
Sodexo
Pendant notre cours de web avec Monsieur Delvin, nous avons travaillé en groupe de 4, appelé « Les Girls Power Ines, Cloe, Laly-Rose, Sarah-Amélie « , pour améliorer l’interface de l’application Sodexo. Nous avons remarqué que l’ancienne interface n’était pas très claire, alors nous avons décidé de la rendre plus facile à utiliser. Nous avons analysé chaque partie de l’ancienne interface et avons discuté de ce qui pouvait être amélioré. Après beaucoup de travail, nous avons réussi à créer une nouvelle interface qui est beaucoup plus claire et plus conviviale. Maintenant, il est plus facile pour tout le monde de trouver ce qu’ils cherchent sur l’application Sodexo.
Tout d’abord, on va vous parlent de Sodexo !

Sodexo fonctionne en fournissant une gamme étendue de services de qualité de vie à une clientèle diversifiée, en adoptant une approche client-centrée, en mettant l’accent sur la qualité, la sécurité et l’innovation, et en travaillant en partenariat avec d’autres entreprises pour offrir des solutions complètes et adaptées aux besoins spécifiques de chaque client.
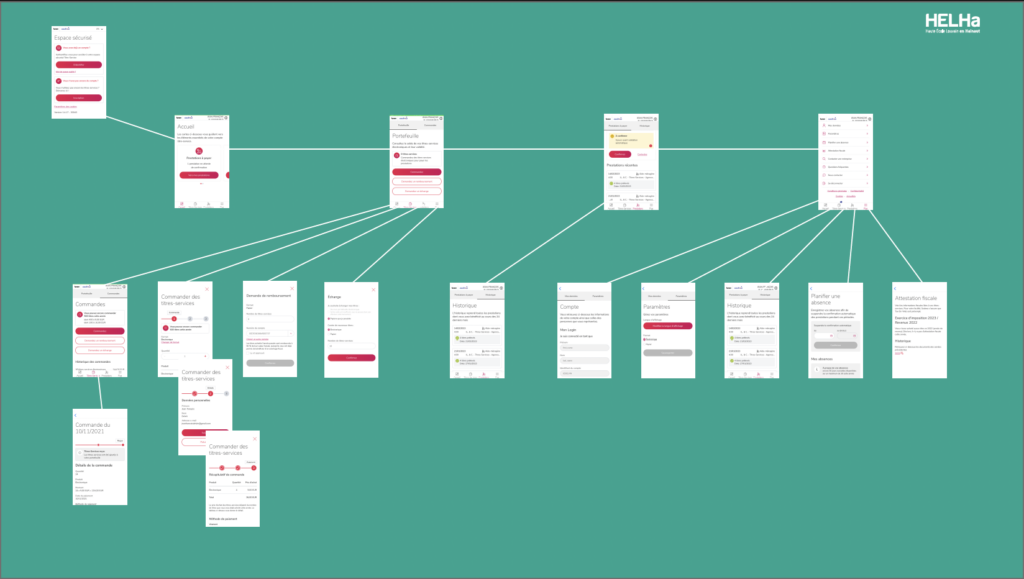
Voici l’ancienne interface

Nous avons remarqué que notre ancienne interface comportait 18 pages. Nous avons décidé de les examiner attentivement pour les rendre plus attrayantes et faciles à utiliser. Notre objectif est de les améliorer afin de vous offrir une expérience plus agréable et simplifiée.
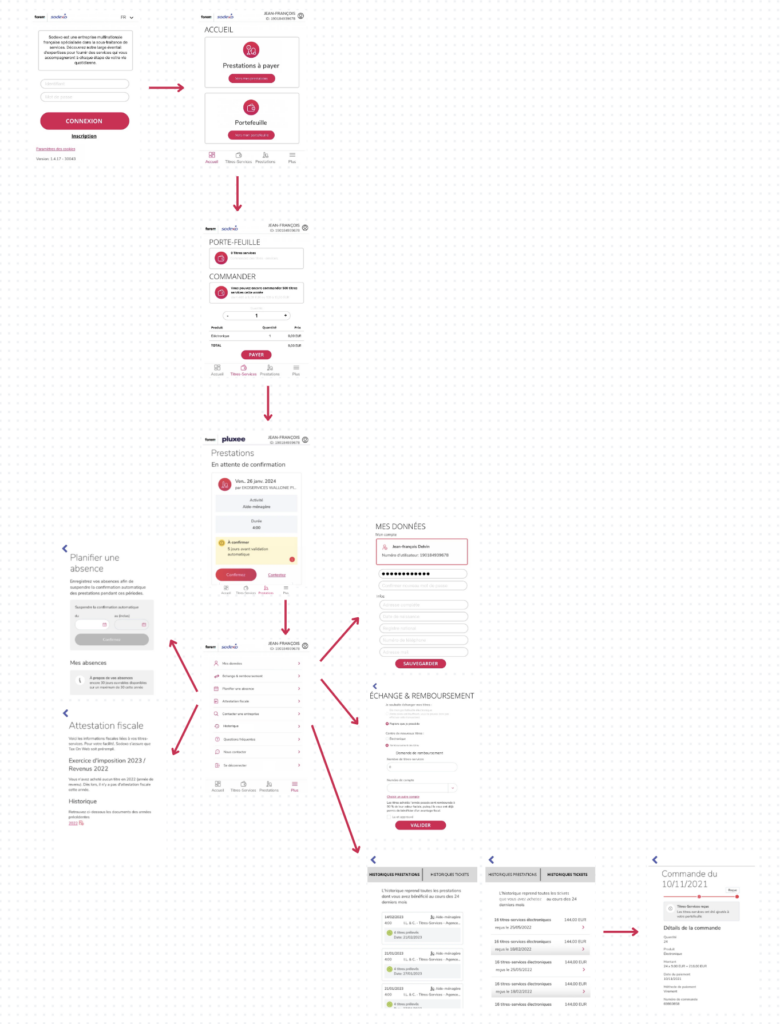
Voici la nouvelle interface

