Consignes:
Objectif:
Détecter et solutionner un problème d’UX
Consignes:
- Travail individuel
- Détecter dans la vie de tous les jours un problème d’UX/UI. Privilégiez une « interface » entre l’humain et un machine : un ensemble de boutons/écrans, curseurs pour manipuler un appareil, dans la rue, la cuisine, un atelier, au bureau…
- Prendre des photos
- Réfléchir à une solution, de la même manière que ce qui a été fait en classe avec le panneau d’affichage de basket (se renseigner sur la « concurrence »)
- La technique de présentation de votre solution est libre (croquis, Figma, autre…) mais doit être propre, claire et lisible !
- Rédiger un article sur votre site WordPress qui présente votre solution
Mon Travail:

Optimisation de l’utilisation de mon four : Retour d’expérience et suggestions: Après plusieurs utilisations de mon four, il m’a semblé qu’il n’était pas entièrement optimisé pour un usage quotidien. C’est pourquoi j’ai décidé de me pencher sur son panneau de contrôle afin d’en analyser le fonctionnement.
Problèmes constatés : Un premier point qui a retenu mon attention est l’absence d’indications claires concernant la température. Bien que l’on puisse voir la température exacte s’afficher à l’écran lorsqu’on tourne le bouton de droite, je me pose la question suivante : si la température est visible, où se trouve le minuteur ? En toute honnêteté, je n’ai toujours pas réussi à le localiser !
Le bouton de droite, qui affiche des symboles, a été conçu avec des images, ce qui peut être une idée intéressante. Cependant, il serait nettement plus pratique d’y trouver le nom des différents types de cuisson plutôt que des images qui peuvent prêter à confusion.
Enfin, un autre point d’interrogation : le bouton « fin de cuisson ». À ce jour, je n’ai toujours pas compris son utilité, ce qui soulève quelques doutes quant à sa fonctionnalité.
En conclusion, bien que le four soit performant, plusieurs améliorations de son panneau de contrôle pourraient en faciliter l’utilisation et le rendre plus intuitif au quotidien.
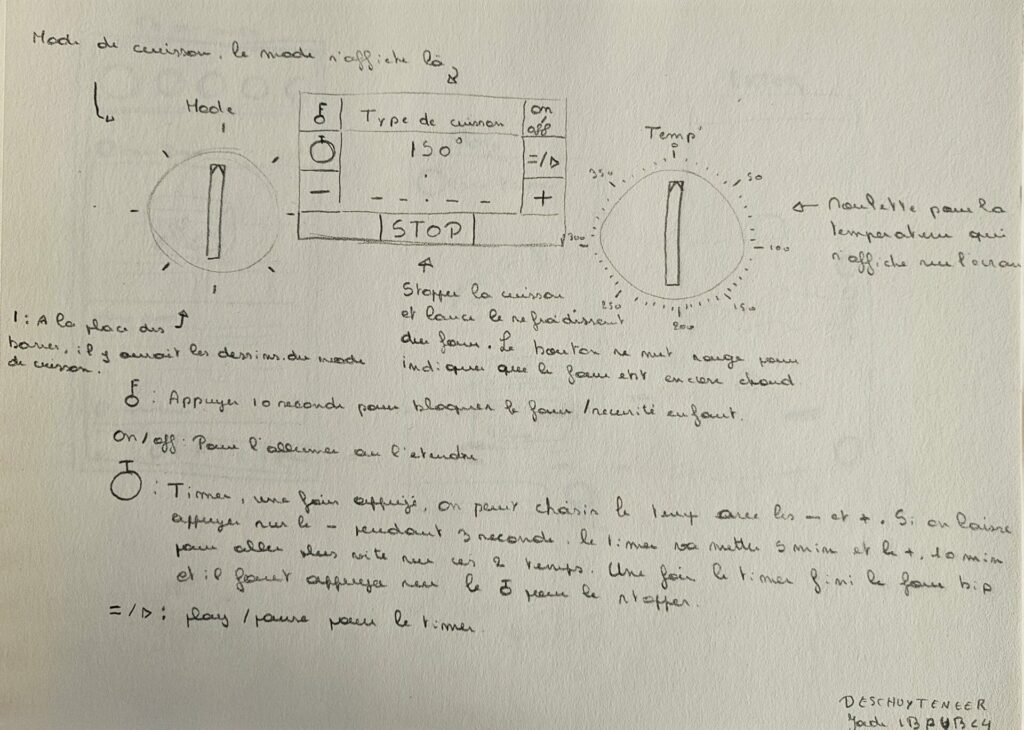
Je suis donc partie sur ce croquis:

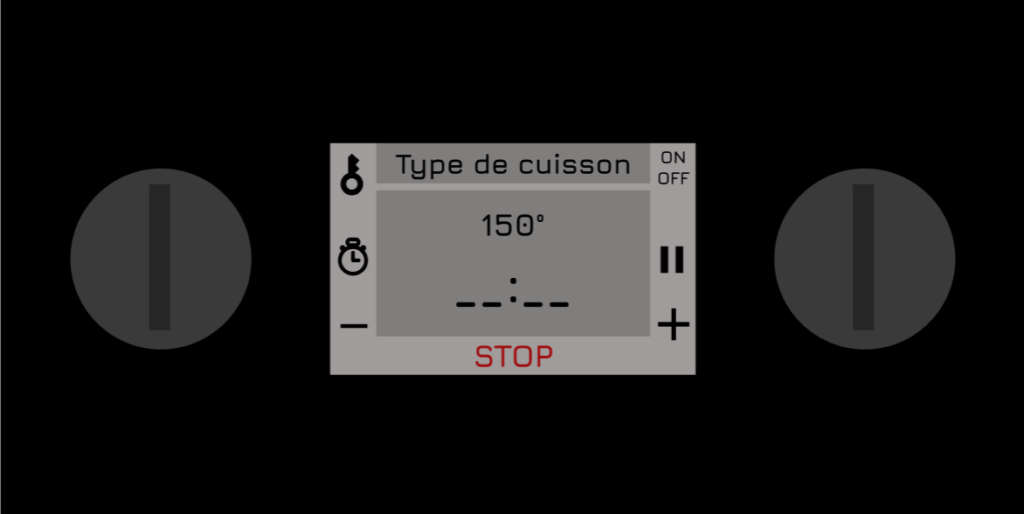
Ce croquis n’est pas très facile à comprendre, c’est pourquoi je vous propose une version plus claire et lisible :

Pour pouvez cliquer ici pour avoir la version interactive.
- Les boutons à gauche et à droite restent similaires à ceux de l’original, mais avec quelques améliorations. Pour le bouton de gauche, les dessins restent les mêmes, mais désormais, le type de cuisson s’affichera clairement sur l’écran central. Quant au bouton de droite, il sera doté de petites barres servant de repères pour indiquer la position de la température. La température exacte sera également affichée sur l’écran pour plus de clarté.
- Un bouton On/Off apparaît sur l’écran central. Une fois pressé pour allumer l’appareil, il sera nécessaire de maintenir la clé enfoncée pendant 5 secondes pour le déverrouiller complètement. Cette clé sert de sécurité enfant.
- Appuyez sur le bouton du timer pour sélectionner la durée souhaitée. Utilisez les boutons + et – pour ajuster le temps, ou maintenez enfoncé le bouton – pendant 3 secondes pour ajouter directement 5 minutes, et le bouton + pour 10 minutes. Le four émettra un bip, et pour l’arrêter, il suffira d’appuyer sur le bouton du timer.
- Le bouton pause/play permet de mettre en pause le timer. Cette fonctionnalité peut être particulièrement utile pour certaines cuissons !
- J’ai choisi de conserver le bouton stop. Ce bouton sera utilisé pour lancer le refroidissement du four une fois la cuisson terminée. Lorsque le four aura atteint une température sûre, il s’éteindra automatiquement et activera la sécurité enfant. Le bouton restera rouge pour indiquer que le four est encore chaud.
Laisser un commentaire