Scarlet : mon problème d’UX
Scarlet offre des services de téléphonie fixe, de télévision numérique, de connexions Internet fixes et de télécommunications mobiles aux consommateurs résidentiels.
Mais son application est-elle satisfaisante et répond-elle à l’attente et la compréhension des utilisateurs ? Son concurrent, KPN, est-il plus organisé ?
Malheureusement, nous faisons face à des problèmes spécifiques qui nécessitent notre attention.
Analyses et rectifications.
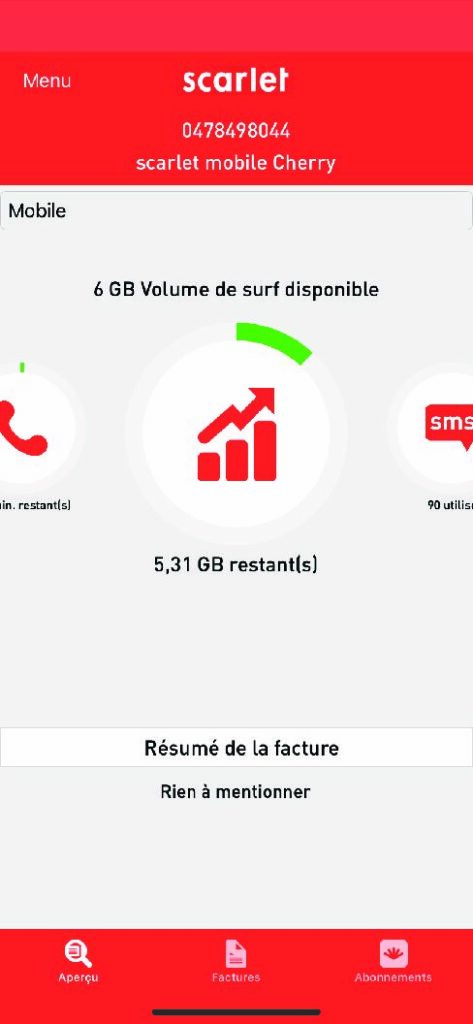
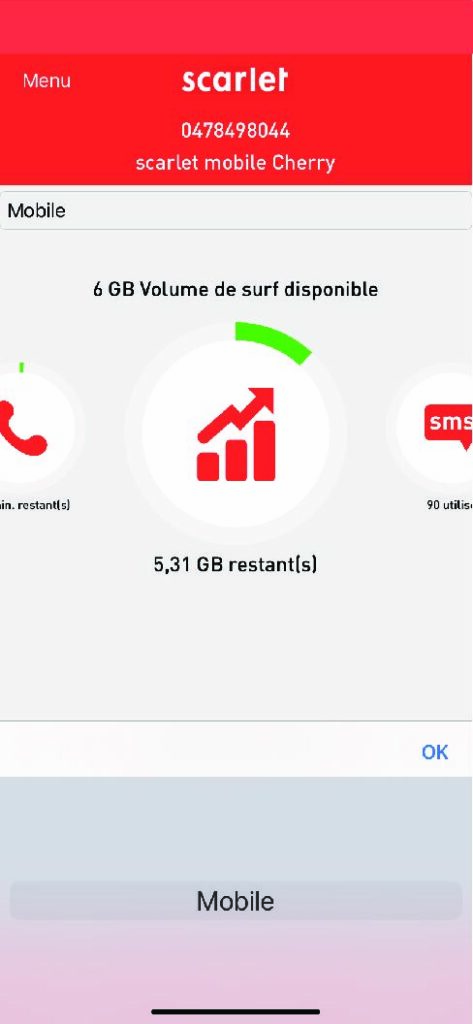
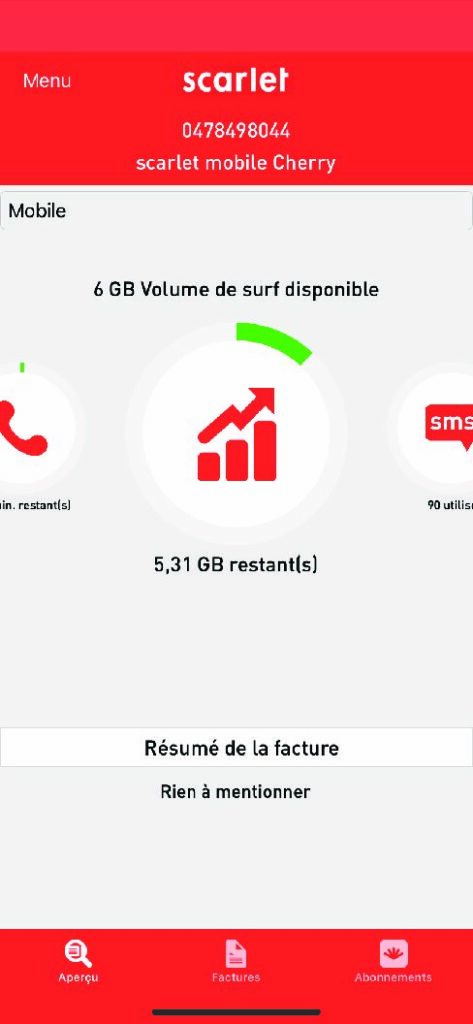
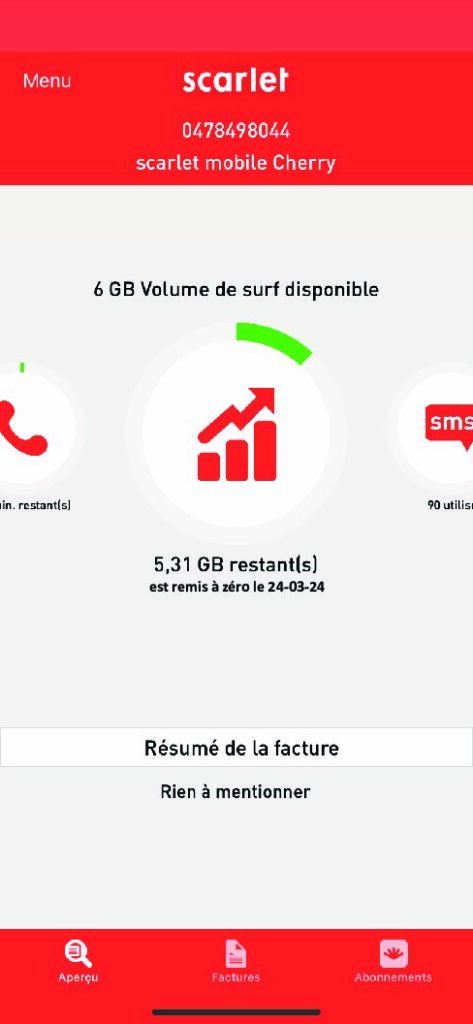
Quand vous arrivez sur l’application, cette page est votre « écran d’accueil ». Vous pourrez constater que le numéro de téléphone et l’abonnement sont repris en haut. Juste en dessous de ces informations, vous avez un champ « mobile » que vous pouvez intervertir avec d’autres appareils (si vous disposez d’abonnements différents sur vos autres dispositifs). Au centre, vous pouvez défiler sur les disponibilités de votre abonnement avec la consommation de celles-ci. Le résumé de la facture actuelle est repris ci-dessous. En bas de l’interface, vous pouvez accéder aux aperçus de vos consommations, aux factures et aux abonnements.
Je parlerais plus tard des modifications à propos du résumé de la facture et des icones en bas de la page. Pour l’instant, j’ai retiré le champ « mobile » car cette catégorie est déjà reprise parmi les informations de l’abonnement affichées ci-dessus et donc n’est pas obligée d’être encore mentionnée et de plus sur le même écran.


