Briefing cours infos web :Wireframes Titres-Services
Pour ce travail, nous devions réfléchir à la manière d’améliorer l’UI et l’UX de l’application mobile « Titres Service » Sodexo. Pour faire cela nous devions utiliser les outils d’analyse présentés dans le processus web.
Moi et mon groupe avons remarqué qu’il y avait beaucoup d’action inutile qui pourrait être réalisée de façon plus simple et rapide.
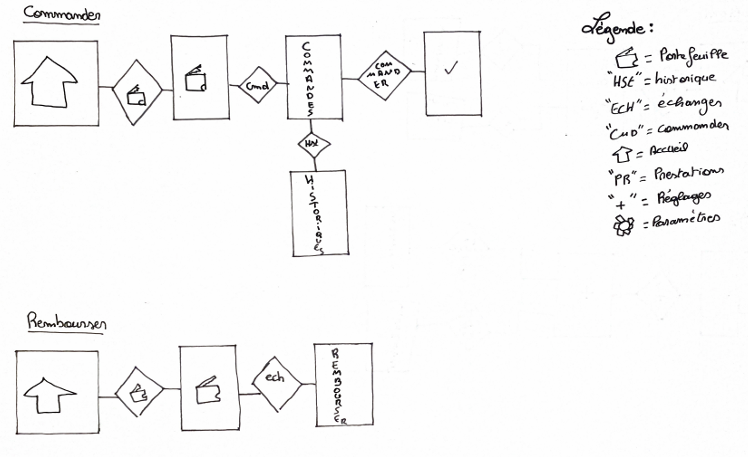
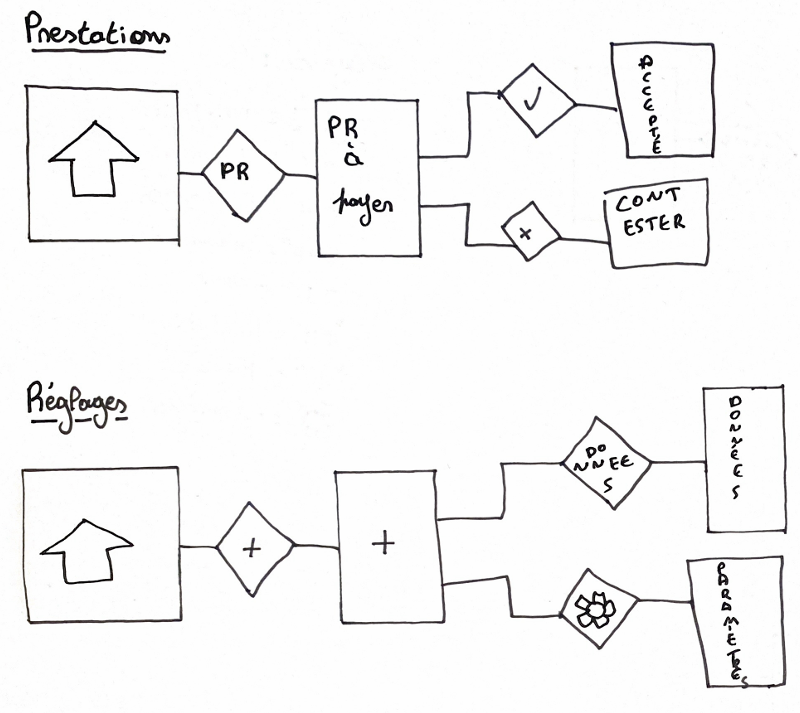
Pour nous aider à créer nos Wireframes nous avons d’abords fait des user flows.


