
Tout commence par un début !

En effet, sans un commencement, il n’y aurait pas de point de départ. Je vous présente donc ma première maquette de site web réalisée sur Figma.
Tout d’abord c’est quoi Figma ? Brièvement c’est, une plateforme de conception collaborative basée sur le cloud, permettant aux équipes de travailler simultanément sur des prototypes, maquettes et interfaces utilisateur. Il offre des fonctionnalités en temps réel, favorisant la collaboration entre designers et développeurs. Figma est largement utilisé pour sa facilité d’utilisation et son accessibilité en ligne.
Figma est un outil essentiel pour mon futur métier. Il est facile à appréhender et offre une multitude d’éléments pour rendre notre maquette aussi fidèle que possible à notre site web.
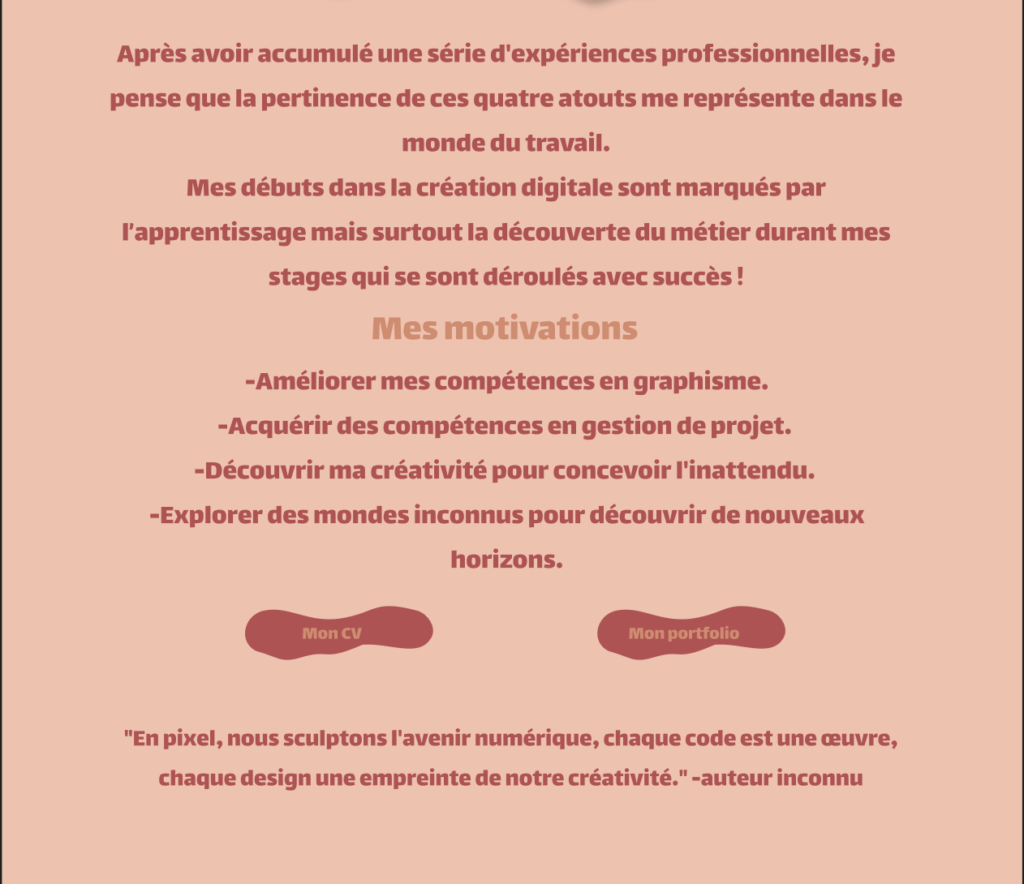
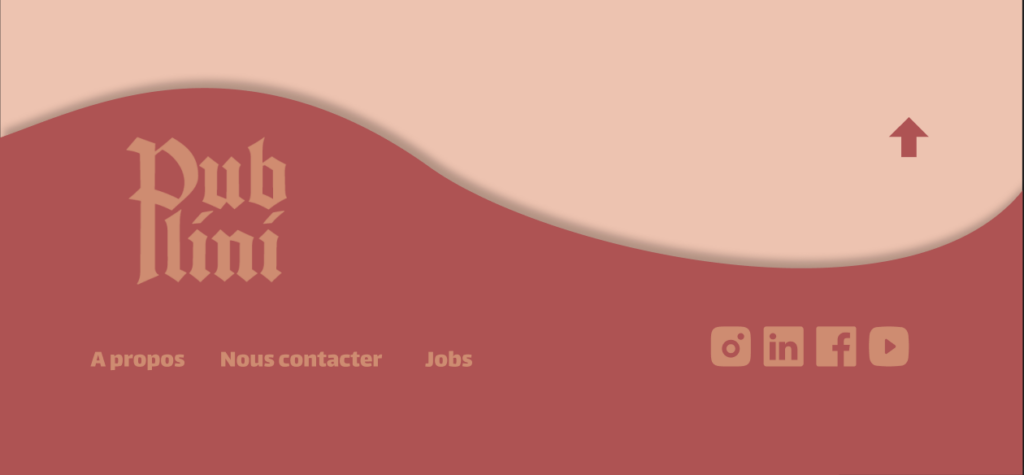
Pour ma première maquette de site web, j’ai conçu une agence de communication fictive nommée « Publini ». J’ai créé un prototype de site « one page » où tous les boutons sont interactifs, simulant un site entièrement fonctionnel. Les illustrations ont été réalisées sur Illustrator, adoptant un style épuré pour compléter le design.