UX – Titres-services
Pour le cours d’infographie web, nous devions optimiser une applications de titres-services en faisant des wireframes, l’userflow ainsi que la redroute.
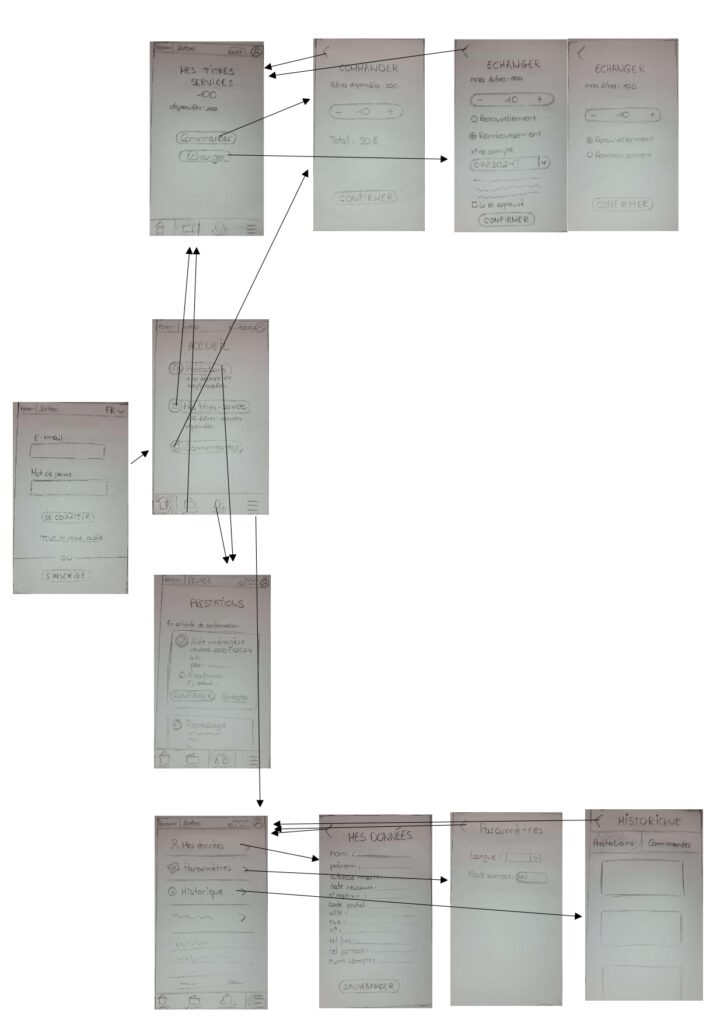
WIREFRAMES


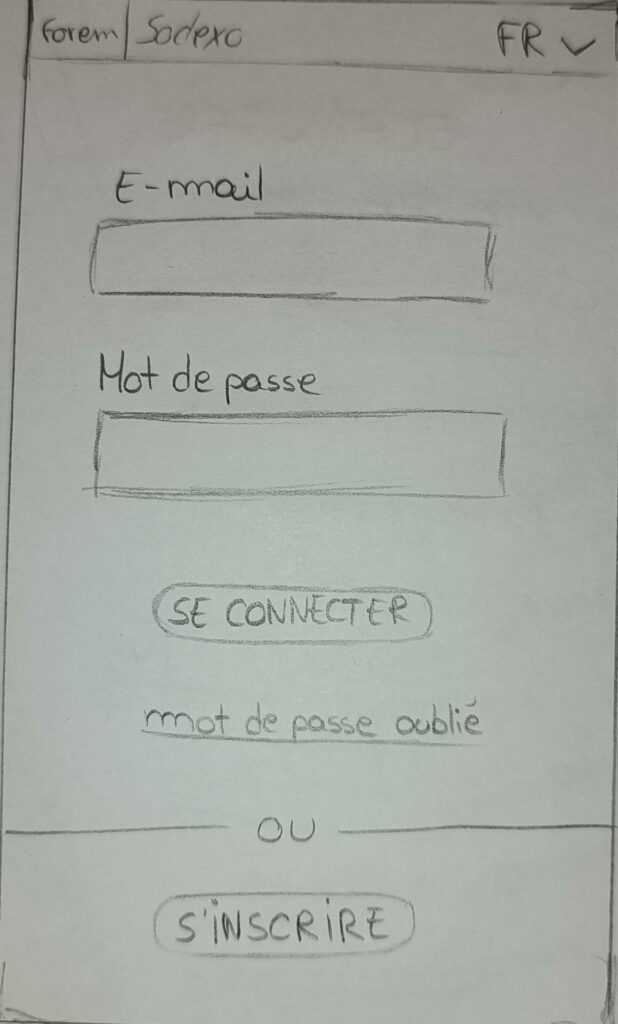
Pour commencer, nous nous sommes inspirés d’Instagram afin d’optimiser la page de connexion. Ainsi, nous pouvons directement mettre nos identifiants et nous connecter. C’est plus clair et on comprend tout de suite ce qu’on doit faire.


