Pour le cours de web, il nous été demandé de repenser l’application de Sodexo pour les titres-services sous forme de wireframes tout en améliorant l’user flow.
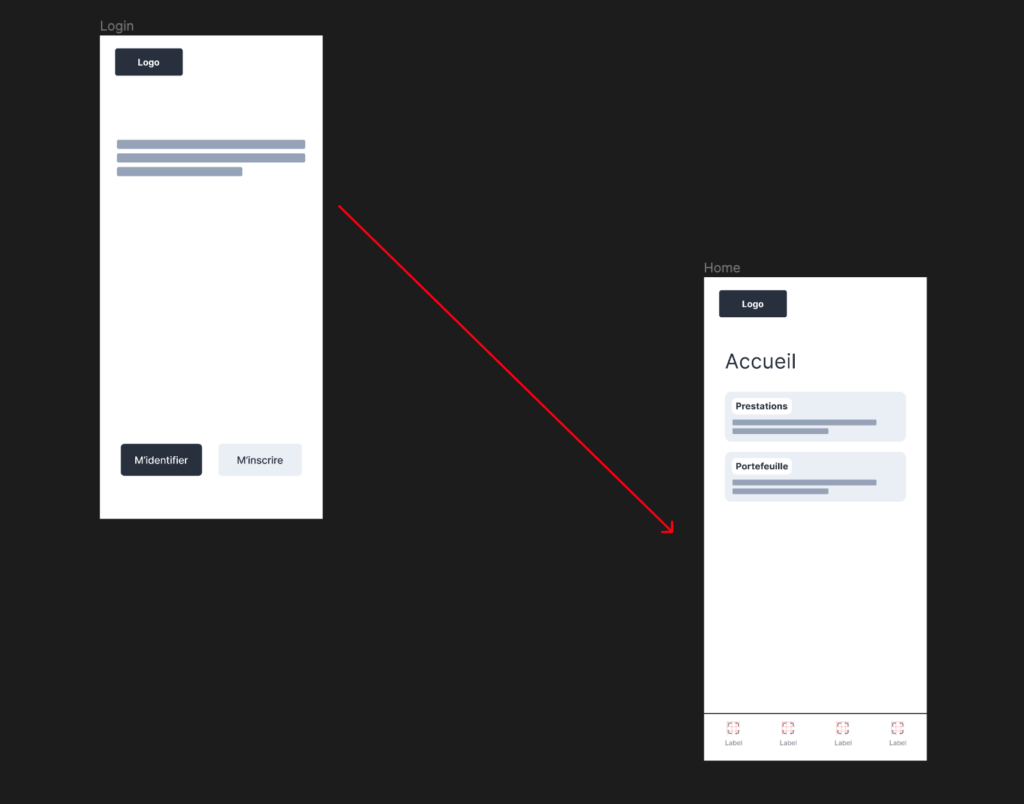
Login/Accueil
Pour ces deux premières page, notre idée a été de simplifier au maximum l’interface pour la rendre plus clair. Nous avons aussi décidé de mettre les prestations et le portefeuille en colonne pour éviter de swiper.

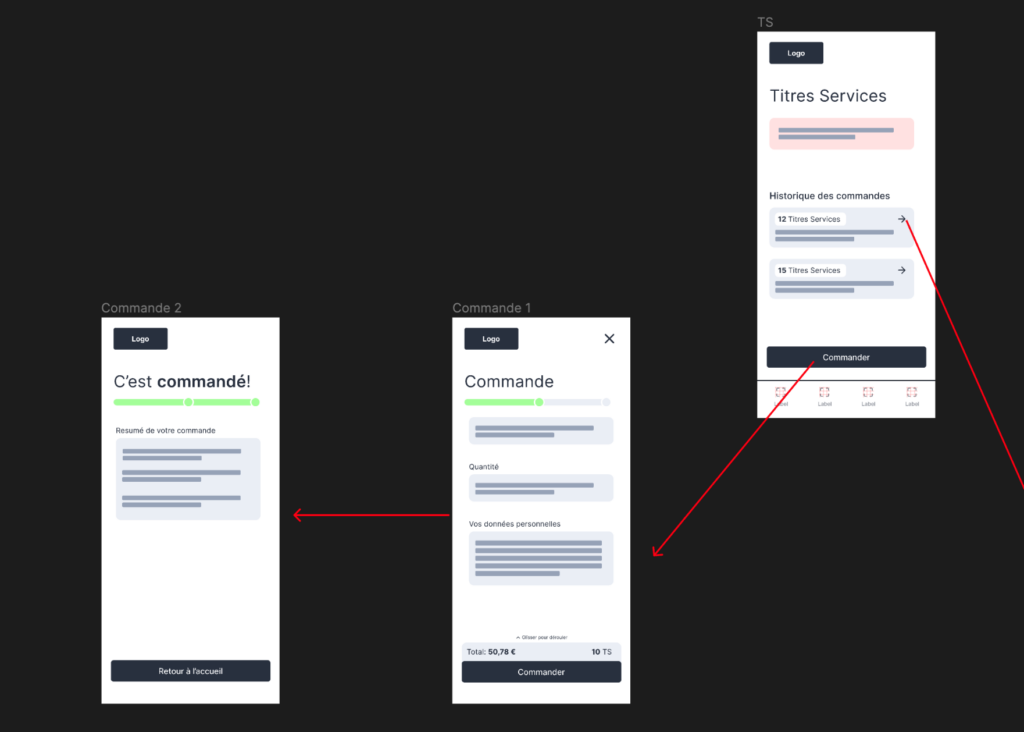
Titres-Services
Pour cette page, nous avons décidé de combiner « Portefeuille » et « Commande » afin de rendre l’expérience plus facile.
Pour le processus de commande, nous avons réduit les informations en double pour arriver a une seule page de commande et une de confirmation. Pour voir le détails de sa commande il suffit de glisser vers le haut la bar au dessus du bouton commander.