Découvrez notre toute nouvelle interface ! Avec seulement 12 pages, elle est plus simple et dynamique que jamais. Naviguez facilement d’une section à l’autre et trouvez ce que vous cherchez en un clin d’œil. Plus besoin de chercher parmi une multitude de pages, tout est organisé de manière claire et intuitive.
Avant VS Après
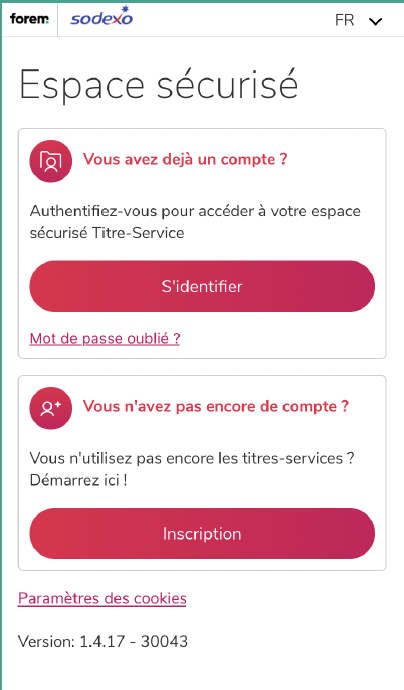
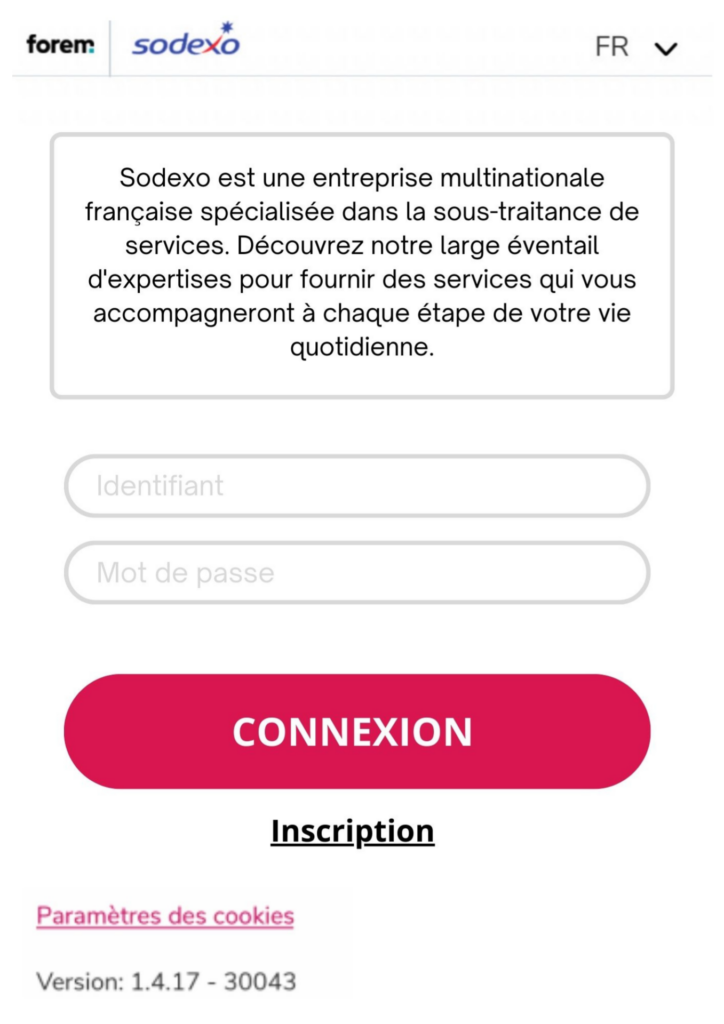
Première page => espace de sécurité.

Avant

Après
On a simplifier le menu en enlevant les deux frames pour plus d’espace et de légèreté.
On a simplifier aussi le bouton de connexion.
Le menu est plus compréhensible et plus facile.
Deuxième page => accueil.

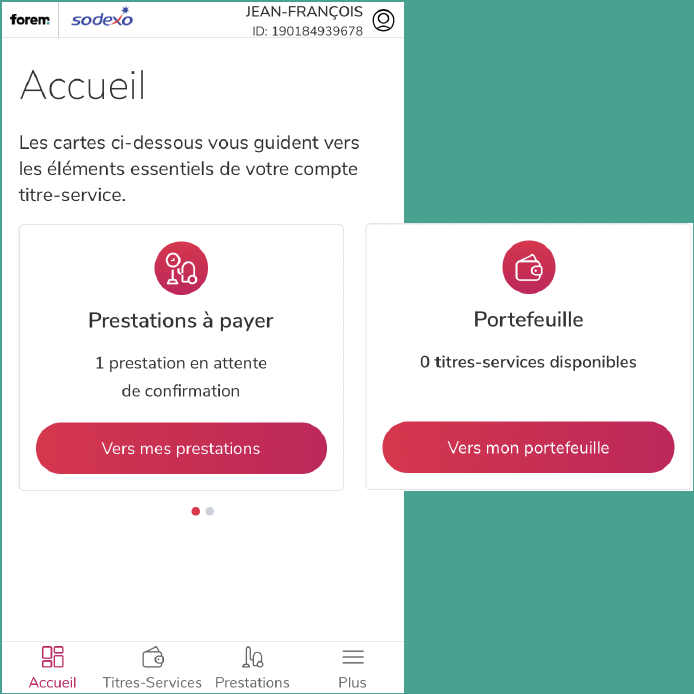
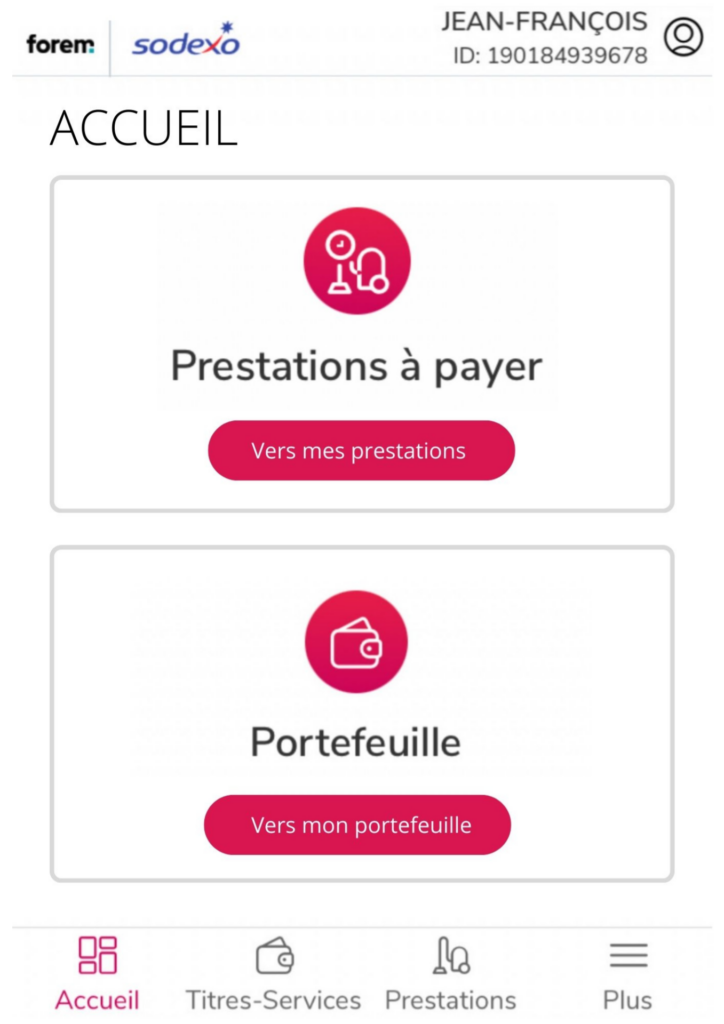
Avant