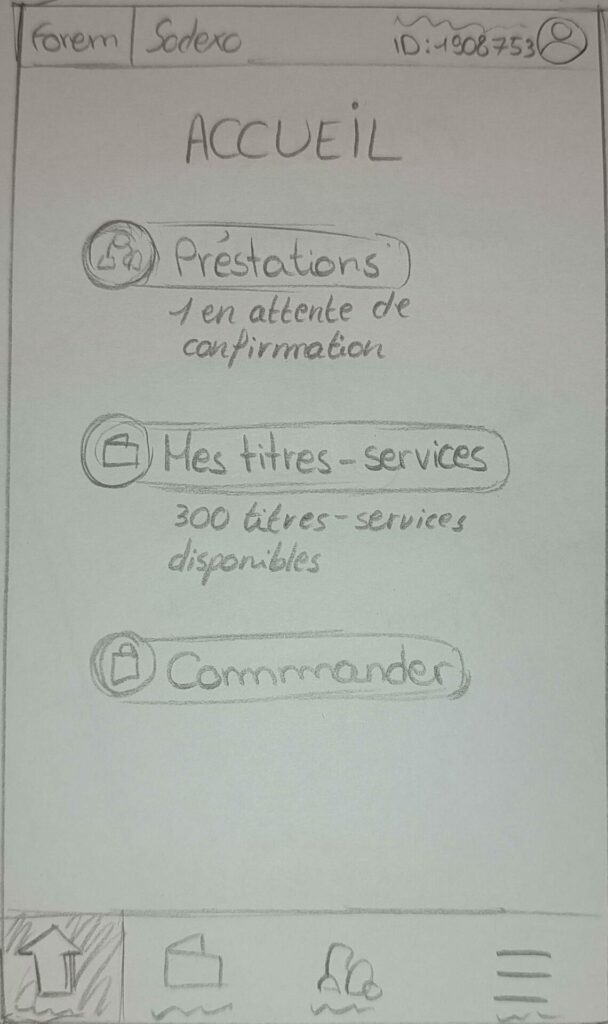
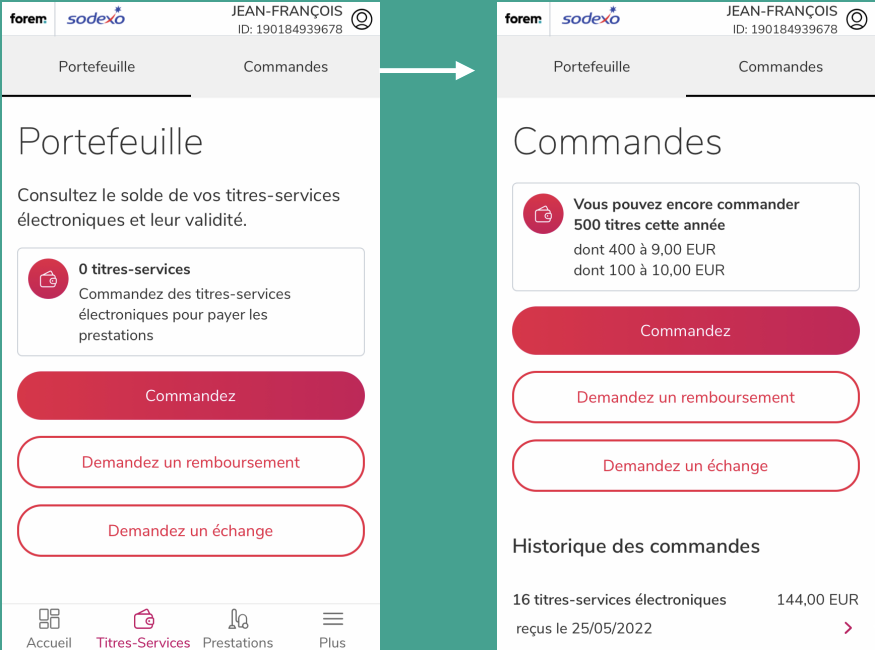
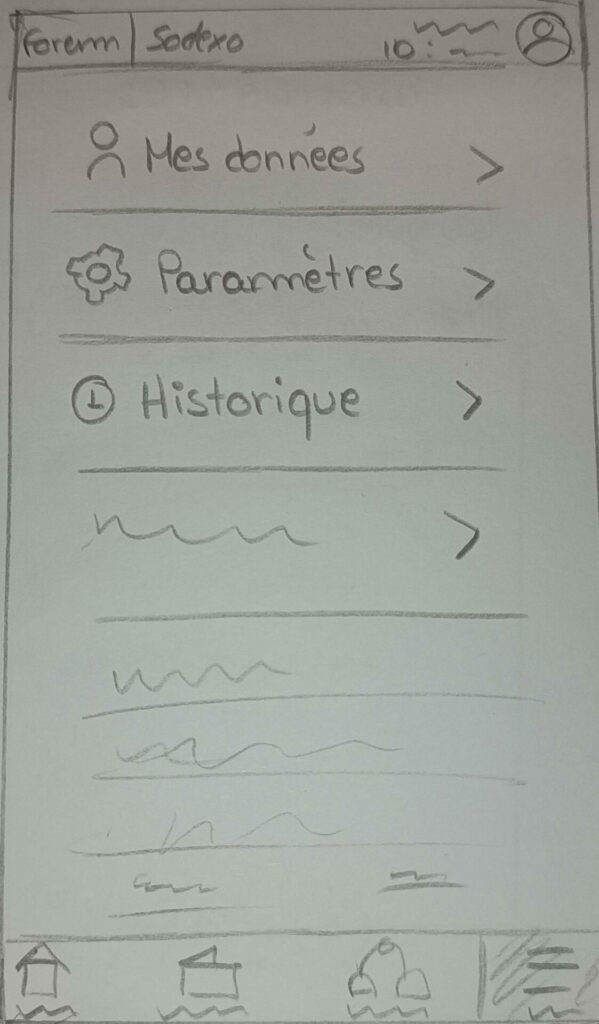
Ensuite, nous avons regroupé les actions principales de manière statique afin de ne pas devoir slide l’écran pour les voir. Nous avons aussi enlevé le texte en dessous de l’accueil parce que nous supposons que nous n’avons pas besoin de ça pour comprendre sur quelle page nous sommes. Nous avons rajouté l’option commander car c’est une action que les gens font très souvent.