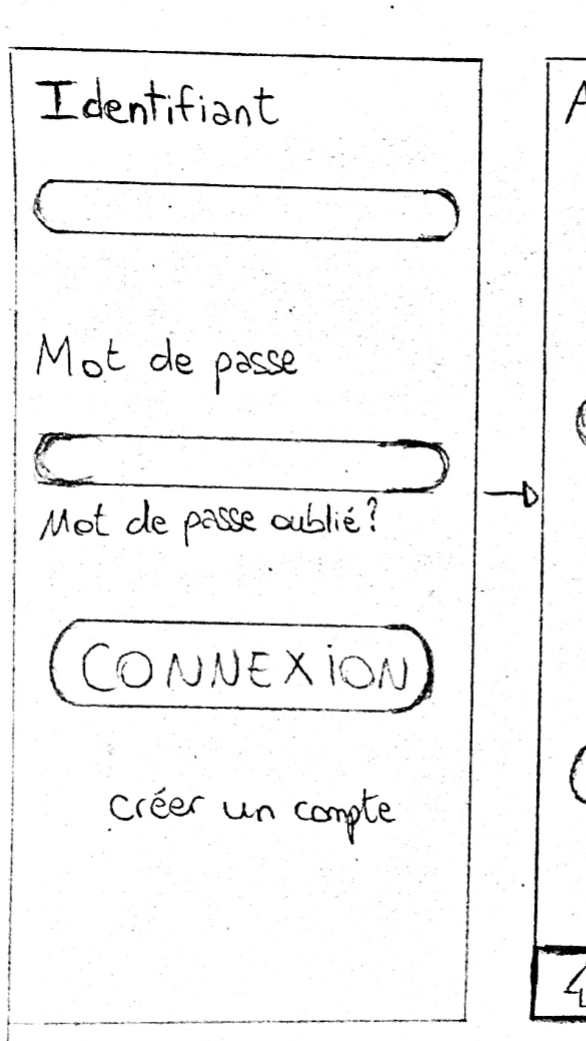
La première étape serait bien sûre de s’identifier ou de créer un compte.

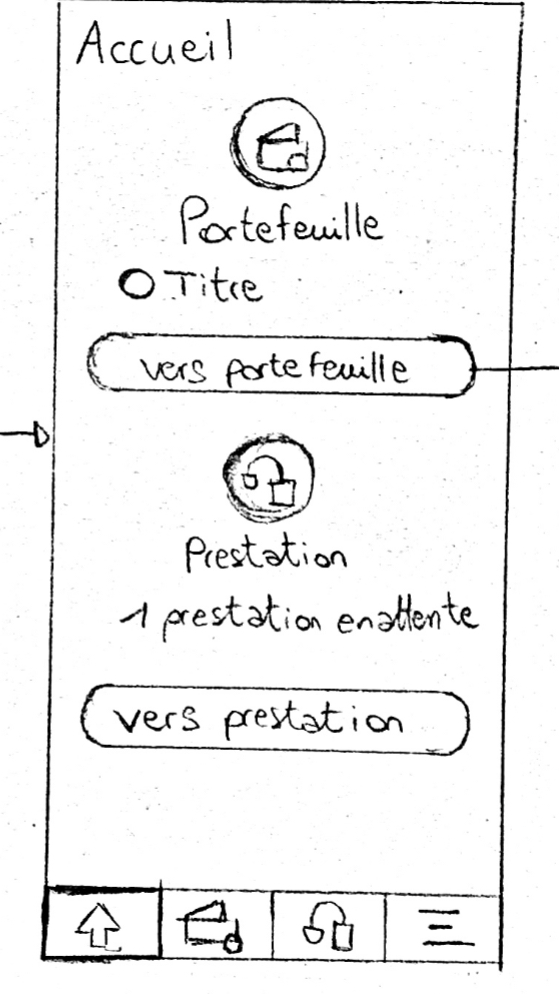
Après avoir créé un compte ou s’être identifié, on arrive sur la page d’accueil.