Après
On a ressemblé les deux boutons sur la même page pour avoir un visuel sur l’ensemble des options.
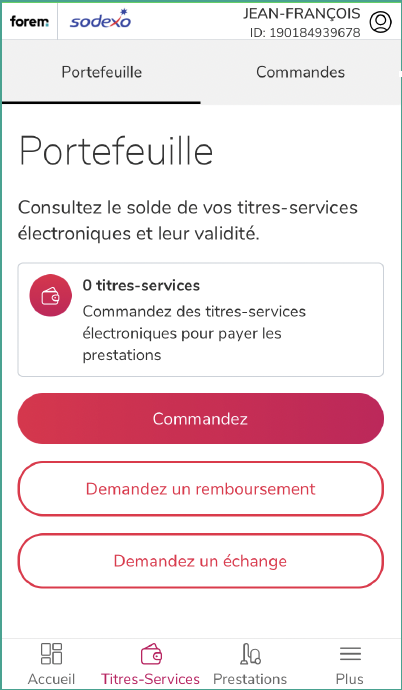
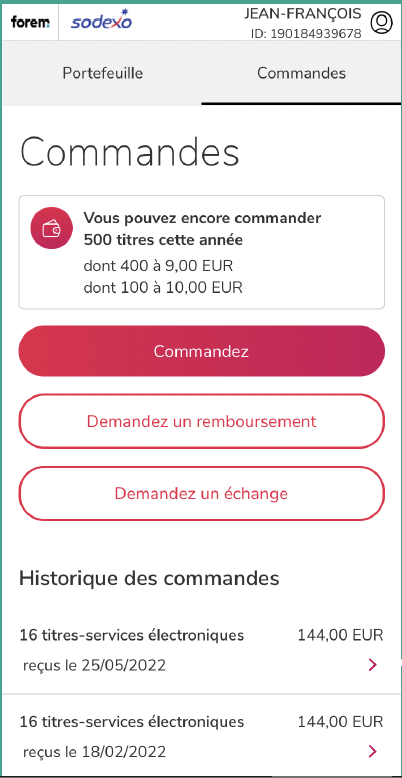
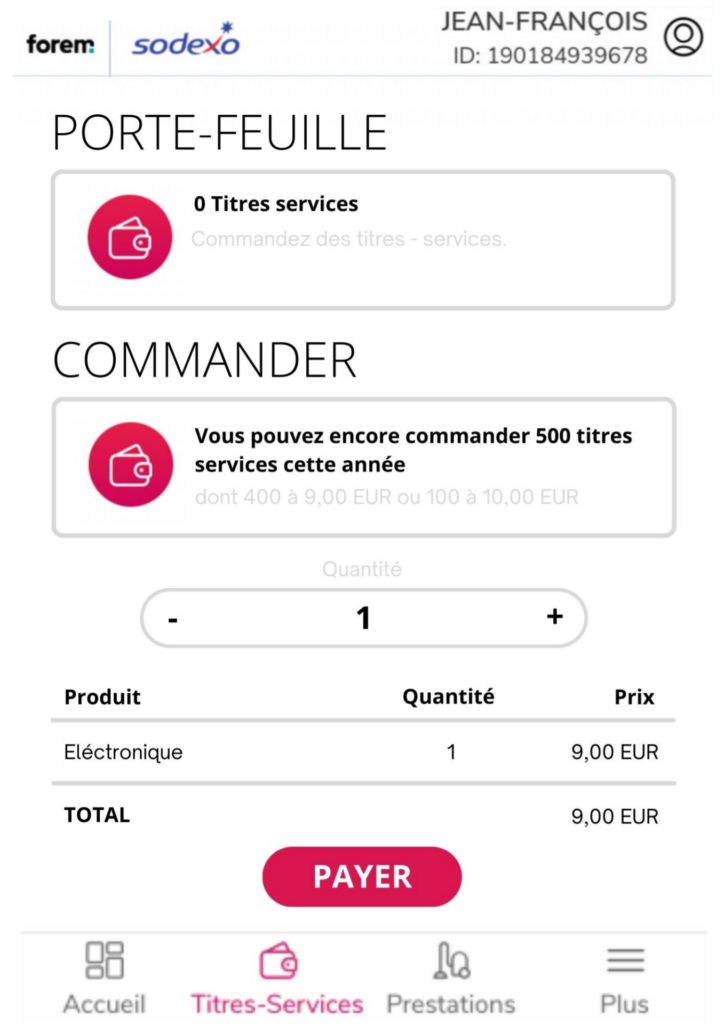
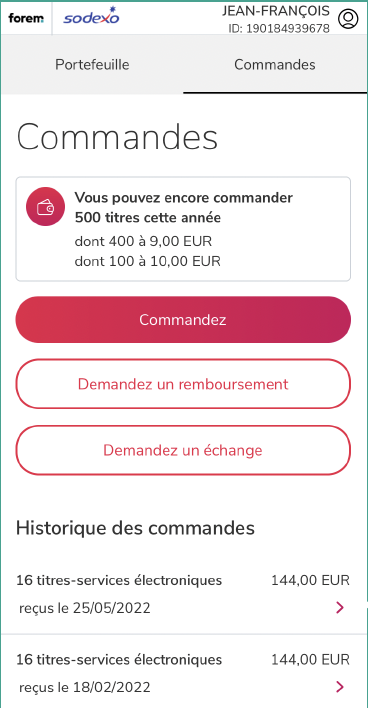
Troisième page => portefeuille + commande


