Est-ce que comme moi, vous adorez Zalando ?
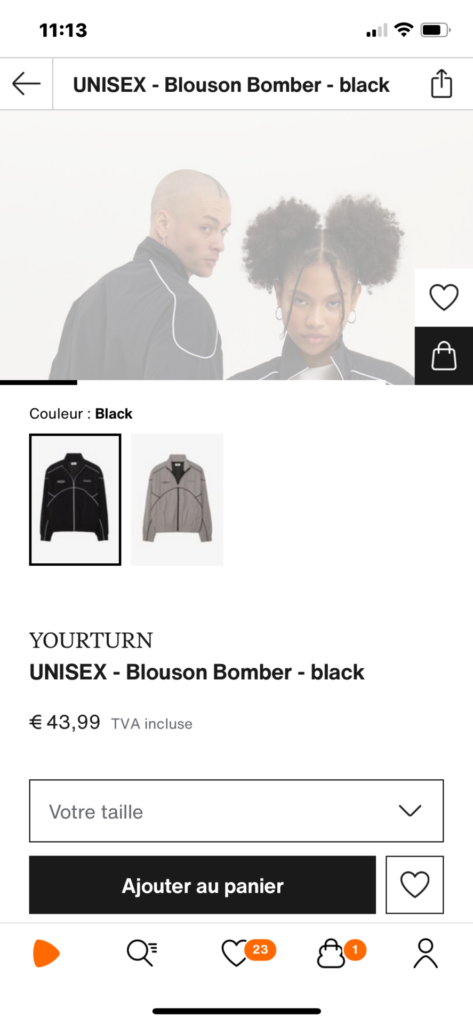
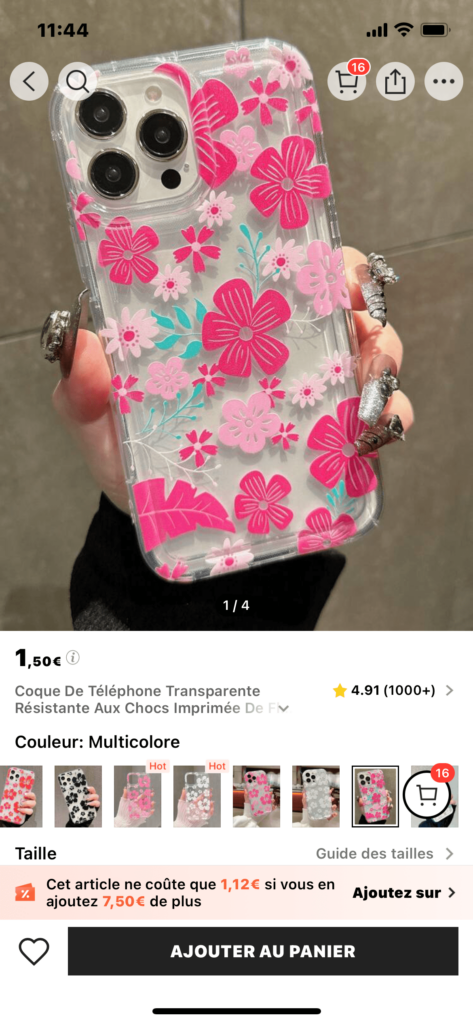
Zalando est une plateforme de commerce en ligne qui regroupe plusieurs marques populaires. Sur cette photo, nous nous trouvons sur leur application qui propose une expérience assez fluide et intuitive. Elle permet de parcourir facilement les produits et offre des fonctionnalités telles que la possibilité de créer des listes d’envies ect.
Seulement, je me suis aperçu d’un petit problème d’UX lorsque j’ai cliqué sur mon article. J’ai remarqué que je pouvais soit mettre ma tenue dans mon panier soit l’ajouter à mes favoris, mais cela à deux endroits différents et à une distance très courte l’une de l’autre… Pour quoi faire ??

