Dans le cadre de mon cours d’infographie Web, ayant actuellement pour thème l’UX, je me suis penché sur l’un des objets de mon quotidien afin d’en améliorer l’expérience utilisateur. L’heureux élu est un réveil tout à fait normal, possédant même une surface permettant de charger son smartphone par induction !
PRÉSENTATION DU RÉVEIL
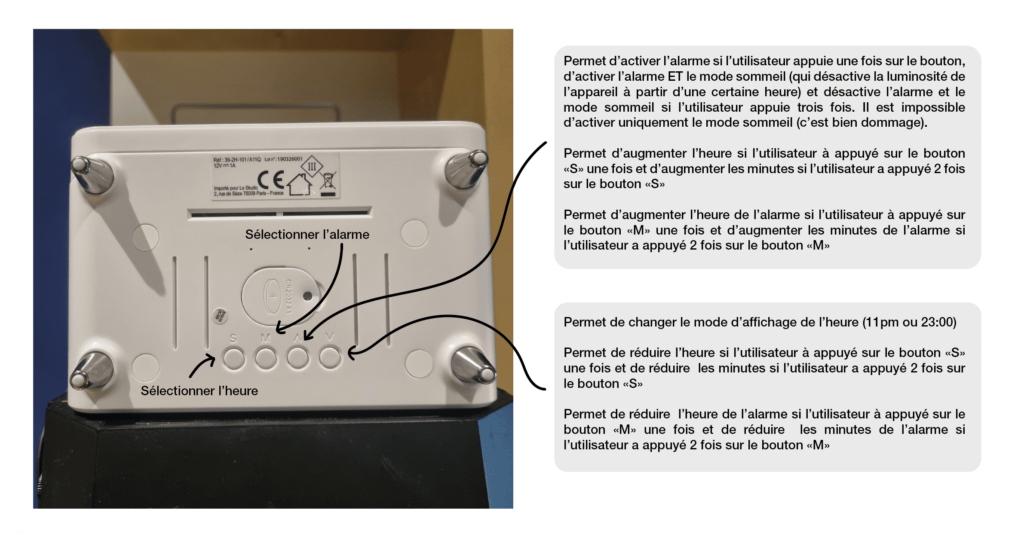
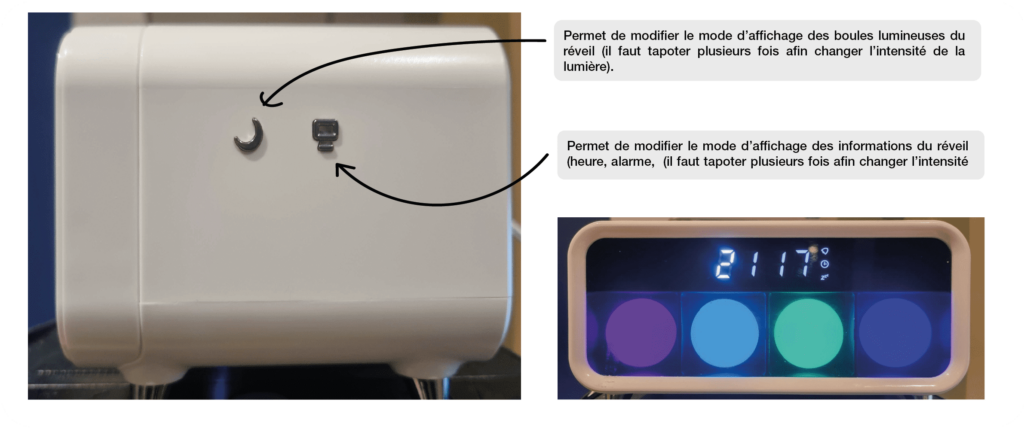
Ce réveil est tout à fait basique et présente plusieurs options. Il est cependant important de noter que son UX n’est pas optimale du fait que l’entreprise l’ayant fabriqué a essayé de le simplifier au maximum, le rendant finalement plus complexe qu’autre chose. En effet, ce réveil ne possède que 4 boutons afin de gérer l’intégralité des fonctionnalités de l’appareil et 2 boutons afin de gérer l’affichage (la luminosité).