Avant

Après
On a réduit pour avoir tout sur une même page, ce qui est beaucoup plus facile à comprendre pour les utilisateurs.
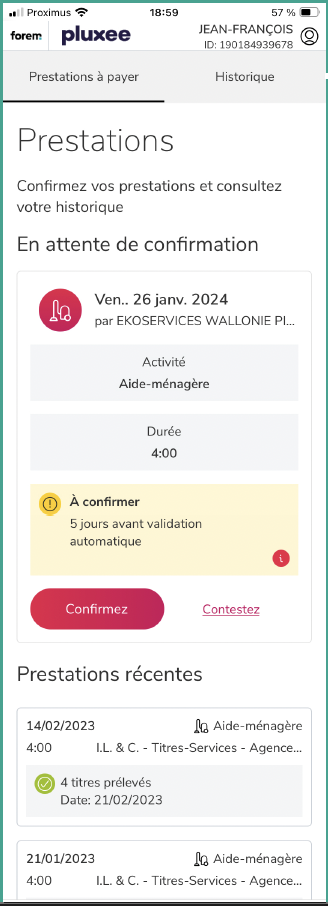
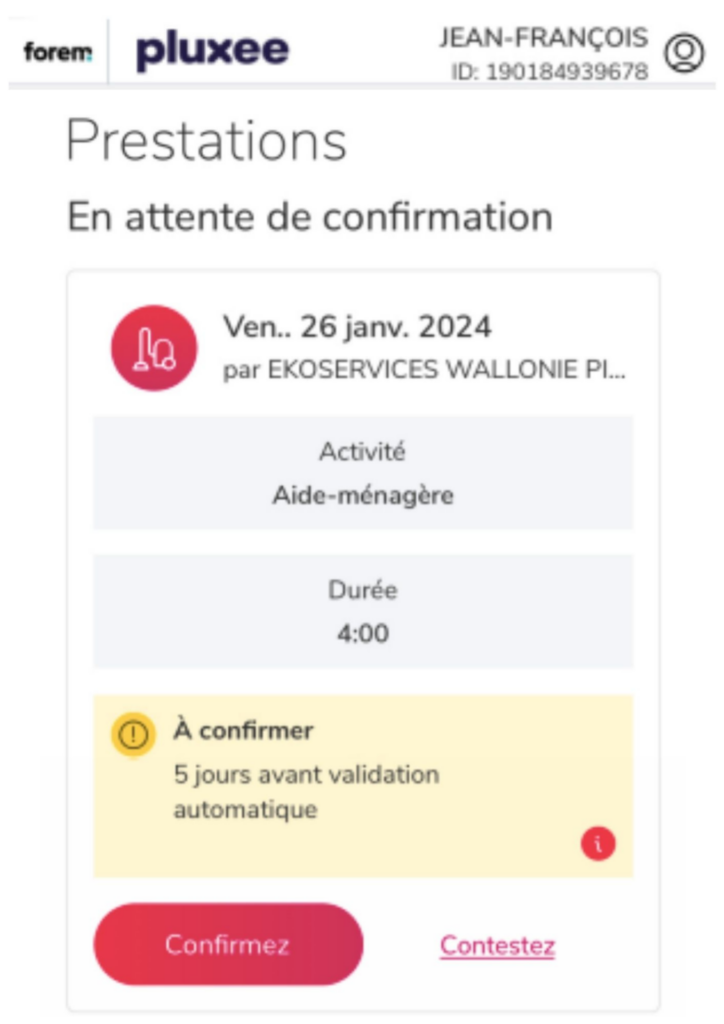
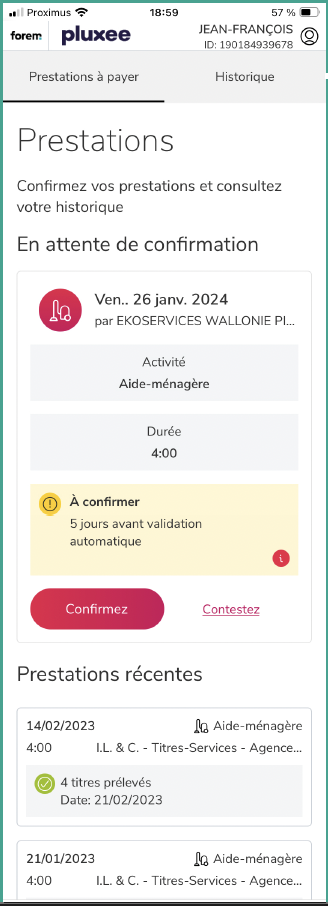
Quatrième page => prestations