Solution

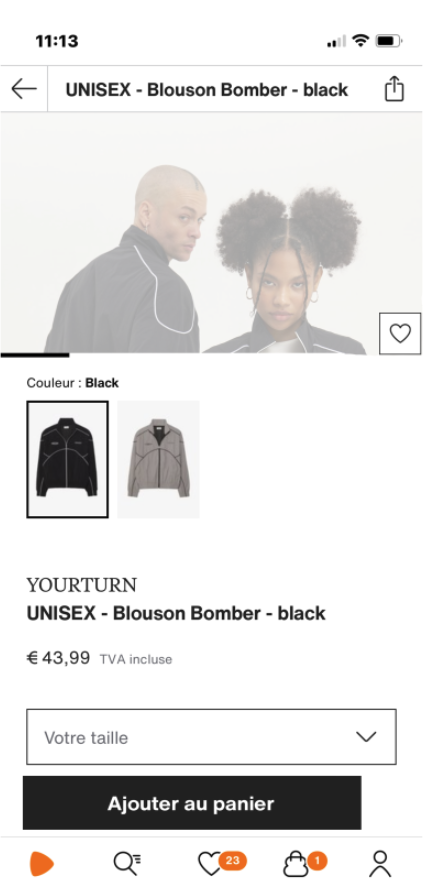
Ainsi, je trouvais que mettre autant de bouton été vraiment du superflue et que cela ne servait à rien. Pour cela, j’ai essayé d’imaginer une meilleure expérience utilisateur en laissant le bouton favoris à coté de la photo afin de ne pas devoir absolument descendre la page pour se laisser tenter.
Ensuite, pour ne pas être trop répétitif je n’ai laissé que le bouton « ajouter au panier » et l’ai agrandis pour pouvoir plus inciter le consommateur.
Concurrence


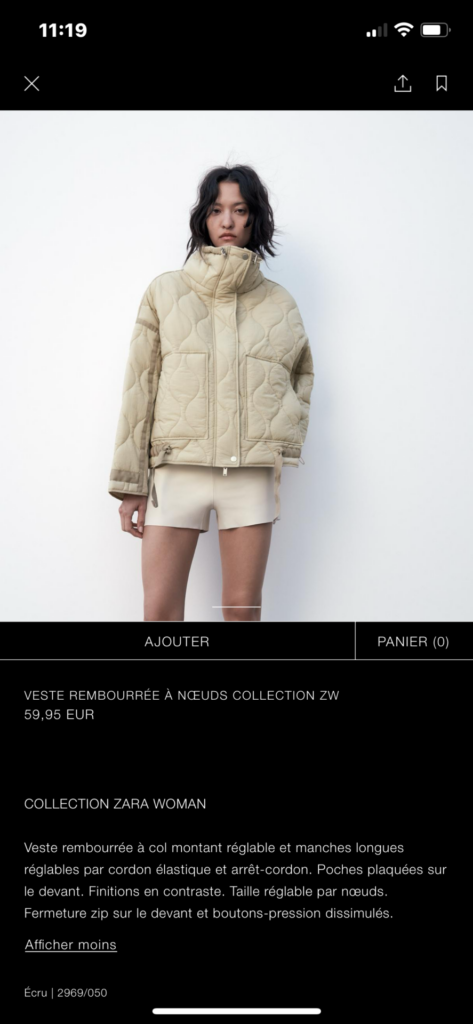
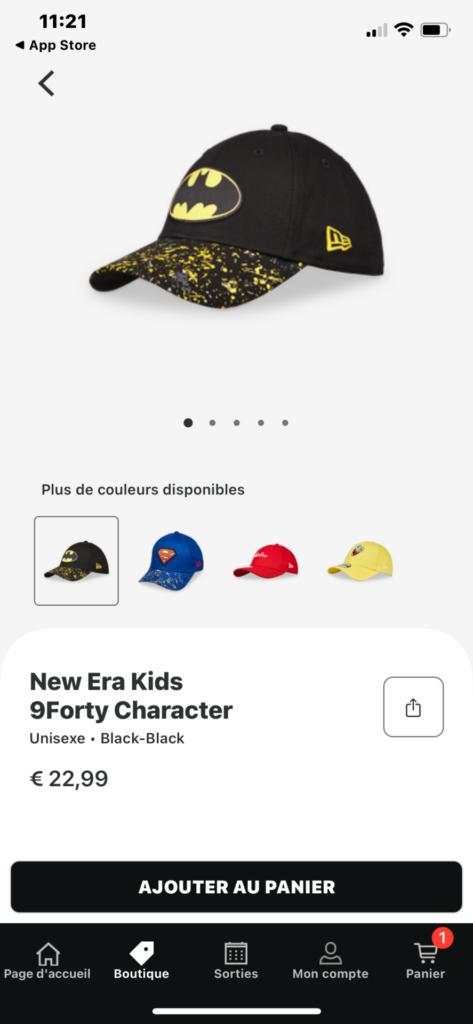
Nous remarquons que des marques telles que Zara et Foot locker ont une interface assez simple et intuitive sans bouton encombrant.

Par contre sur l’application de Shein, nous pouvons voir que, eux aussi, ont mis 2 boutons, mais, cette fois, qui montre le nombre d’article que nous avons dans notre panier. On remarque que mettre ces deux boutons n’a pas vraiment d’intérêt.
Je pense donc que Zalando devrait réduire la quantité de ses boutons et ne pas faire la même bêtise que Shein.