MA SOLUTION
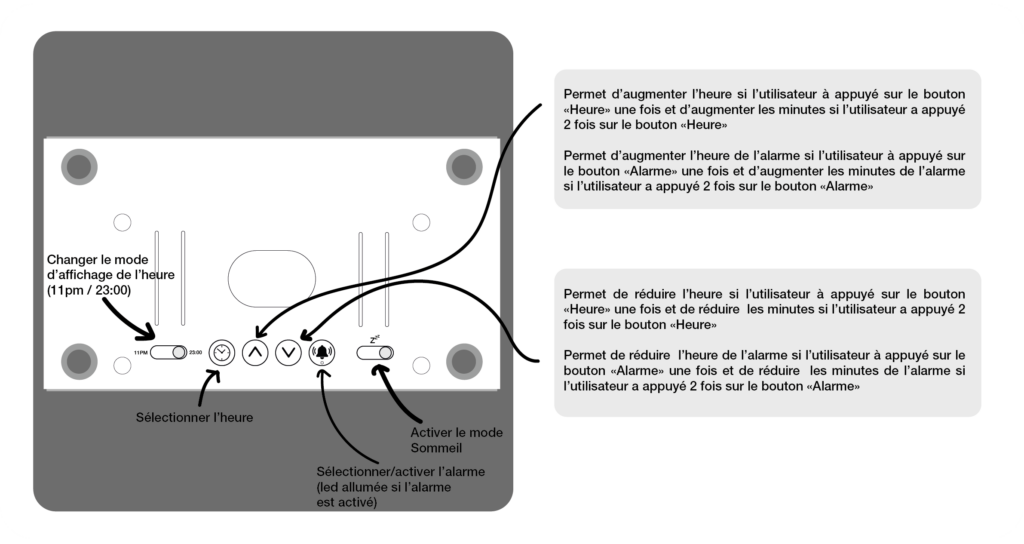
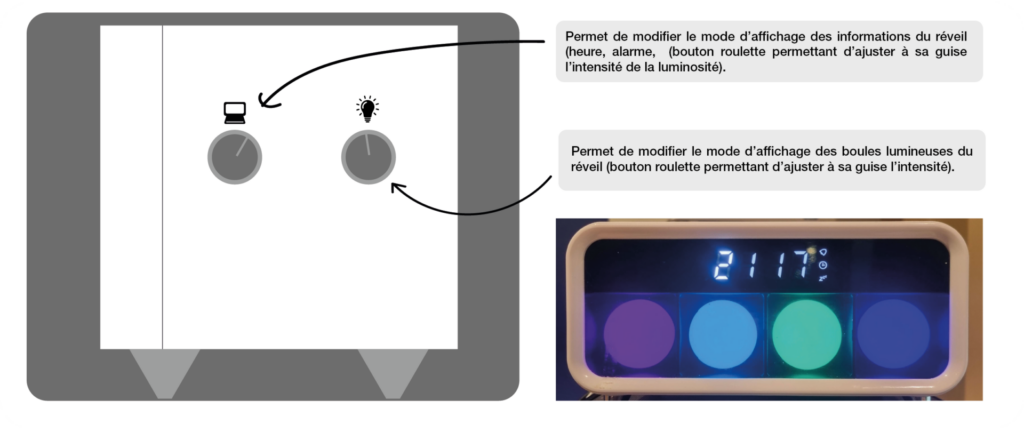
Voici ma solution face à ce problème d’UX. Je privilégie les icones au texte afin que ce soit plus facilement compréhensible (pas de bouton « S » ou « M ») et je rajoute deux boutons plus claires afin de remplacer l’utilisation des flèches pour activer l’alarme, le mode sommeil et modifier l’affichage de l’heure (11PM/23:00). De plus, je remplace les boutons de réglage de luminosité par 2 boutons roulettes/molettes afin de mieux ajuster la l’intensité (au lieu de tapoter).


Cette solution permet de rendre l’UX plus accessible et compréhensible, bien qu’elle rajoute 2 boutons. L’utilisation d’icones permet également une utilisation universelle.

Pas mal ce réveil, c’est sûr que c’est plus simple comme ça 😉