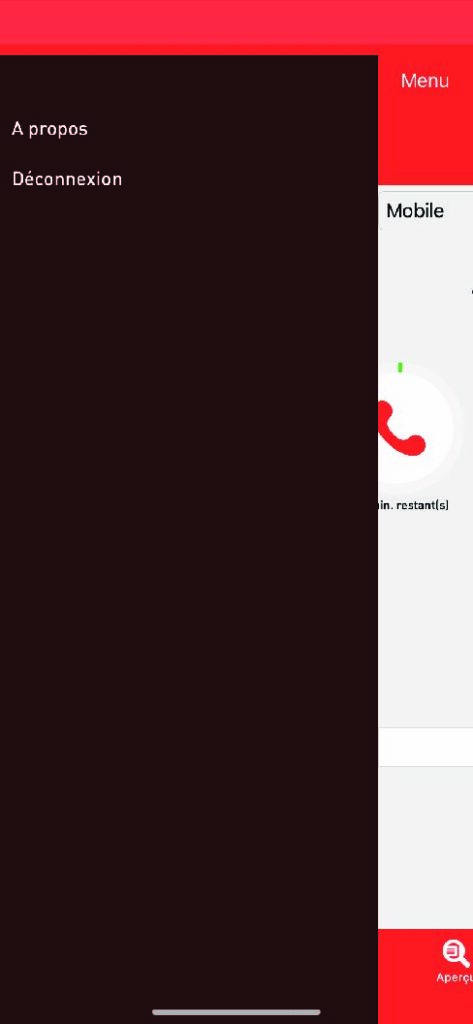
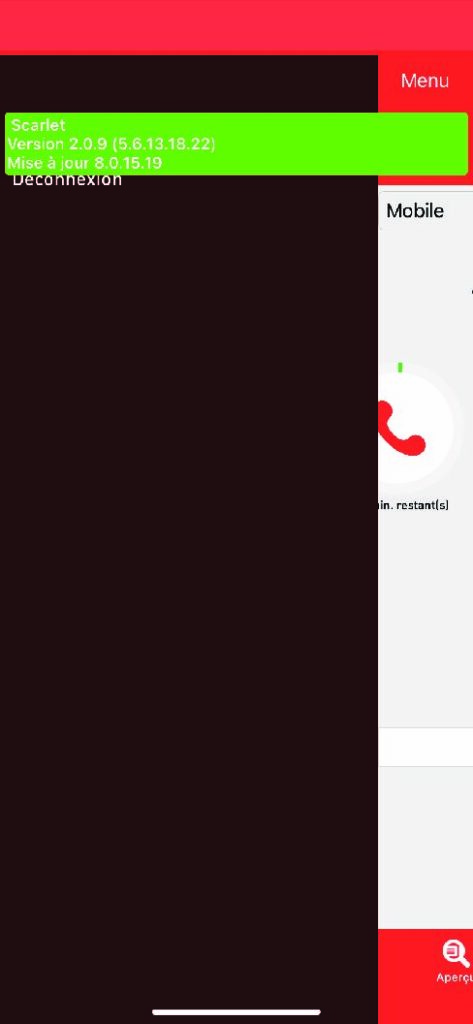
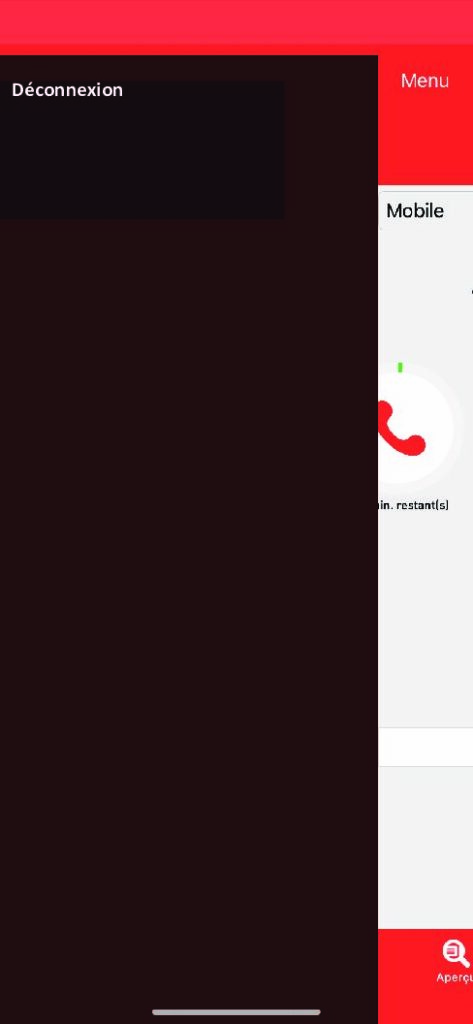
Concernant le menu situé en haut à gauche de l’interface, quand celui est ouvert, vous pouvez apercevoir deux catégories : « à propos » et « déconnexion ». Quand vous cliquez sur « à propos », un résumé de votre version d’application et de votre mise à jour s’affiche pendant quelques secondes, le temps de déceler les informations brièvement. Si vous cliquez sur « déconnexion », alors vous aurez la possibilité de vous déconnecter.