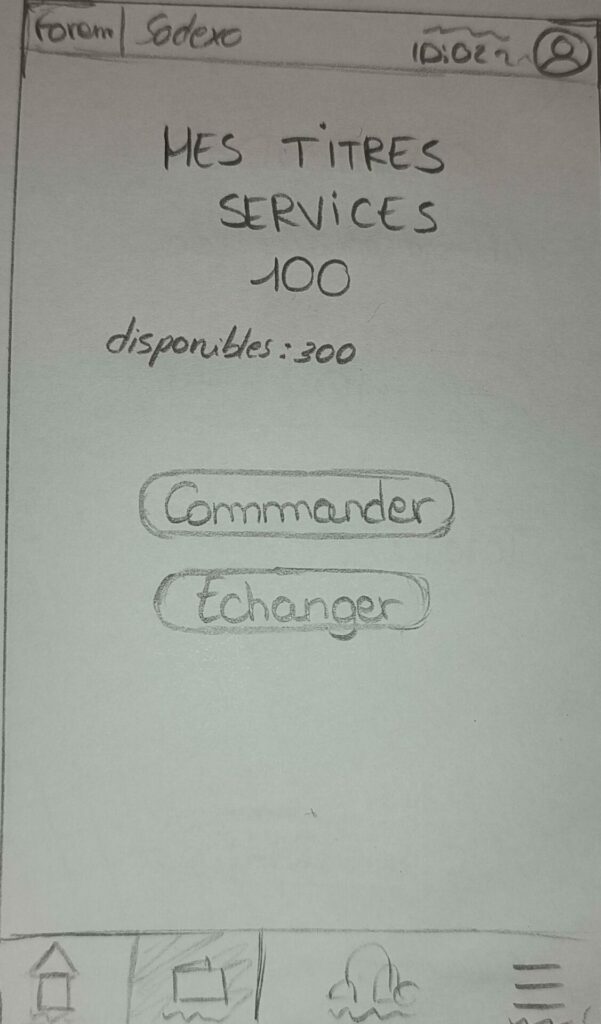
Ici, nous avons regroupé la page portefeuille et commandes en une seule puisque presque les même informations y sont affichées. Et nous avons appelé cela « mes titres-services » car « portefeuille » fait référence à de l’argent alors que ça nous montre nos titres-services. L’historique est mis plus tard.


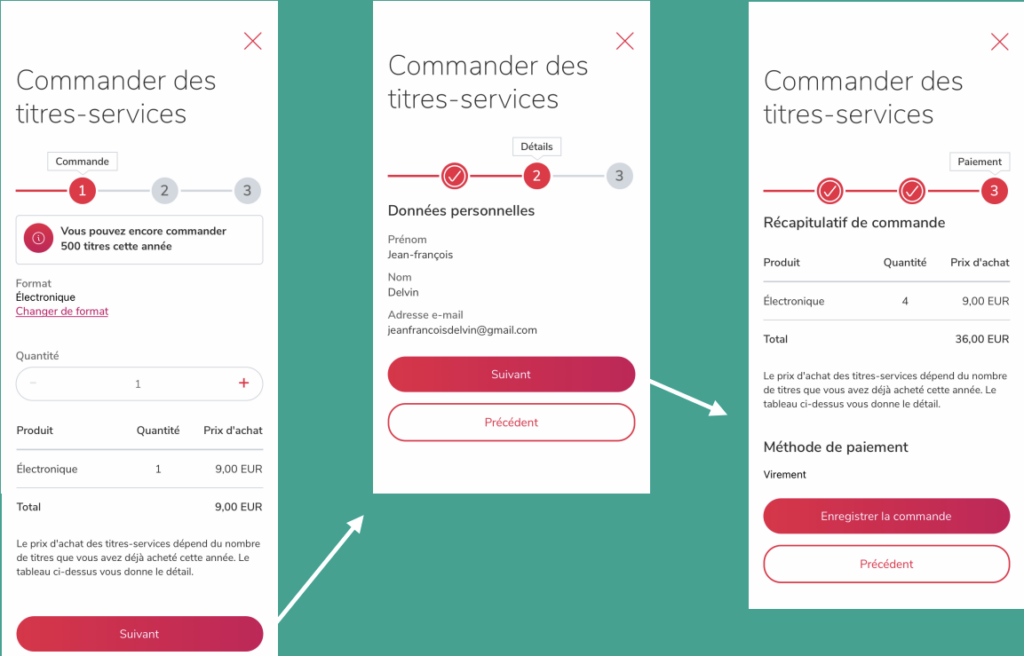
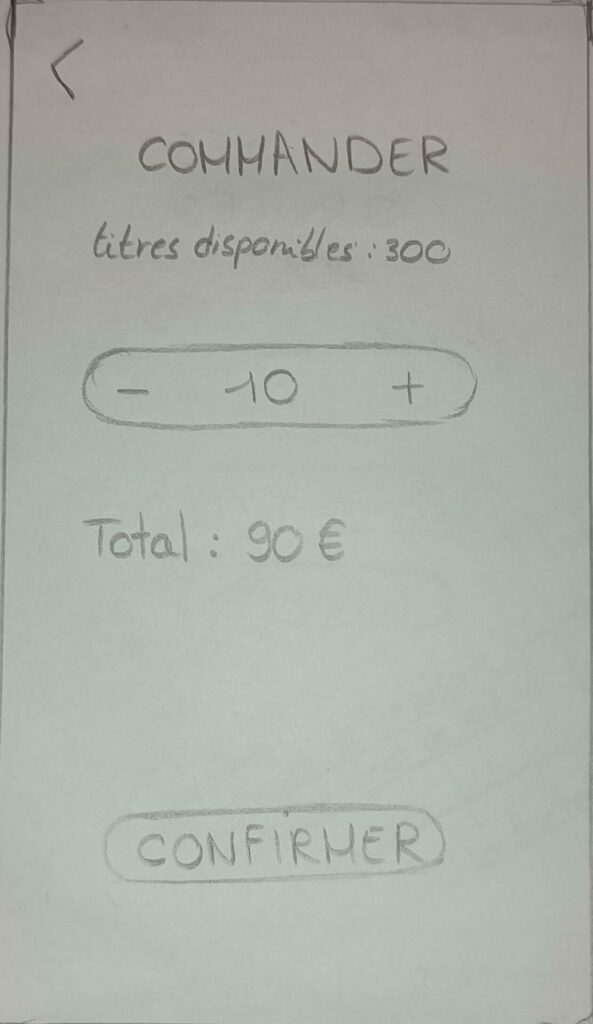