Avant

Après
La page a été très réduit. On a enlevé les prestations récentes, la barre avec les prestations à payer et historique.
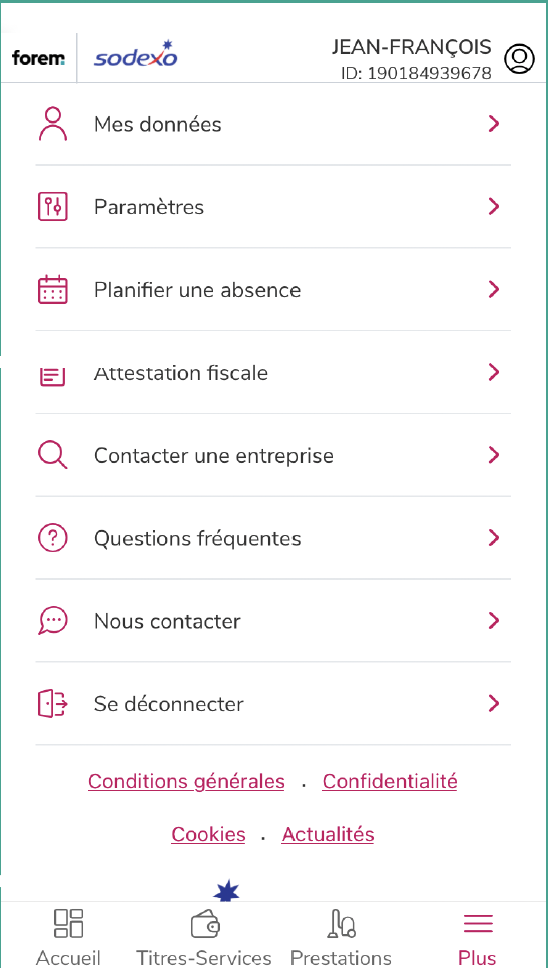
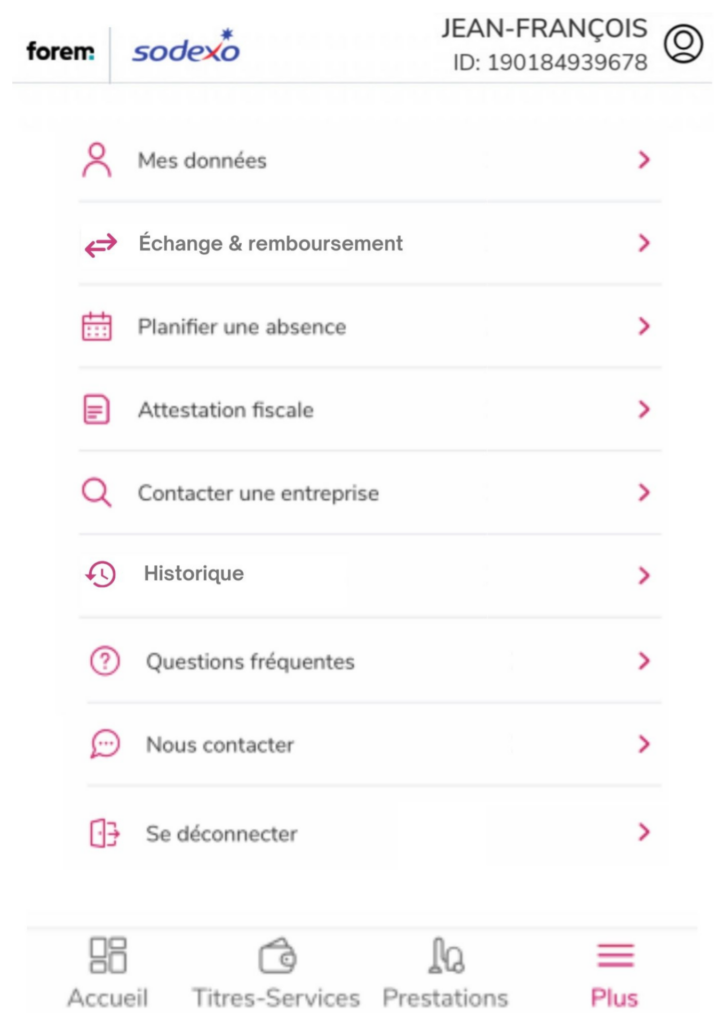
Cinquième page => menu

Avant

Après
Nous avons juste rajouter l’échange et le remboursement et l’historique.
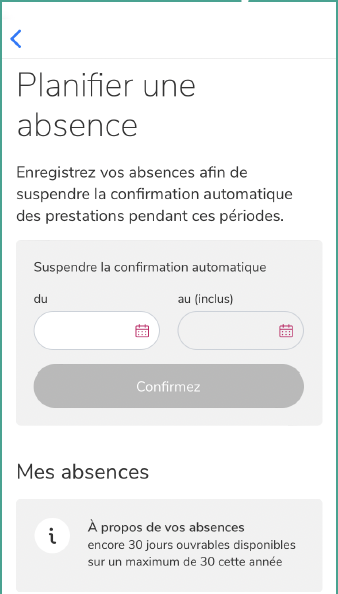
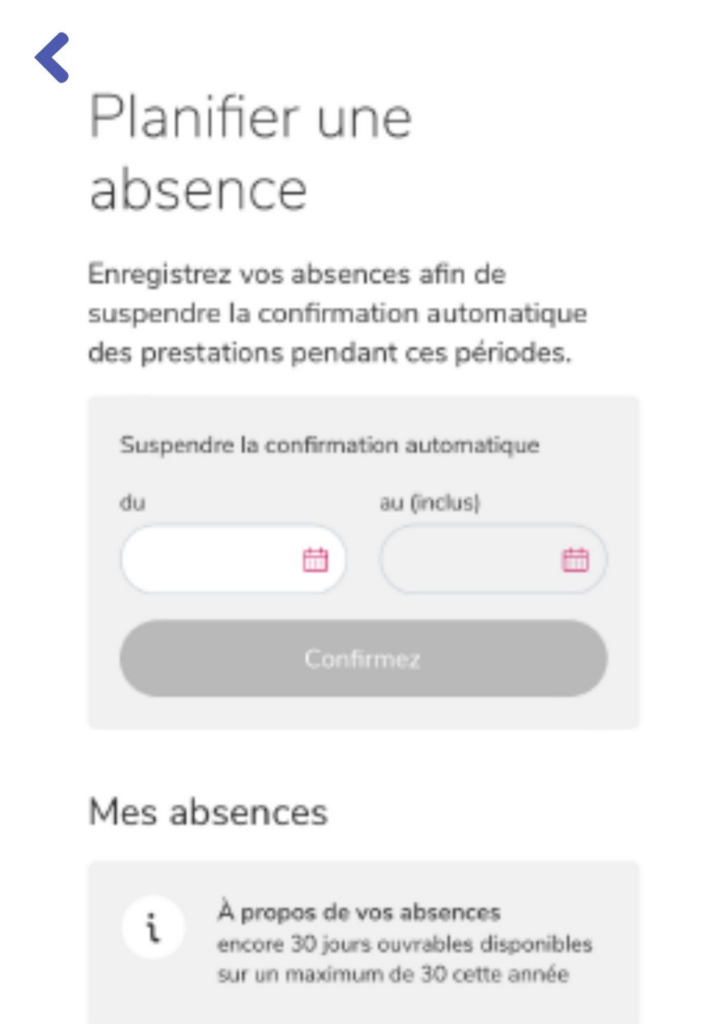
Sixième page => planifier une absence