Je trouvais inutile d’afficher les informations de la version de l’application et de la mise à jour alors j’ai réajusté le menu en ne gardant que la catégorie « déconnexion » et en la plaçant plus haut car je ne voyais pas l’intérêt de laisser un tel espace entre le dessus de l’abrégé du menu et la « déconnexion ».



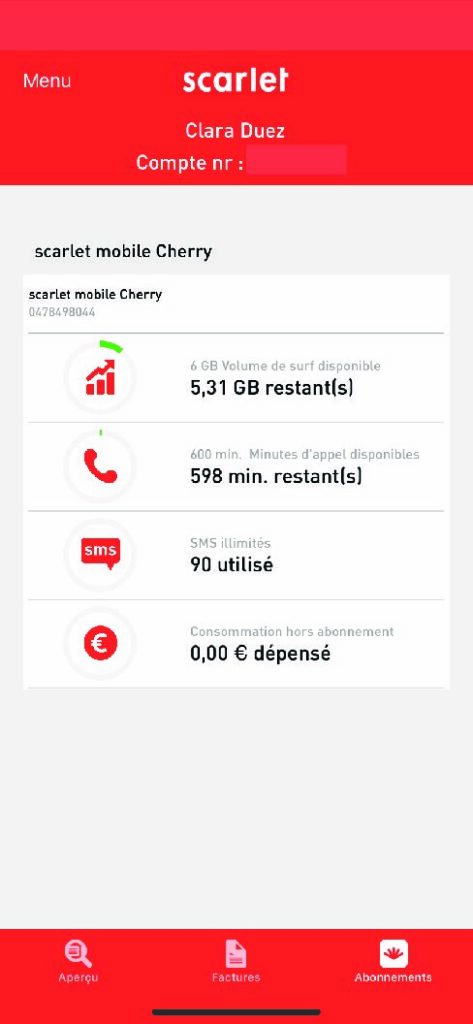
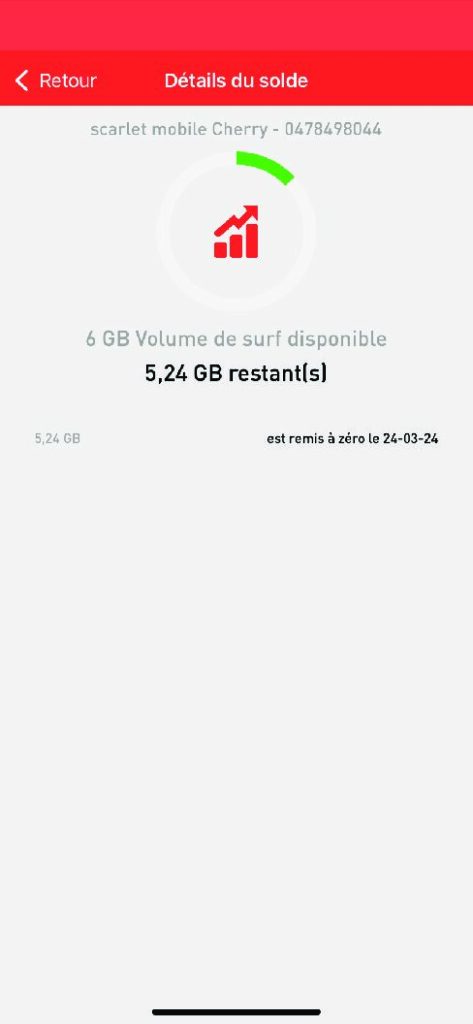
Revenons à l’écran d’accueil. Vous remarquerez que les informations qui défilent sont aussi reprises dans l’onglet « abonnements ». Et en cliquant sur l’une d’elles, les « détails du solde » s’affichent.