Celles-ci est en 2 parties pour faire 2 actions différentes :
- PORTEFEUILLE
- PRESTATION
En bas différents logos qui représentent : portefeuille – prestation – paramètre

PORTEFEUILLE
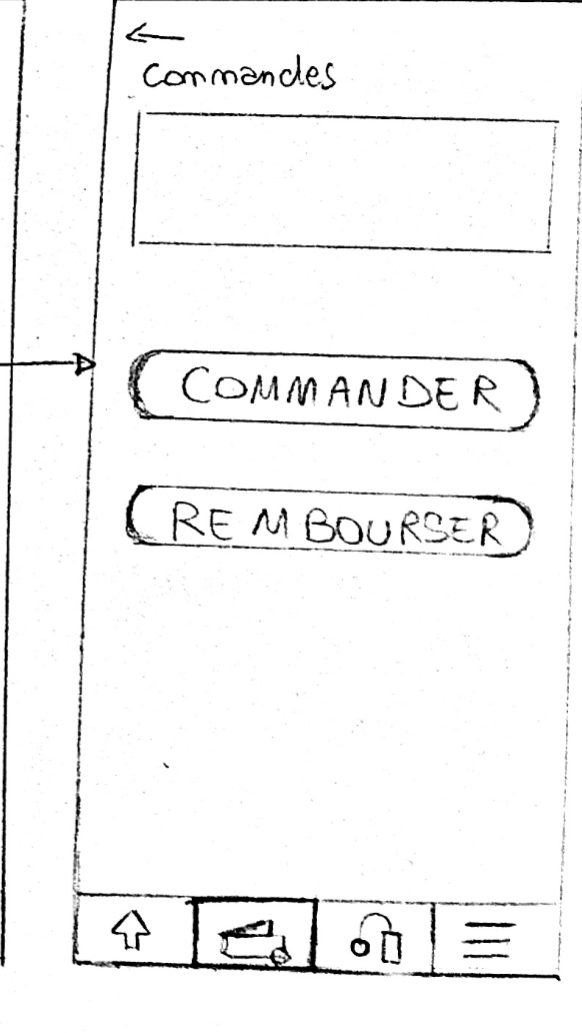
Si on sélectionne » vers le portefeuille » on arrive sur une nouvelle page. Cette page est composée :
- d’un historique des commandes déjà passées
- d’un bouton commander
- d’un bouton rembourser

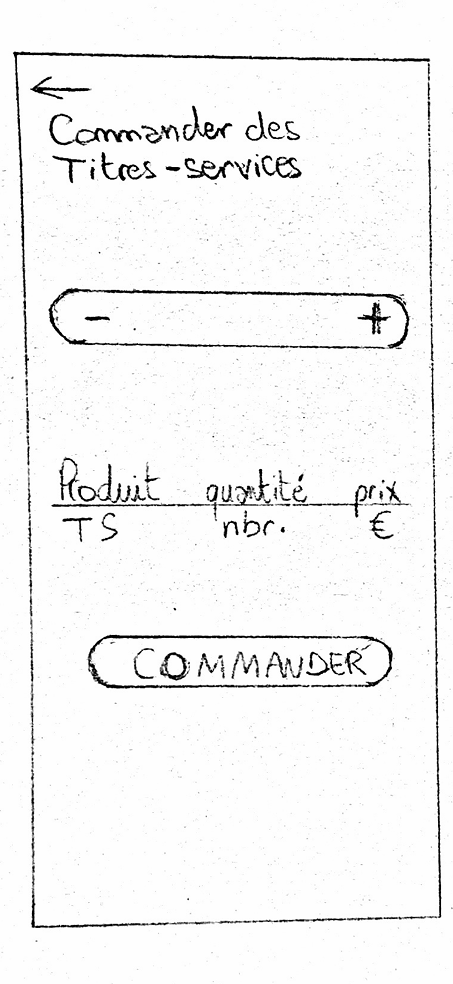
Bouton commander
Cette partie est faite pour commander des titres-services.

