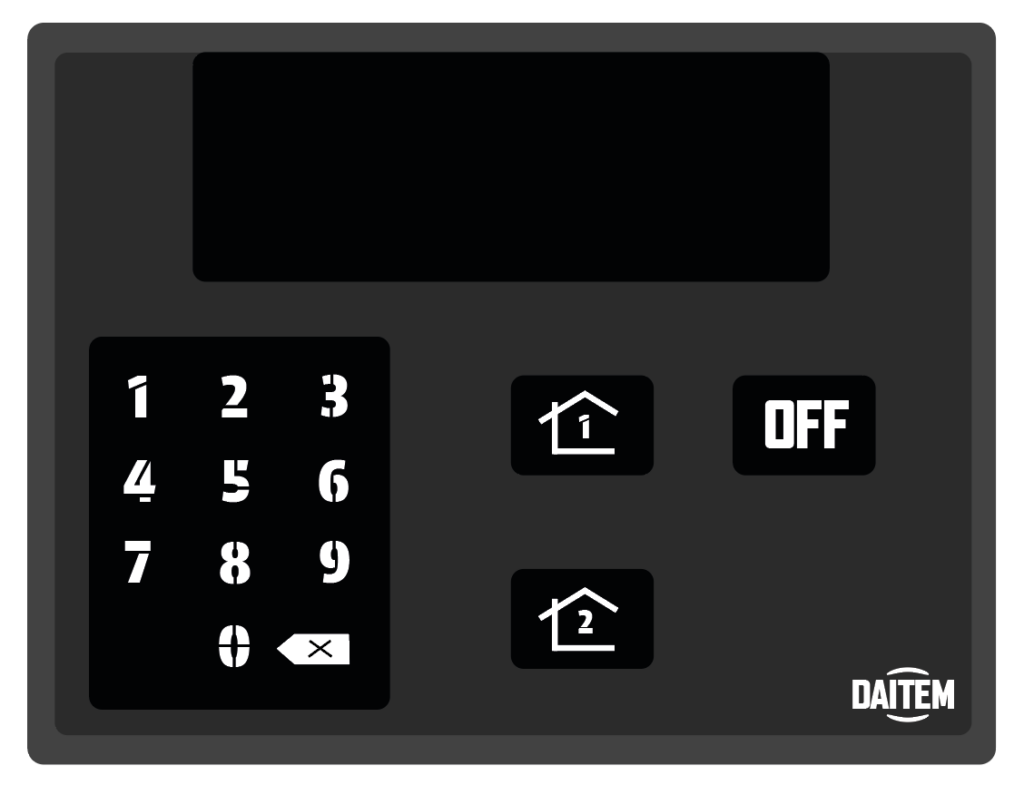
Maintenant lorsqu’on tape le code il s’affiche et la couleur indique qu’on est entrain d’enclencher l’alarme.

Une fois le code mit c’est le mode d’alarme qu’on choisit et lui aussi s’affiche dans la couleur verte, signe que le mode est actif.