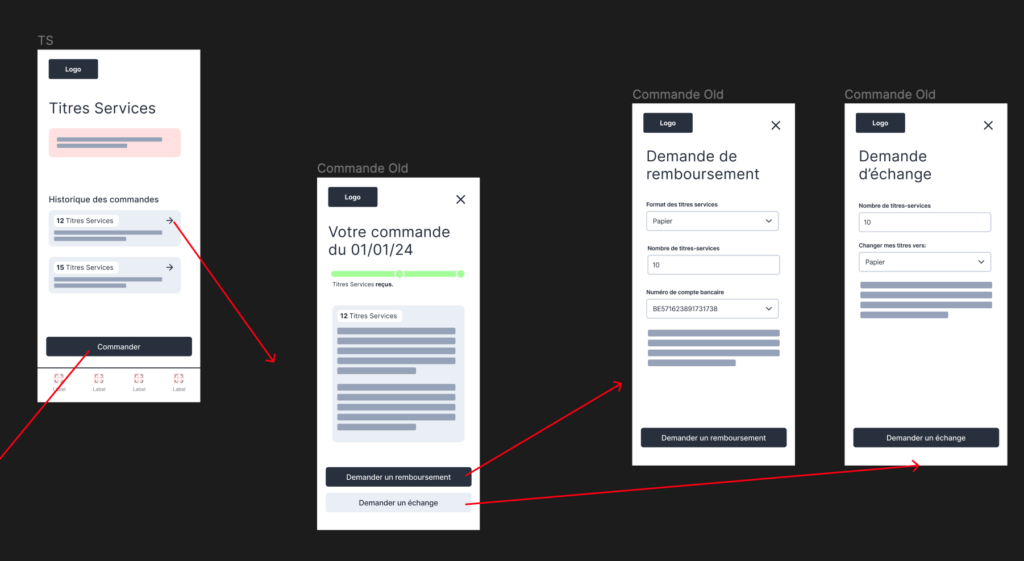
Détails et échange/remboursement de la commande
Vous pouvez toujours accéder a un résumé de vos anciennes commande depuis l’historique disponible sur la page Titres-Services. Quand vous avez cliquer sur une commande en particulier, vous avez la possibilité de demander un remboursement ou d’échanger ces titres-services.

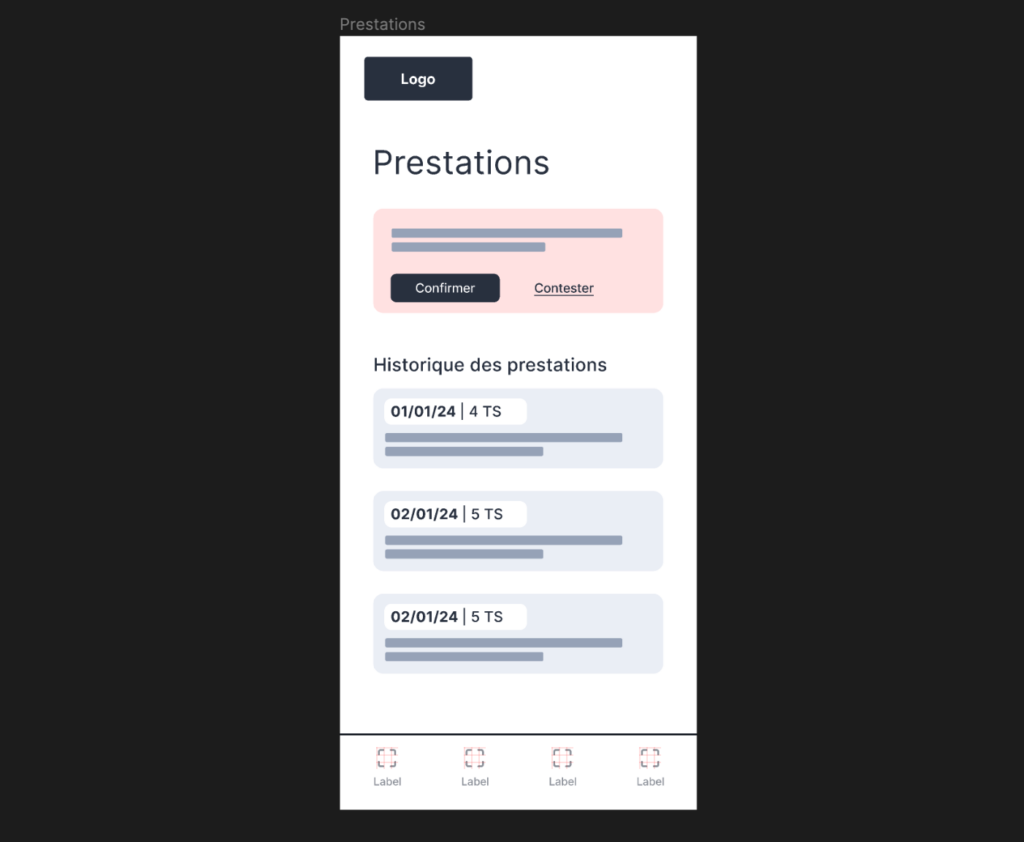
Prestations
Nous avons décidé de combiner ces deux pages en une seule page avec les prestations en attente de confirmation en haut de celle ci et l’historique en dessous.