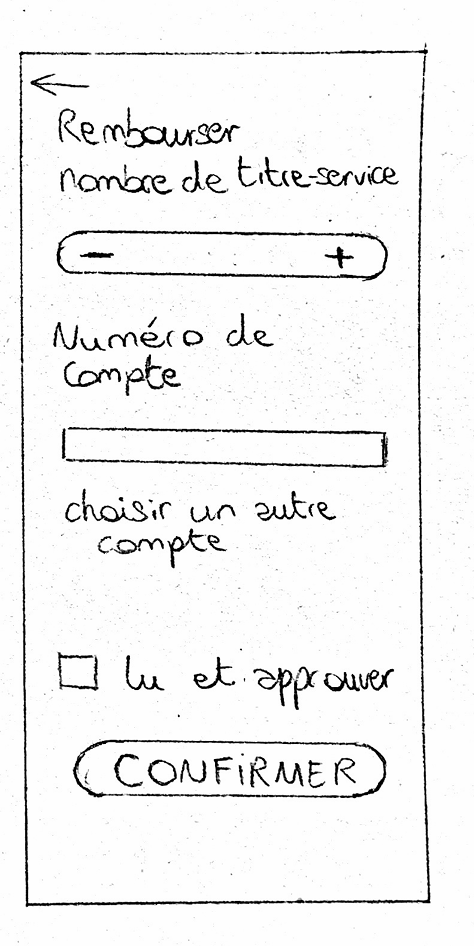
Bouton rembourser
Cette partie est faite pour demander un remboursement. L’électronique n’existe plus, de ce fait, il faut enregistrer son numéro de compte pour se faire rembourser

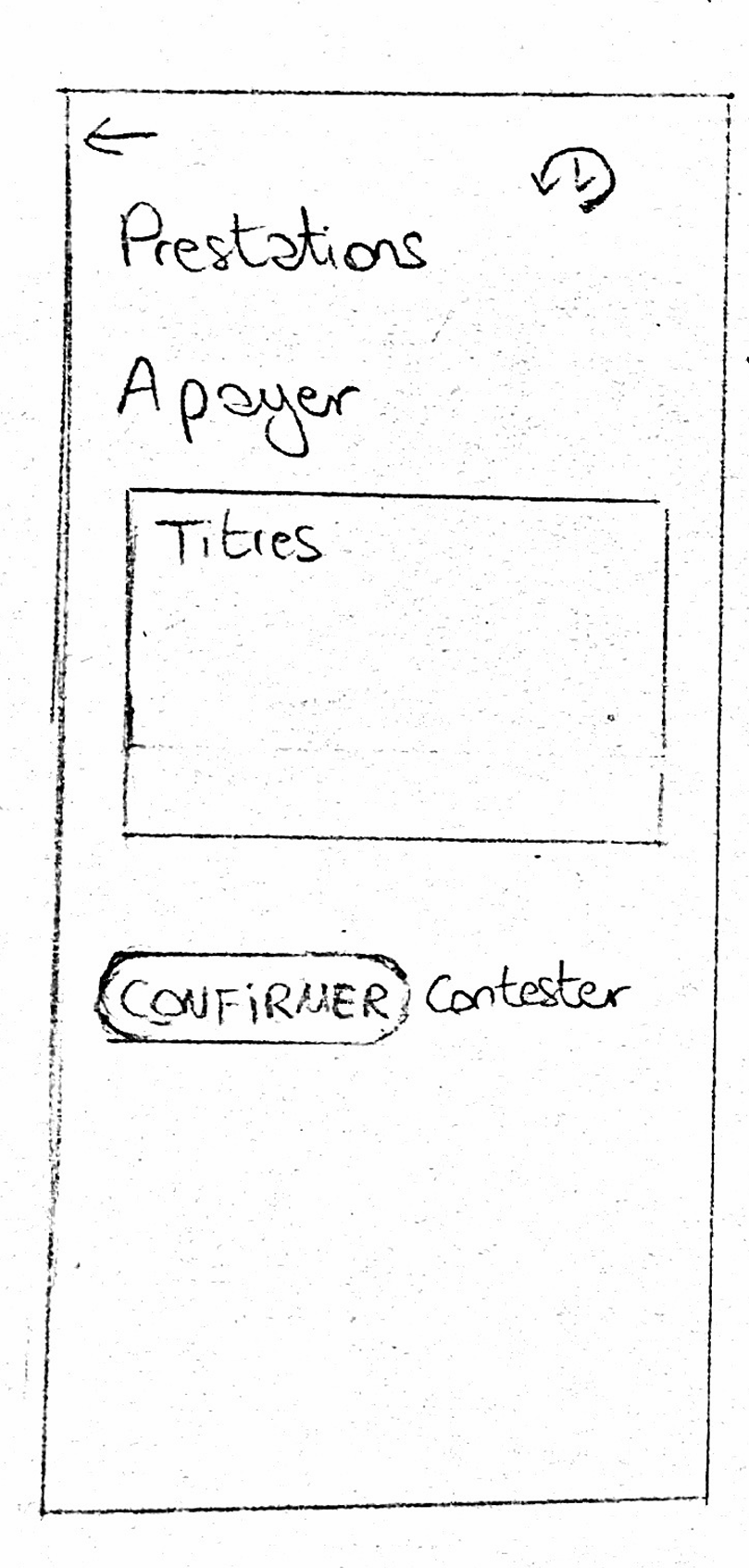
PRESTATION