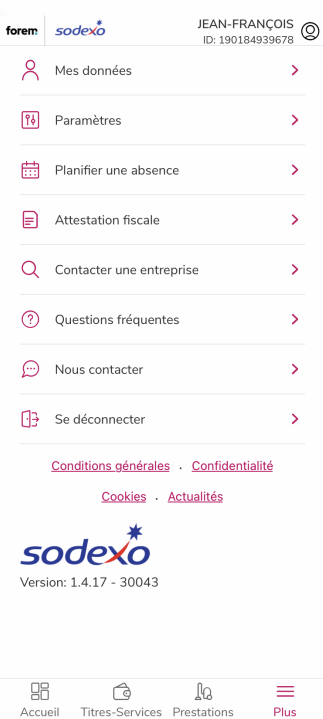
Après, nous avons regroupé ces 3 pages en une seule car l’application nous montre des informations dont nous avons personnellement conscience. Je n’ai pas besoin qu’elle me dise comment je m’appelle. De plus, le total à payer est affiché 2 fois.



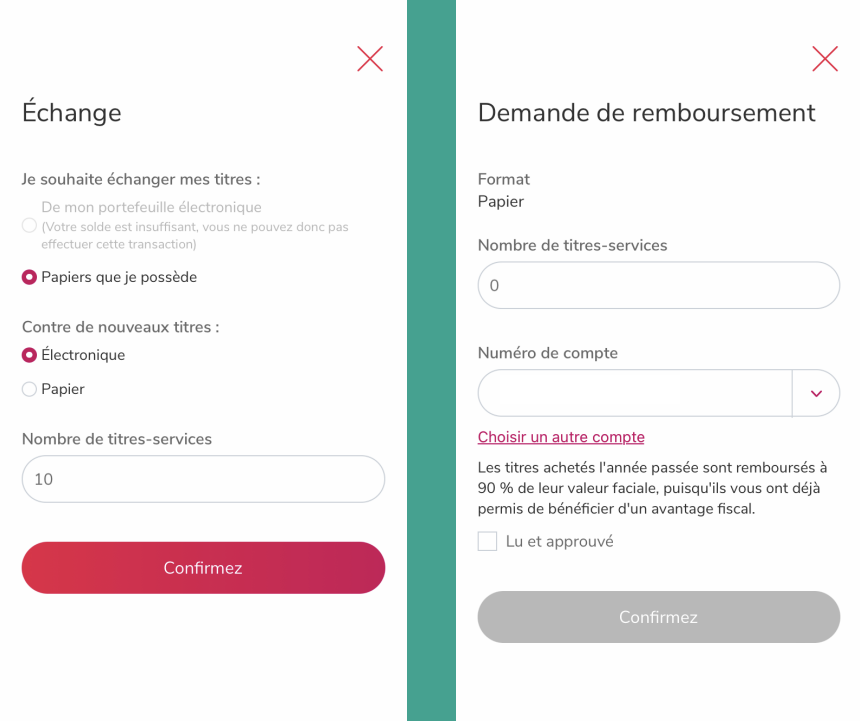
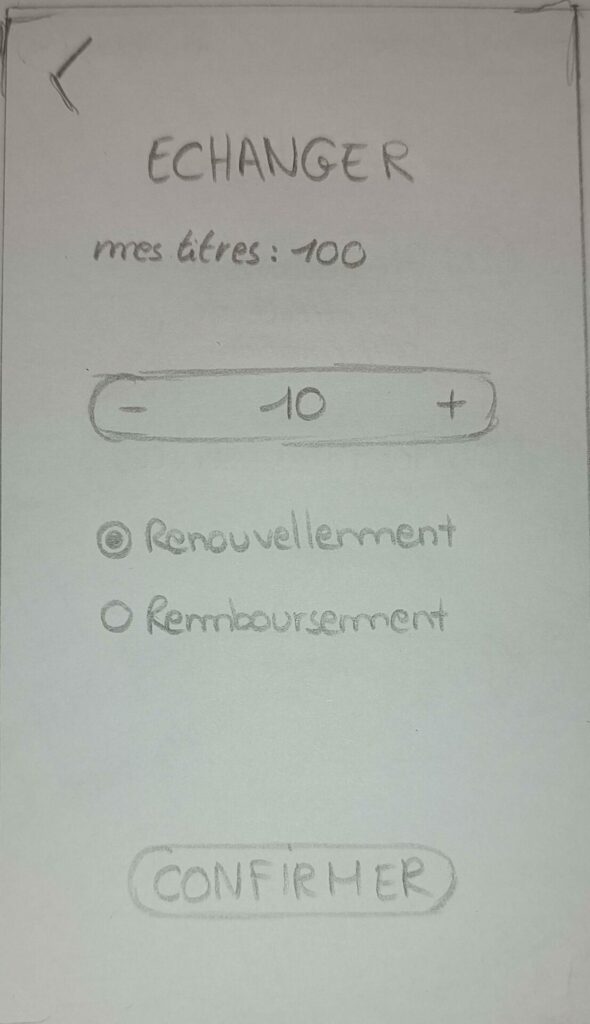
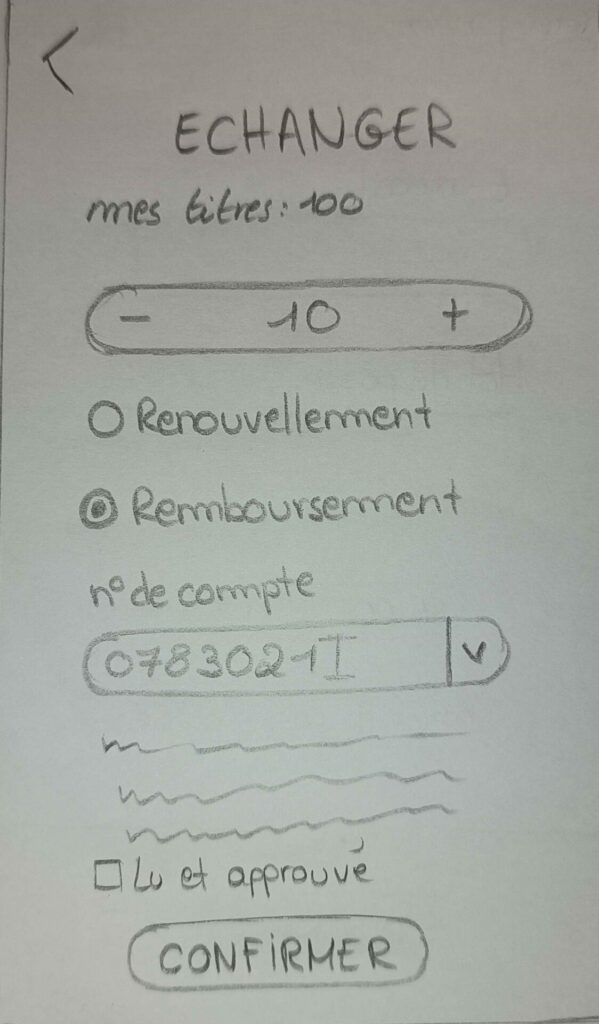
Les 2 wireframe que nous avons faites ne sont en réalité qu’une seule page, nous voulions juste montrer la page lorsqu’on coche renouvellement ou remboursement. Dans tous les cas, les deux sont un échange. Soit contre de l’argent, soit contre d’autres titres valables. Nous avons regroupé ça en une page car la demande du nombre de titres-services est commune et que nous devions supprimer la possibilité du format papier.