Avant

Après
Sur cette page nous avons rien changer
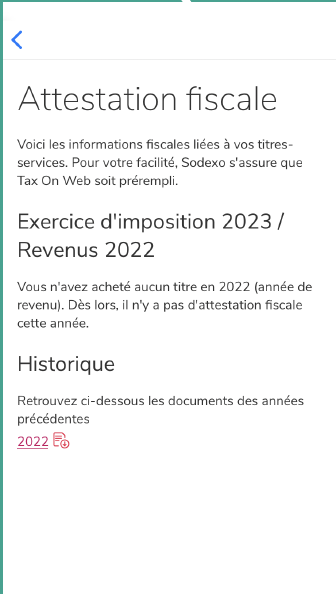
Septième page => attestation fiscale

Avant

Après
Sur cette page nous avons rien changer
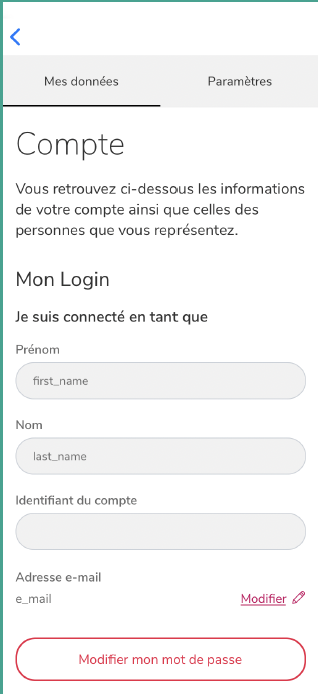
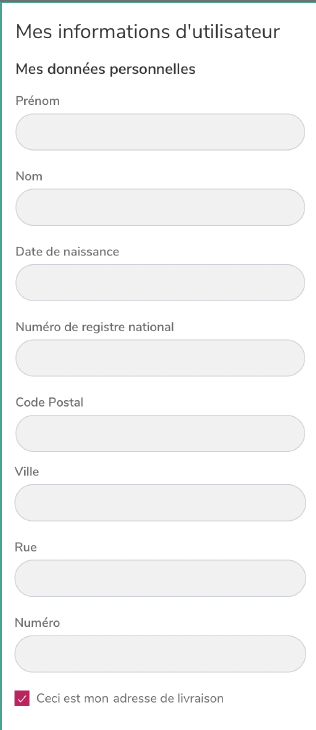
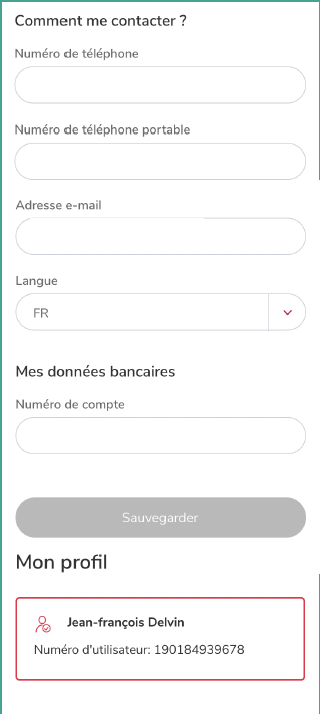
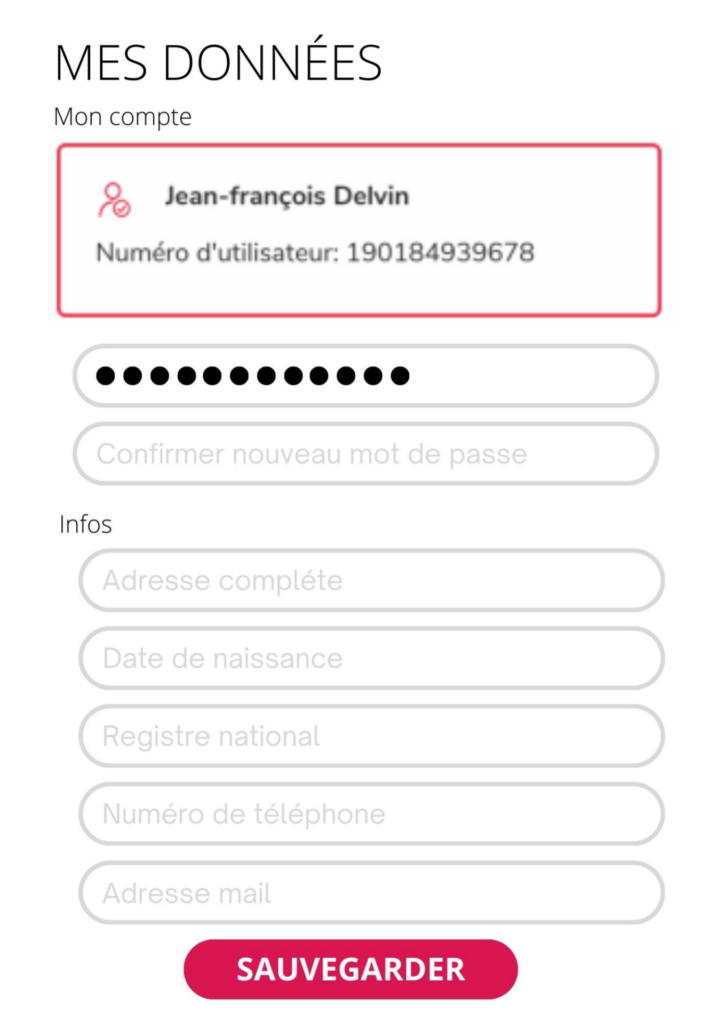
Huitième page => les données