Si on sélectionne » vers prestation » on arrive sur une nouvelle page. Cette page est composée :
- du nombre de prestation à payer
- de l’historique des prestations

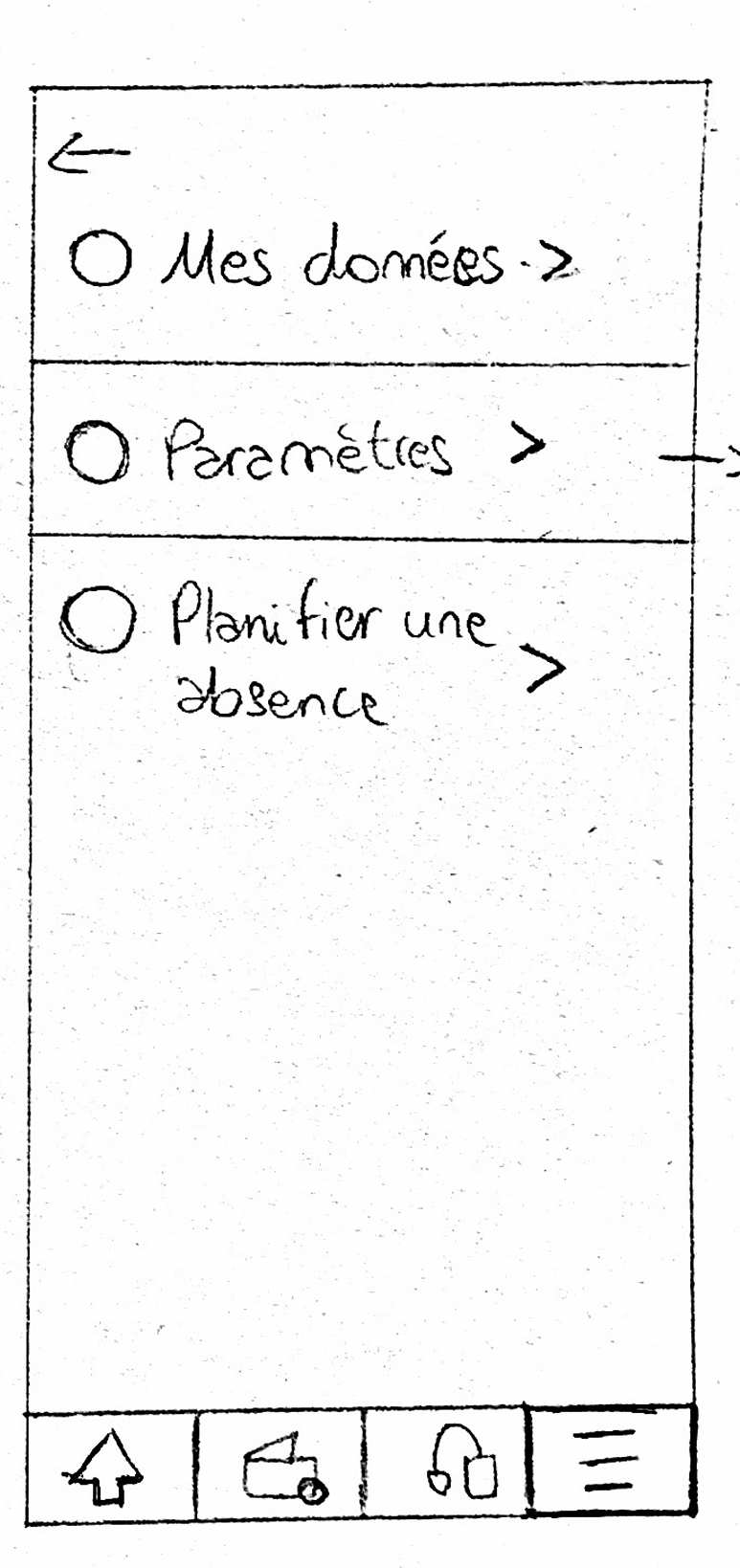
PARAMETRE
Sur cette page pas beaucoup de choses changes. Elle est composée :
- Mes données