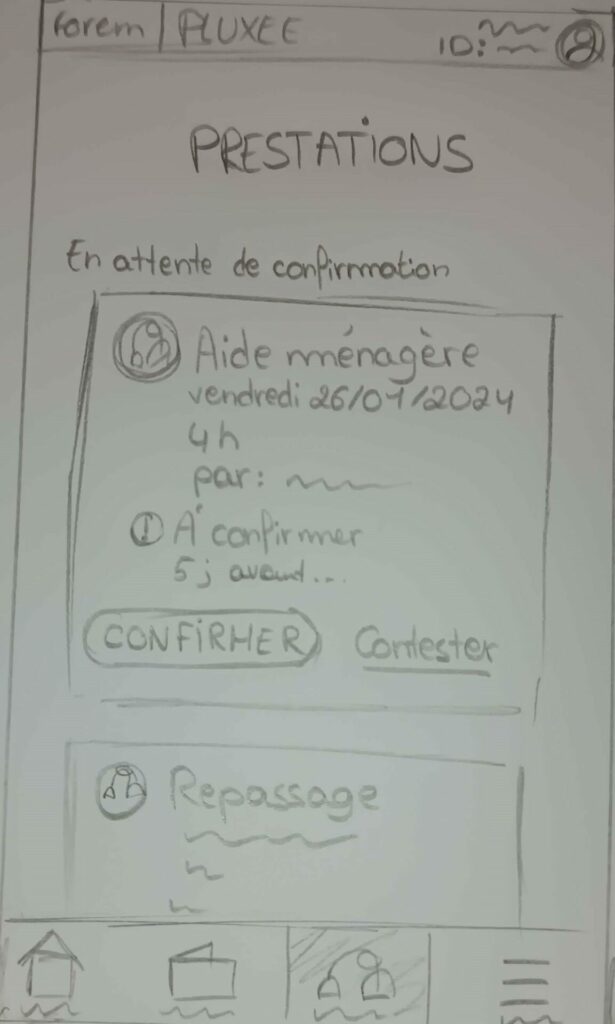
Encore une fois, nous avons enlevé le texte en dessous de « prestations » parce qu’on est pas débile non plus. Nous n’avons pas changé grand chose au niveau de l’affichage des prestations si ce n’est l’ordre des informations. je pense que l’activité est la chose la plus importante et non la date. L’historique à voir plus tard.



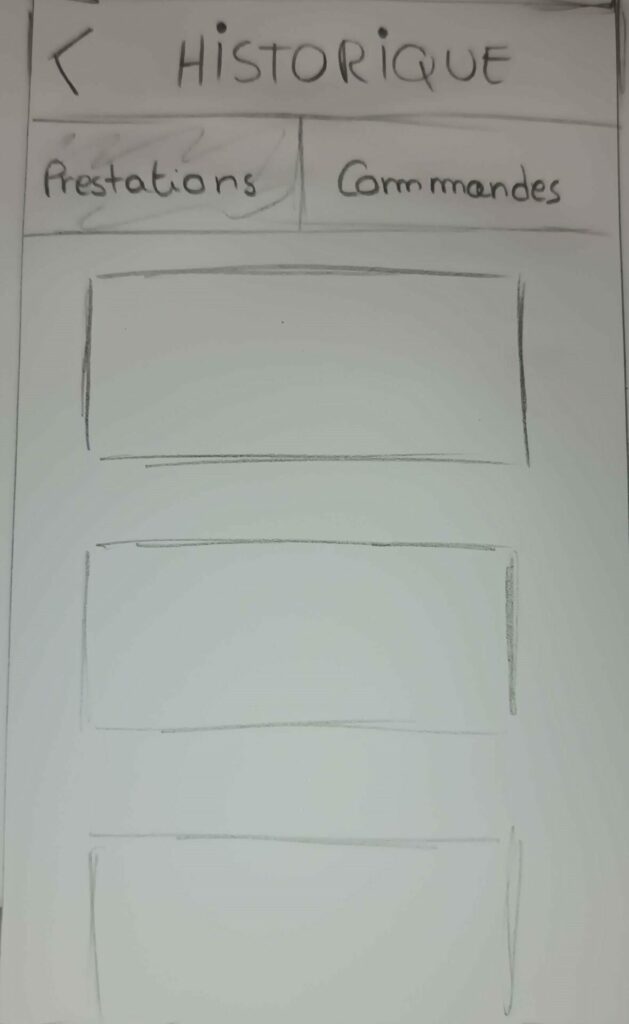
Nous avons la même page lorsque nous cliquons sur le « plus » sauf….l’historique !! Le voilà enfin. Nous pensons que ça a plus de sens d’accéder à son historique par là car ce n’est pas une action très très fréquente et si on veut aller le consulter, ce n’est pas très intuitif de devoir aller dans portefeuille puis dans commandes pour y accéder. Ainsi, les historiques de commandes et de prestations sont rassemblés dans un endroit définis.