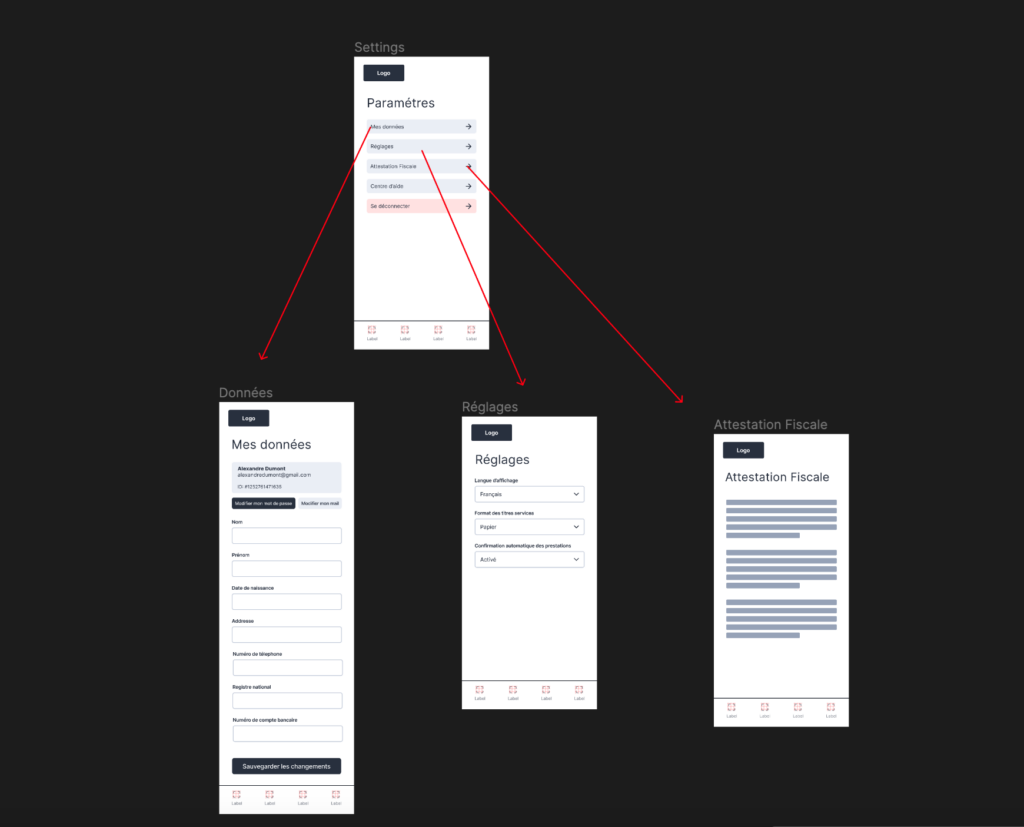
Réglages
Nous avons essayé de simplifier les réglages au maximum en regroupant ou en supprimant des informations qui étaient en double.
Pour la page Paramétres: nous avons regroupé les boutons « Contacter une entreprise », « Questions fréquentes » et « Nous contacter » vers un seul et unique bouton « Centre d’aide » qui redirige vers le site internet de Sodexo pour l’aide aux clients.
Pour la pages des données: nous avons supprimé les informations qui étaient présentes deux fois pour se concentrer sur l’essentiel tout en gardant les mêmes fonctionnalités.
Pour la page Réglages: nous avons gardé les informations et nous avons ajouté l’option pour arrêter le renouvellement automatique quand on le souhaite.
Pour la page Attestation Fiscale: nous avons simplement repris les informations.

Voila notre projet sur Figma pour plus faciliter: Lien
C’était notre présentation pour notre projet pour améliorer l’UX de cette application.
- Alexandre DUMONT, Asya Sahin et Abigaëlle Kalala-Pele (1C4)
Aucune réponse