Avant

Après
On a tout rassembler sur la même page : adresse mail, numéro de téléphone, registre national, date de naissance, adresse complète, le mot de passe et le numéro d’utilisateur et le bouton sauvegarde.
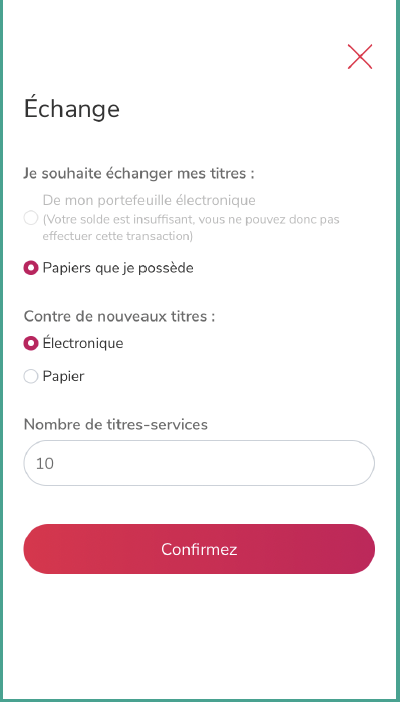
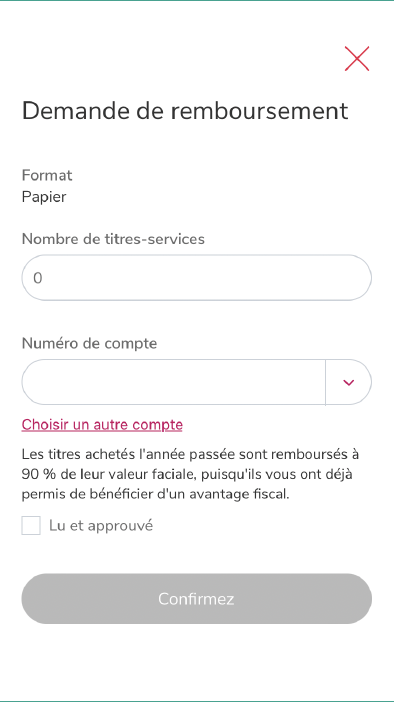
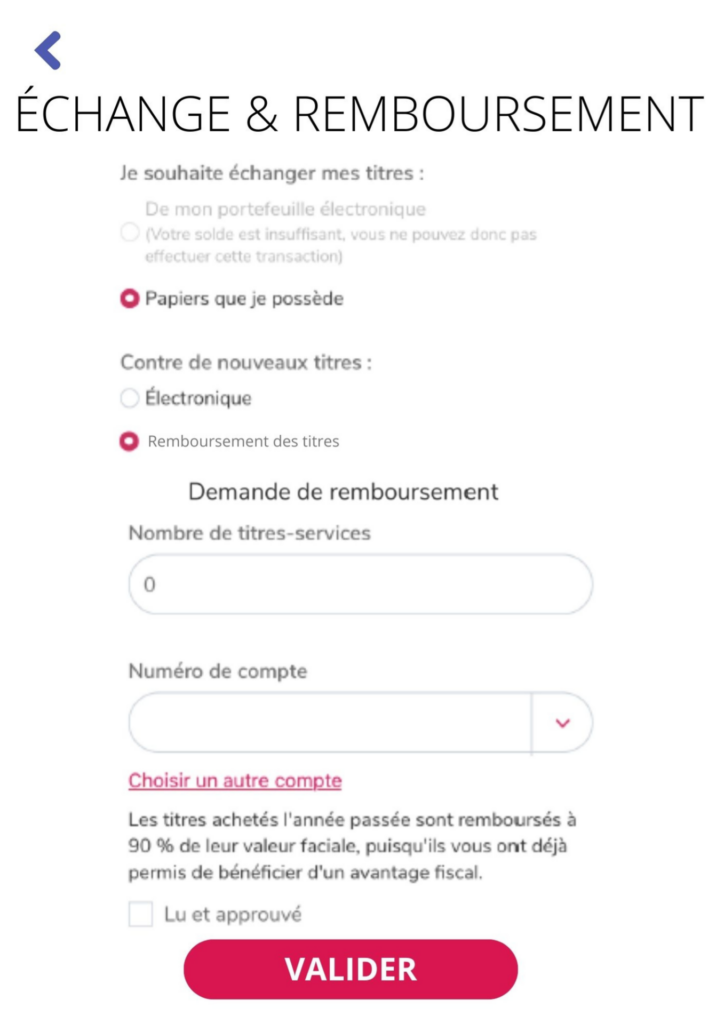
Neuvième page => échange & remboursement