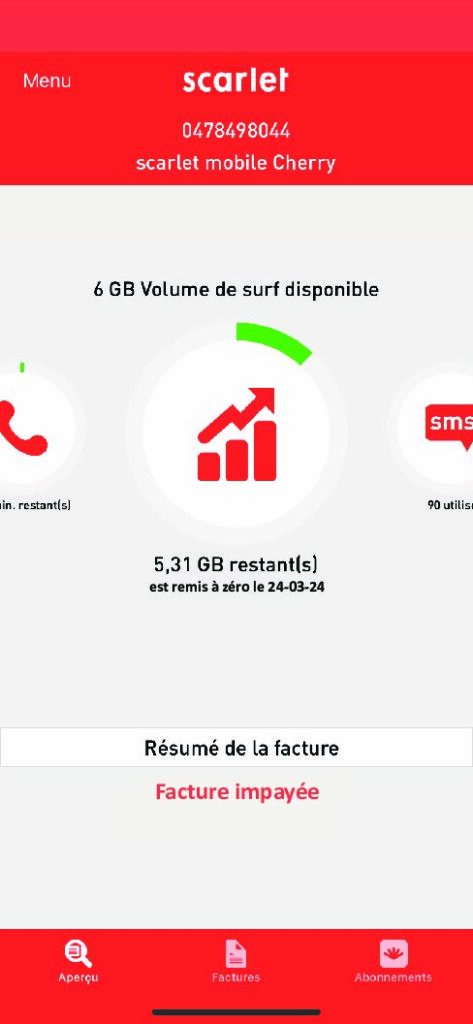
J’ai donc repris la remise à zéro des consommations pour la placer près de celles-ci pour ne pas refaire une catégorie pour mentionner seulement la réinitialisation. La photo à droite nous montre ce que cela donne avec une facture qui ne serait pas encore payée.


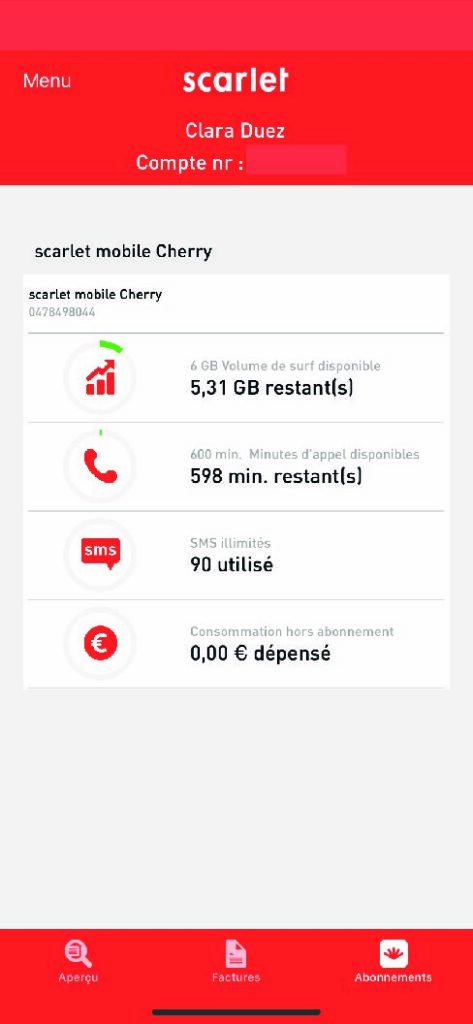
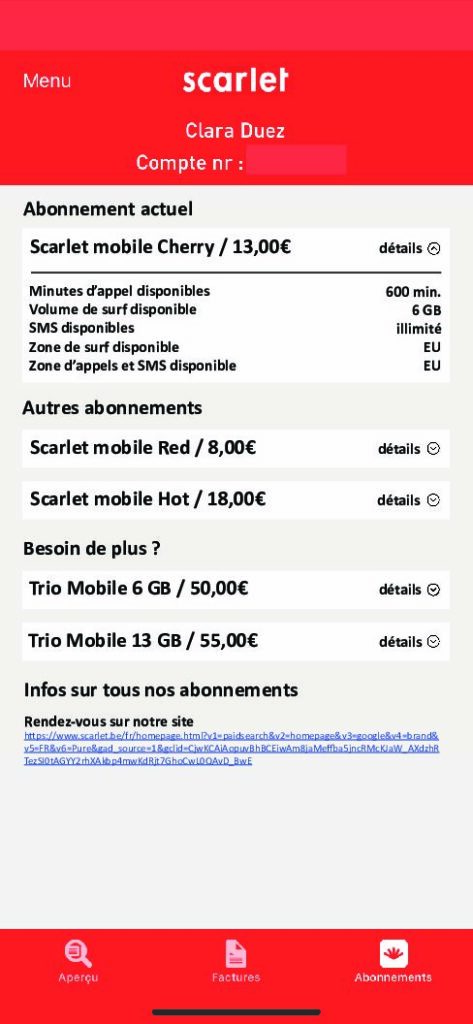
À propos de l’onglet « abonnements », vous y retrouvez le résumé des consommations de votre abonnement comme dit précédemment.