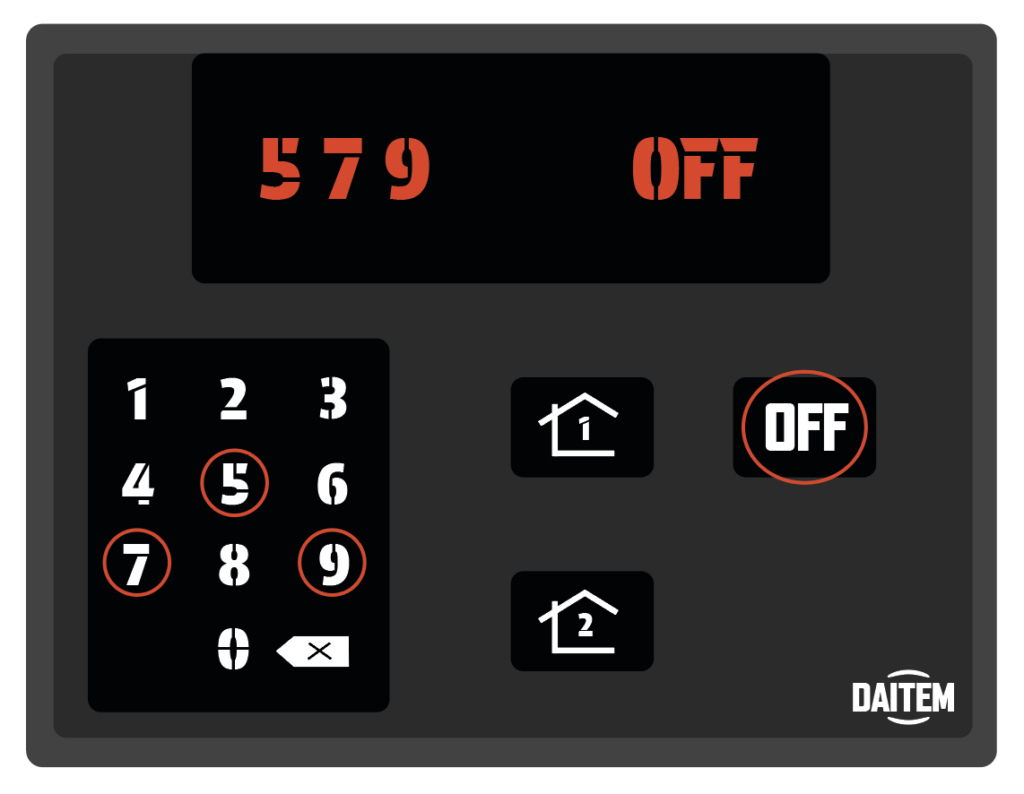
Pour désactiver l’alarme rien de plus simple, il suffit de faire le code et d’appuyer ensuite sur OFF. L’écriture est en rouge pour bien marquer l’arrêt de l’alarme.

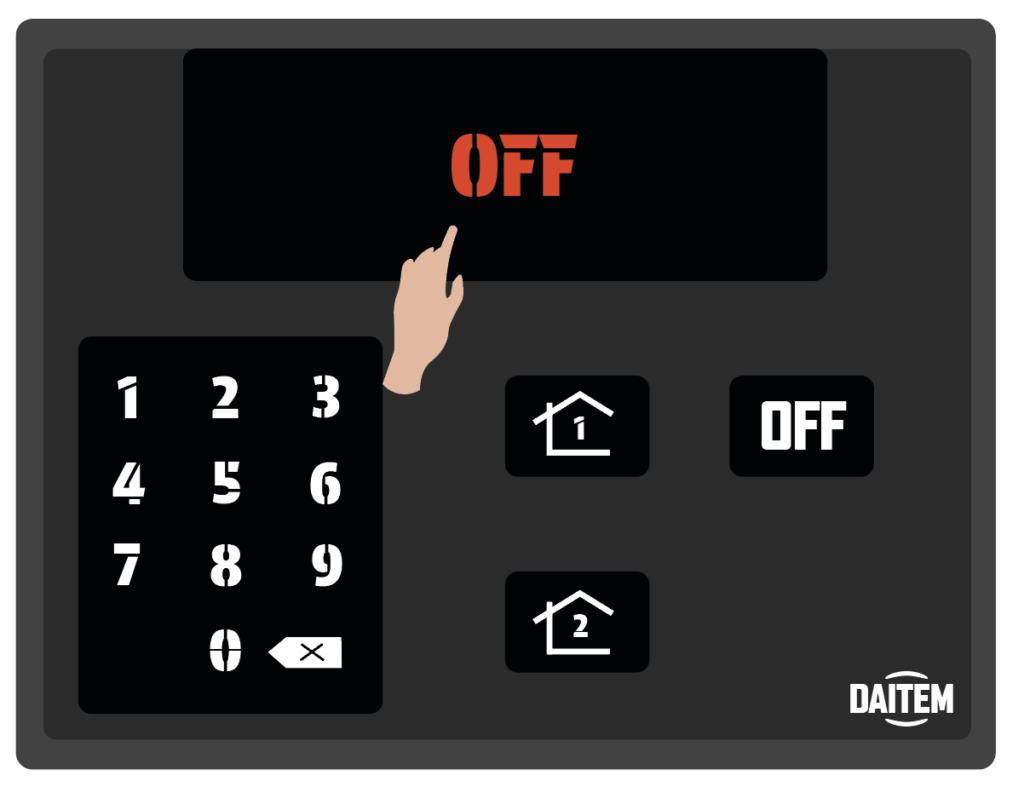
Enfin, pour voir dans quel mode l’alarme est mise si on a oublié, plus besoin de tous reprendre à 0, il suffit d’appuyer sur le cadran tactile afin que le mode s’affiche.