Avant

Après
Pour la page échange et remboursement, on a tout mis sur la même page pour ne pas avoir deux pages.
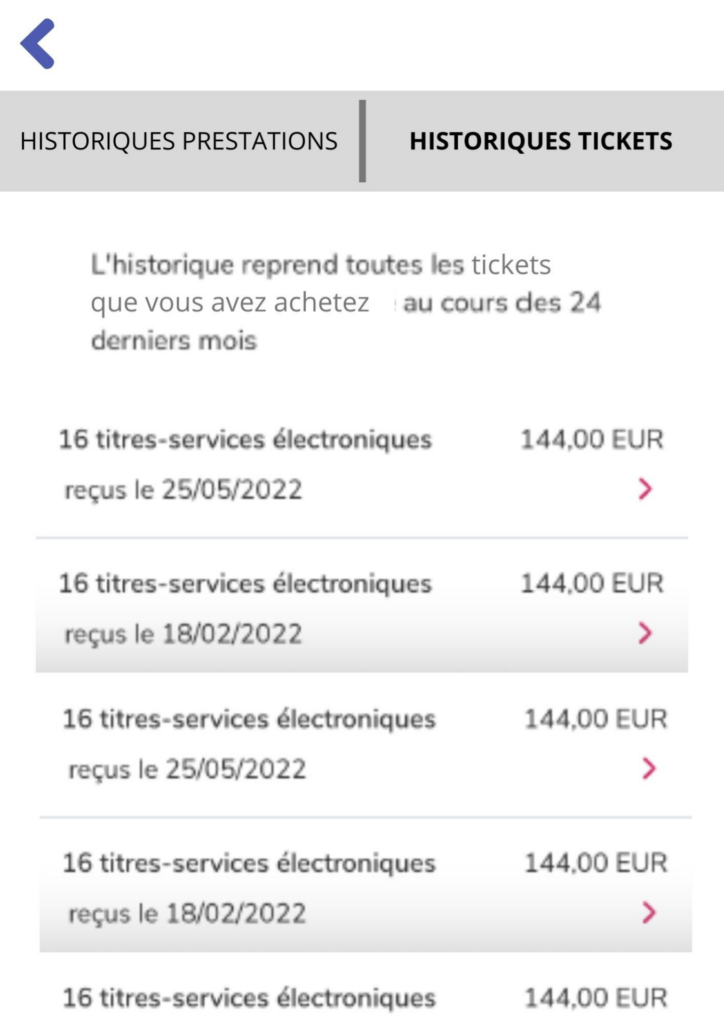
Dixième page => historique 1

Avant

Après
On a seulement laisser l’historique des prestations et l’historique des tickets sur la même page
Onzième page => historique 2

Avant

Après
Même chose pour les commandes, on a laissé les deux historiques.
( l’historique des prestations et l’historique des tickets)
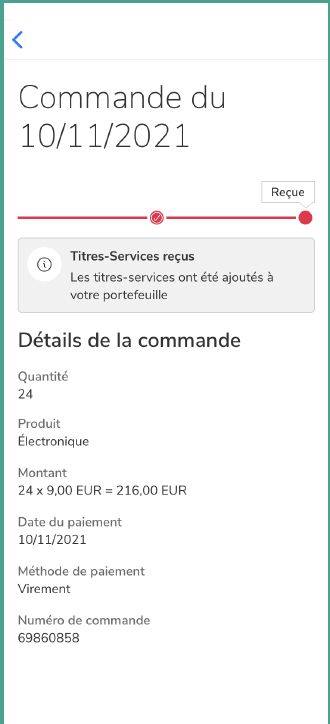
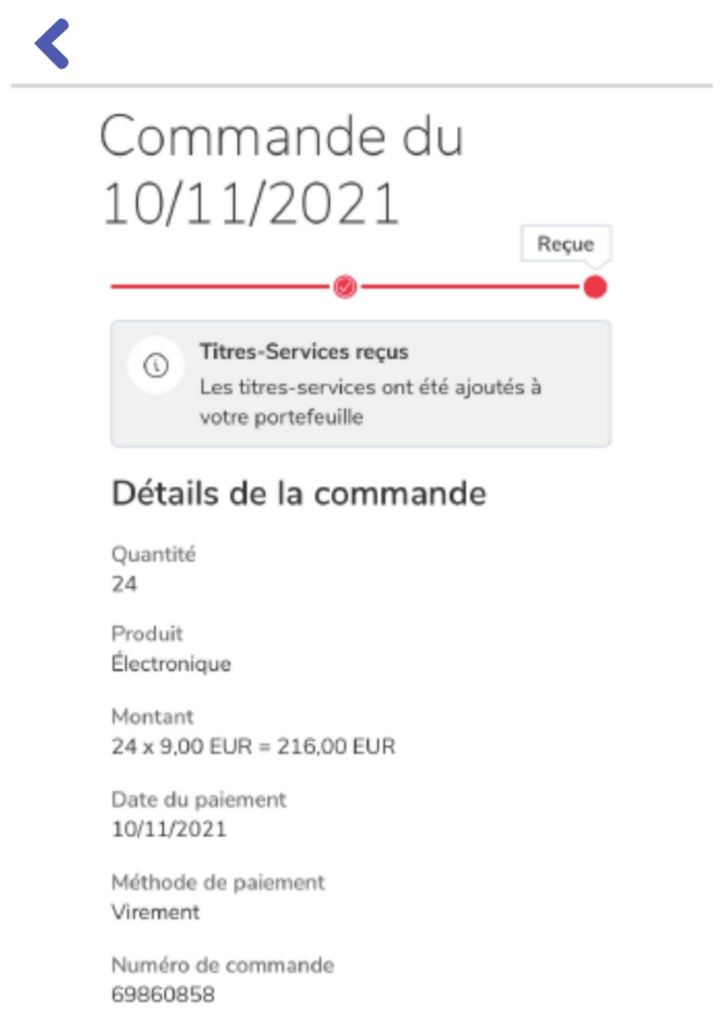
Douzième page => détails de commande

Avant

Après
Sur cette page nous avons rien changer
Voilà comment une simple transformation a rendu notre interface encore meilleure !
Catterman Sarah-Amélie – Beghin Laly-Rose – Romor Ines – Cloe Brogniez

« Il n’y a point d’amitié plus douce que celle qui naît de la sympathie des caractères. » Cicéron

