
UX/UI : Fer à boucler – lisser, 2 en 1

J’ai trouvé un problème d’UX, User Experience, sur un objet chez moi.
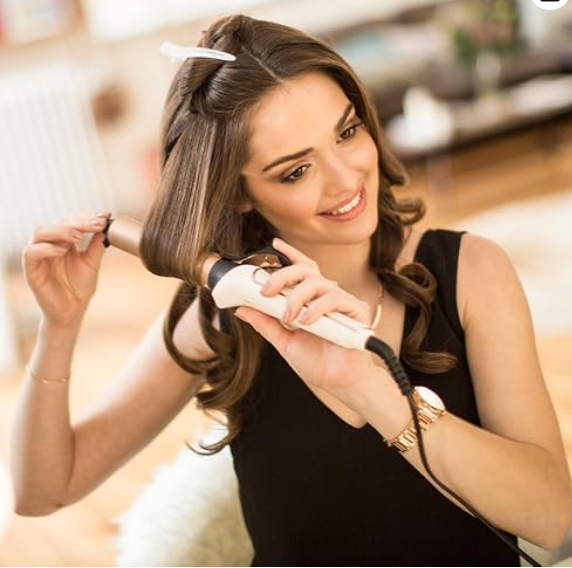
Je vais parler de mon fer à boucler – lisser. C’est un fer qui peut servir de lisseur et de boucleur. Pour boucler les cheveux, il suffit de mettre une mèche dans la « pince » puis de choisir le bouton » L » (left) pour faire tourner le cylindre à gauche ou choisir le bouton » R » (right) pour le faire tourner à droite.



C’est quand je veux me lisser les cheveux que le problème arrive. Pour l’utiliser il suffit de mettre sa mèche de cheveux dans la pince la plus grosse et ensuite de lisser.

Le problème est que l’endroit où sont mis les boutons n’est pas pratique, ils sont mis sur le manche de l’appareil. Ce qu’il se passe alors c’est que quand je veux me lisser les cheveux, ma main appuie sur le bouton » L » ou » R » ce qui actionne la rotation du cylindre. Je dois donc faire attention à la manière dont je tiens mon appareil.
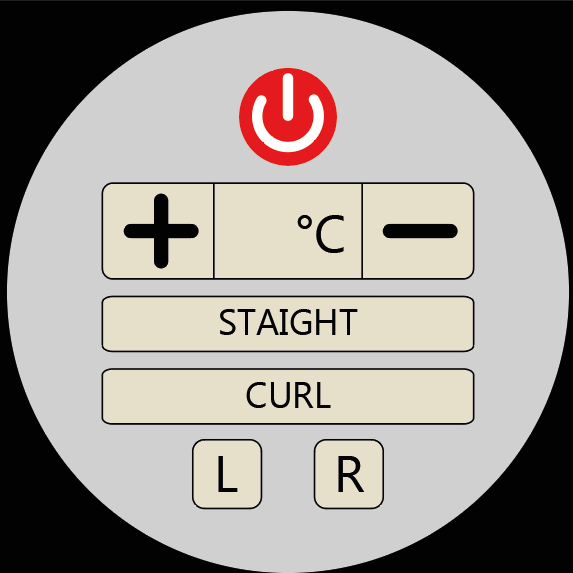
J’avais donc pensé à revoir la disposition et l’endroit où les boutons sont mis.

Voici les différentes étapes qu’il y aurait pour l’utiliser.

1: Allumer l’appareil

2 : Choisir la température

3 : Choisir entre le mode qu’on veut utiliser
- S’il on veut se lisser les cheveux cela s’arrête là
- S’il on veut se les boucler, voir étape suivante

4 : Choisir de faire tourner le cylindre à gauche ou à droite