- Paramètres
- Planifier un absence
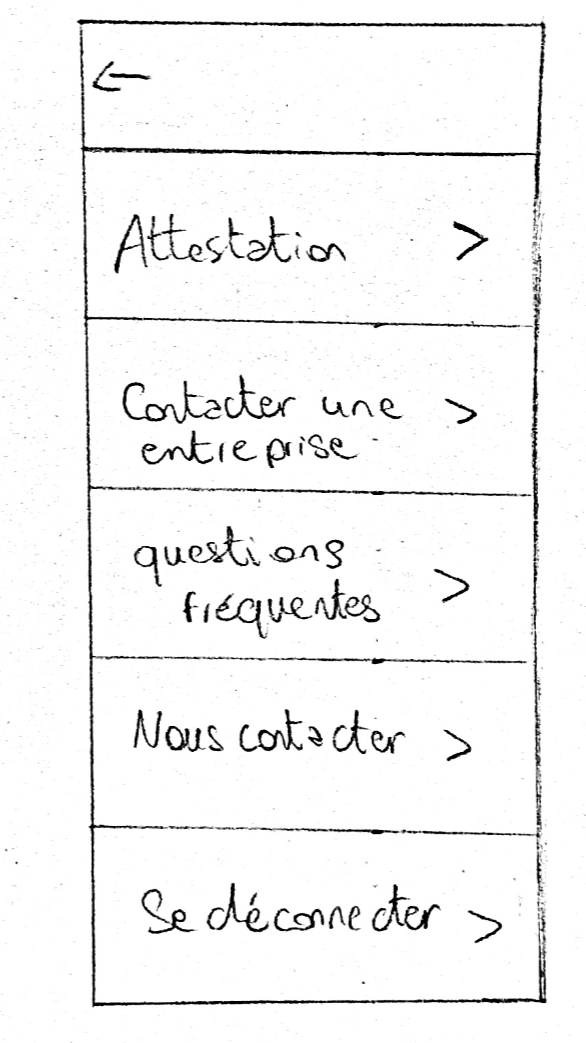
- Attestation fiscale
- Contacter une entreprise
- Questions fréquentes
- Nous contacter
- Se déconnecter

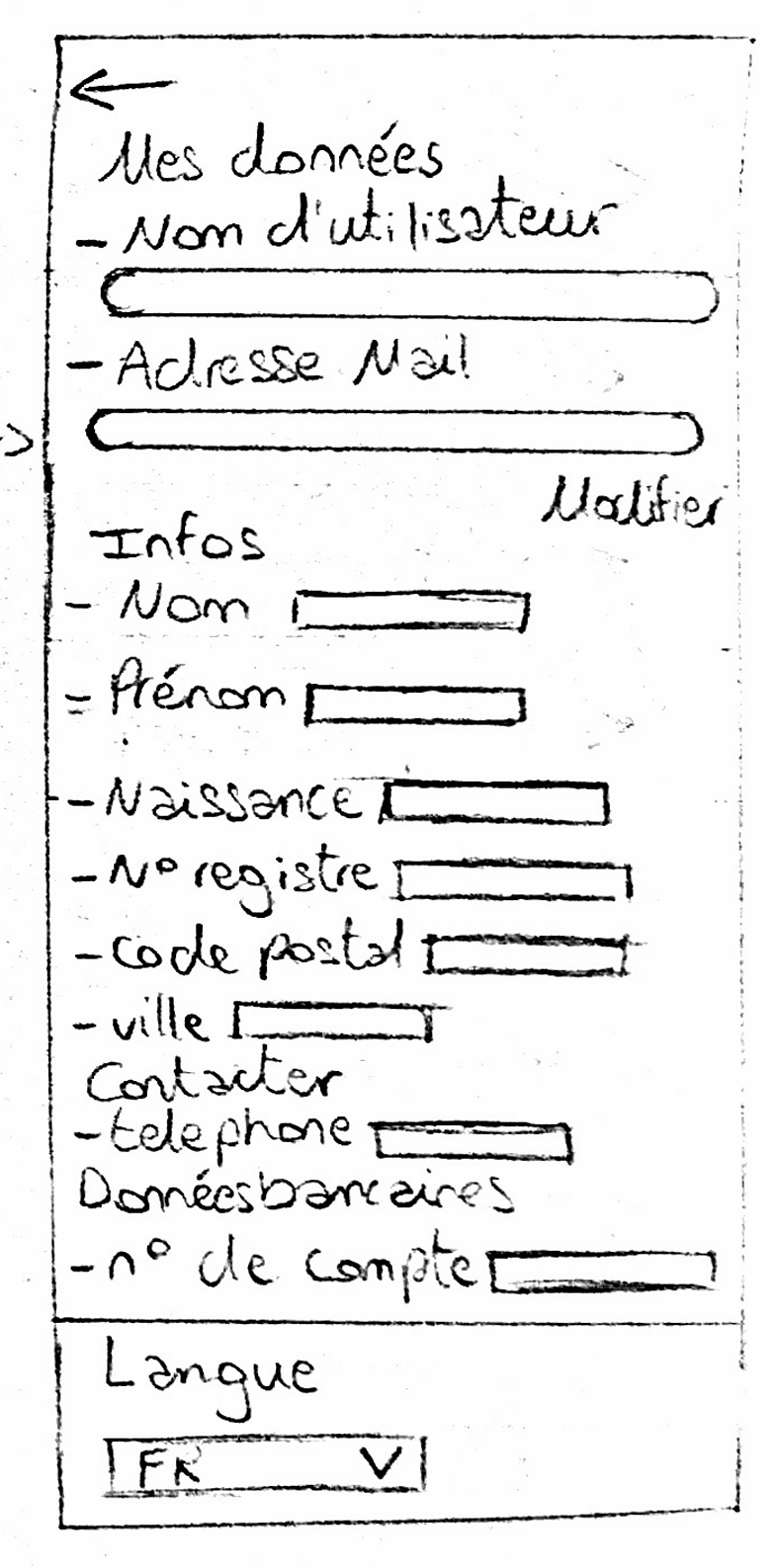
- Mes données
Cette partie va regrouper en une seule page ses éléments.
Dans l’application de base certaines informations sont demandées plusieurs fois, nous nous les avons réduites pour chaque information soit demandée 1 seule fois.

- Paramètres
Cette partie va regrouper en une seule page ces éléments

Esteban Cécilia, Florino Giuliano et Semira Hocine