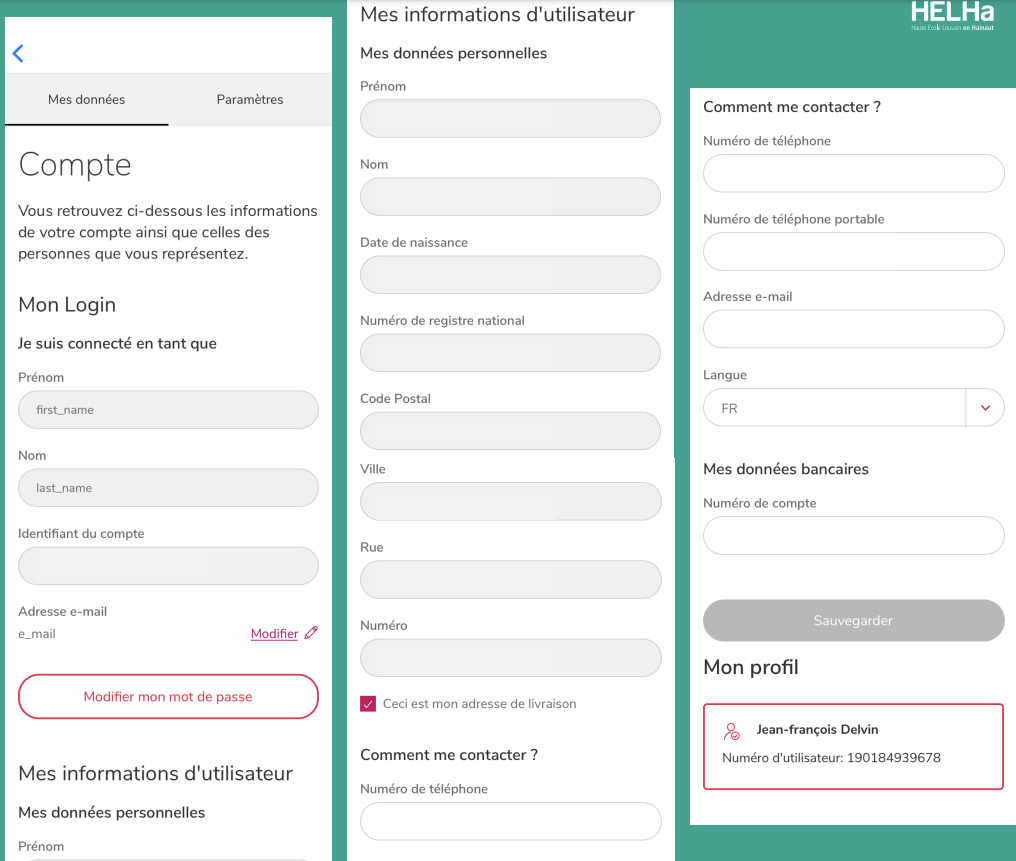
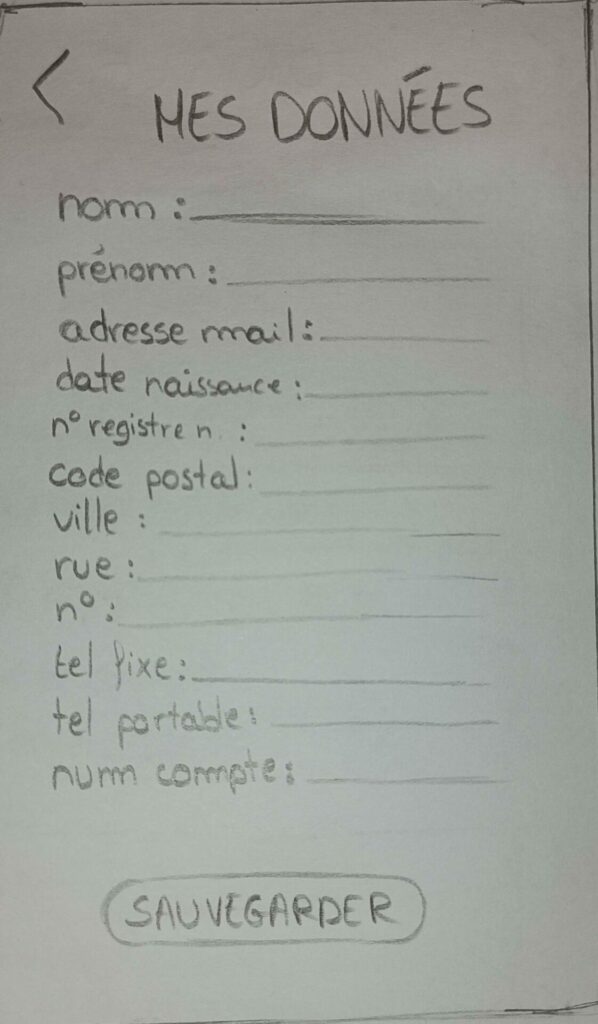
Ensuite, nous avons regroupé toutes les données en une seule page (déroulante ou non) sans créer de catégories comme « mon login » enfin de ne pas répéter des informations comme me prénom ou le nom. Toutes les informations seraient modifiables car tout peut arriver (je ne vais pas tout énumérer). Nous avons également supprimer la langue car elle se trouve déjà dans les paramètres et nous trouvons qu’elle n’a rien à faire là, ça n’a pas trop de sens.


