Dans le cadre de mon cours d’infographie web, j’ai du examiner nos objets du quotidien sous un autre angle. Celle de l’expérience utilisateur (UX). Parmi ces objets, le réveil a retenu mon attention en raison de son rôle crucial dans nos vies quotidiennes. Plus précisément, je me suis intéressée au réveil qui s’illumine en synchronisation avec la lumière du jour, un accessoire atypique auquel les gens ne pensent pas forcément.
La Concurrence dans le Domaine
Lorsque nous explorons le marché des réveils lumineux, seulement trois marques se démarquent, Philips, Amazon et Natures et Découvertes. Le modèle que j’ai en ma possession est celui de la dernière marque. Bien que ces réveils se caractérisent par un design épuré et esthétique, propice à bien s’intégrer dans tout environnement. Il est important de noter que même ces marques renommées ne sont pas dépourvues de problèmes relatifs à l’expérience utilisateur (UX).



Voici la vidéo de présentation du réveil Philips ainsi que celui d’Amazon.
Défis de l’Expérience Utilisateur
Le réveil que j’ai examiné propose des fonctionnalités prometteuses. Telles que la programmation de l’heure de réveil et la possibilité d’accompagner le réveil avec des sons de la nature ou de la radio. Cependant, un obstacle majeur se dresse devant une utilisation fluide et intuitive : la complexité des boutons de contrôle. On pourrait croire grâce à l’image ci-dessous, qu’il est facile de comprendre le fonctionnement du réveil. Mais en réalité, ce n’est pas le cas.



Solution Innovante

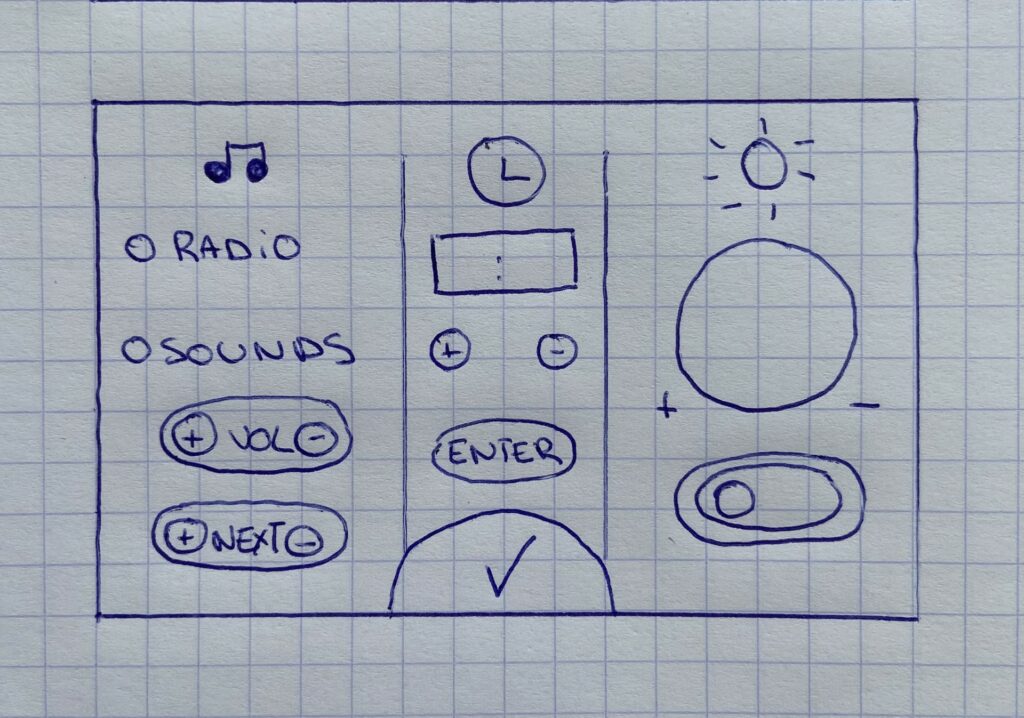
Pour surmonter ce problème d’incompréhension, j’ai élaboré une solution simple et efficace. Dans un premier temps, j’ai rationalisé l’interface utilisateur en regroupant les fonctions similaires et en simplifiant les commandes. Ainsi, les boutons de contrôle du son ont été placés dans une colonne à gauche de l’écran, offrant une disposition intuitive et accessible. Pour ajuster l’heure de réveil, j’ai introduit un écran affichant en temps réel les modifications effectuées, accompagné d’un bouton de validation clair. Dans la colonne de droite, j’ai intégré une roulette dédiée à la gestion de l’intensité lumineuse, permettant un ajustement précis et facile. Pour finaliser l’ensemble des réglages, un simple appui sur la flèche de validation suffit.
Conclusion
À travers cet exercice de l’expérience utilisateur du réveil lumineux, nous avons identifié des défis communs auxquels sont confrontés les utilisateurs, même avec des produits de qualité. Cependant, en adoptant une approche axée sur la simplicité et l’innovation, nous avons réussi à résoudre ces problèmes et à redéfinir l’UX pour un réveil plus agréable et efficace.
N’hésitez pas à consulter mes autres articles 🙂