Je trouvais cela un peu étrange de retomber sur les détails de l’abonnement actuel dans « abonnements » au lieu de retrouver les différents forfaits disponibles de Sacrlet. J’ai donc changé totalement l’interface pour y mettre l’abonnement actuel avec les détails de celui-ci repris dans une catégorie où des infos supplémentaires, de celles de l’écran d’accueil, sont reprises. Comme ceci, vous pourriez visualiser les autres abonnements disponibles de votre opérateur ainsi que les différents packs et le lien menant directement aux informations concernant tous leurs forfaits.


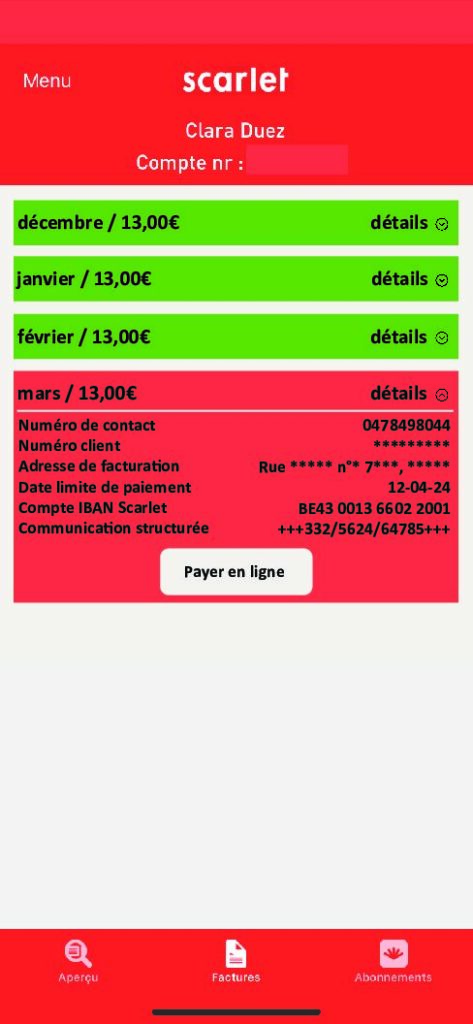
Pour finir, allons jeter un œil aux factures. Dans cette page, vous y retrouvez les factures payées (mises en vert) avec leur prix au dessus et leur mois en dessous. Vous les identifiez aussi juste en dessous de cette sorte de graphique.
Pourquoi avoir ces informations deux fois au même endroit mais disposées différemment ? C’est la raison pour laquelle j’ai enlevé le diagramme et remonté les factures en les coloriant en vert si elles étaient payées et en rouge si ce n’était pas le cas. Dans les détails vous pourrez alors distinguer les informations vous concernant et se rapportant à Scarlet ainsi qu’un bouton vous permettant de payer votre facture en ligne.


Déductions.
En conclusion, en investissant dans la simplification de l’interface, la réduction d’onglets inutiles et une approche plus détaillée, nous disposerons d’une meilleure utilisation et compréhension de cette application.
Chaque interaction compte, et chaque accès contribue à façonner une expérience plus positive et intéressante pour Scarlet. Merci d’avoir pris le temps de lire cet article et n’hésitez pas à donner votre avis sur celui-ci.