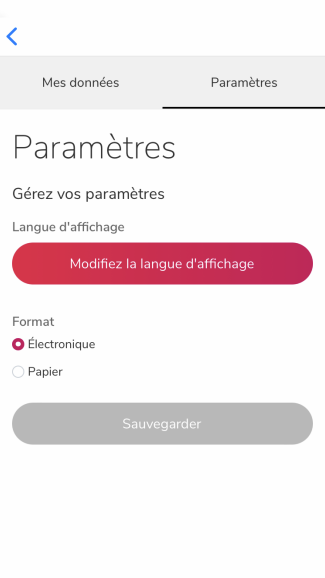
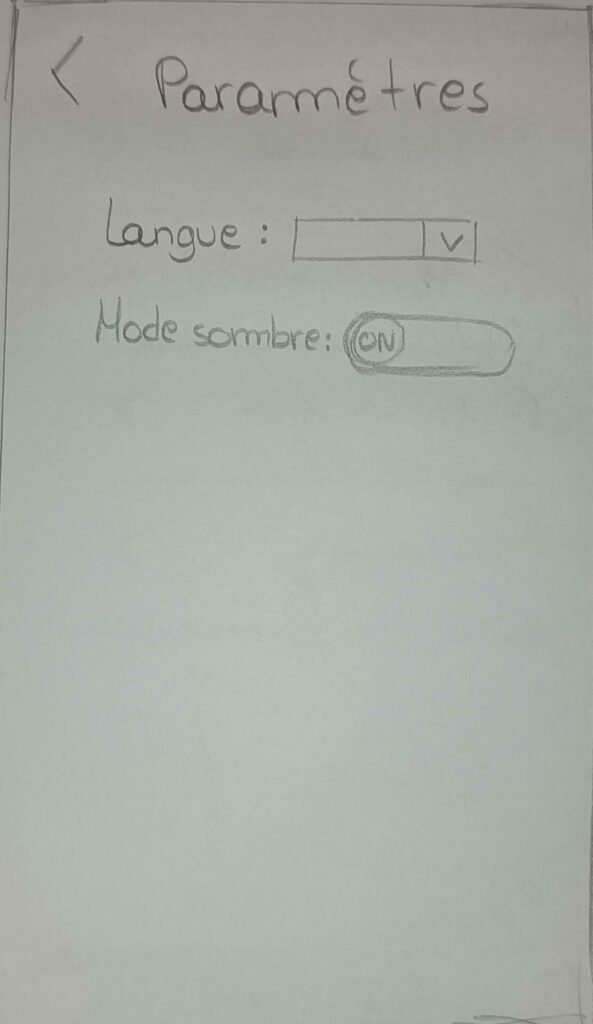
Pour finir, nous avons enlever la possibilité de naviguer vers les paramètres depuis les données, ça n’a pas trop de sens puisque tout se trouve dans le « plus », il suffit juste de retourner en arrière pour aller autre part. Nous avons enlever le format et rajouté un mode sombre, pour ceux qui veulent.
Nous n’avons rien à redire sur les pages « planifier une absence » et « attestation fiscale ».
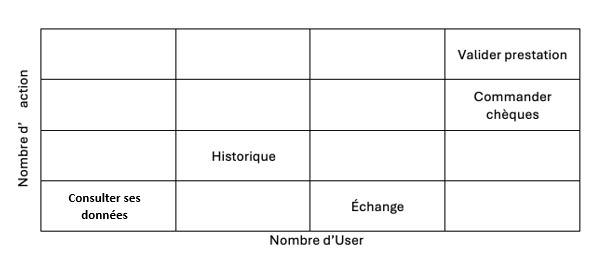
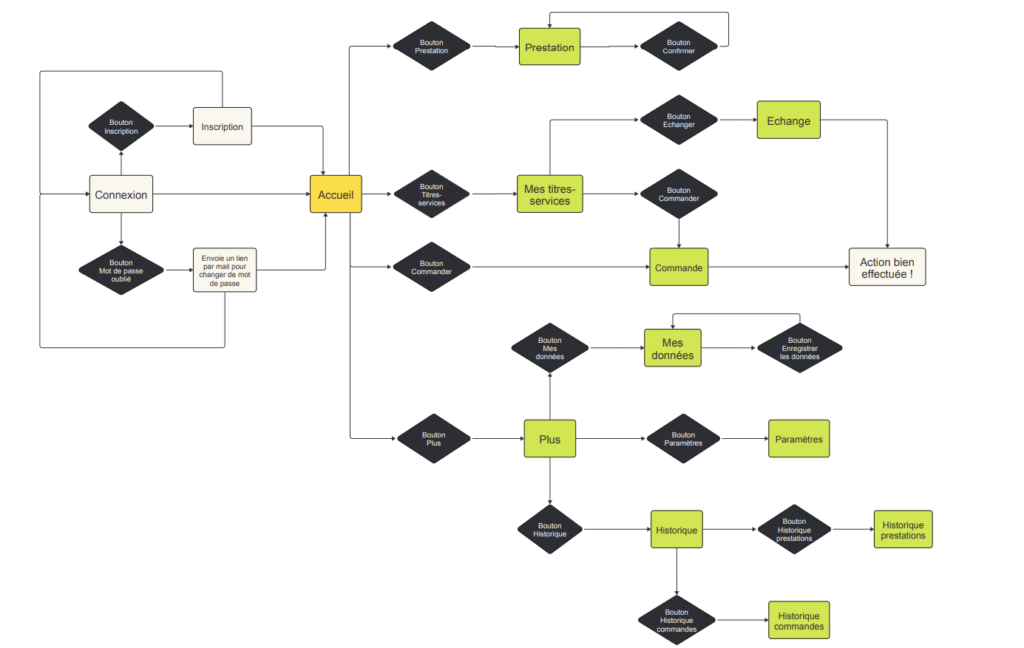
REDROUTE

USERFLOW


Lien parce que là on voit rien: https://miro.com/app/board/uXjVKTaRhVM=/?share_link_id=134633528682
1C1 Sawa Zola Jérémy
1C1 Frankson Angelina
