Création d’ambigrammes pour le cours de typographie
Pour ce travail, notre professeur nous a demandé de créer 2 ambigrammes inédits sur Illustrator en nous donnant par ailleurs cette définition : “Un ambigramme est la figure graphique d’un mot (ou d’un groupe de mots) dont la représentation suscite une double lecture”. Un ambigramme doit ainsi pouvoir se lire selon différents points de vue, en particulier par symétrie central.
De ce fait, on les utilise souvent comme logos parce qu’ils se basent sur la symétrie et restent lisibles même après une rotation de 180°. C’est là un véritable défi et souvent le point crucial qui demande beaucoup d’efforts et de temps. Une fois finis, les ambigrammes doivent avoir un aspect logique et cohérent. C’est pour quoi je vous ai résumé les étapes ci-dessous mais voici un lien vers un tutoriel plus détaillé.

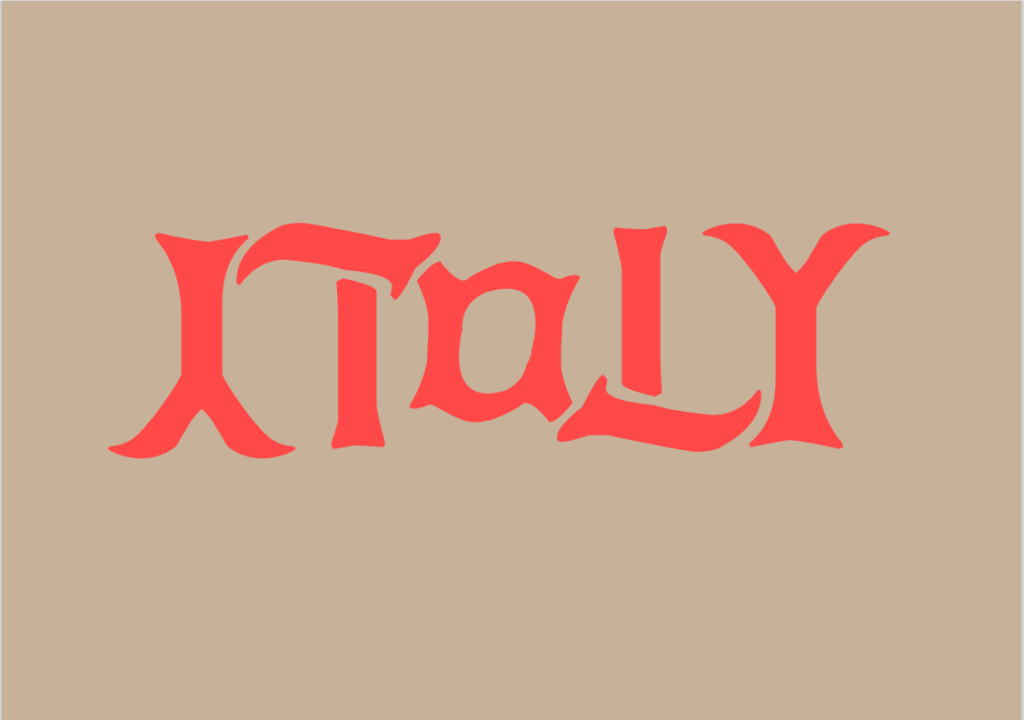
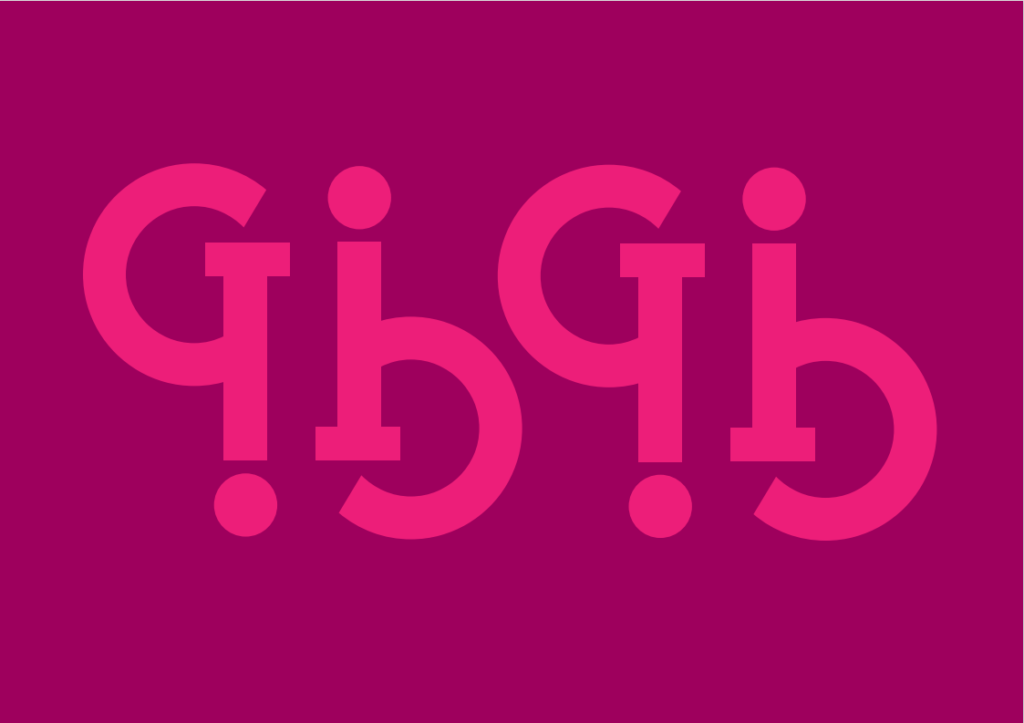
Tout d’abord, la première étape était de choisir un mot et de sélectionner des paires de lettres avantageuses, plus les lettres du mot se ressemblaient, moins les étapes suivantes allaient être compliquées. Pour ma part, j’ai finalement choisi “ITALY” et “GIGI”

Ensuite, pour la deuxième étape, il fallait choisir une police de caractère qui, avant d’être jolie devait en outre, nous faciliter la tâche pour l’assemblage. Pour le mot “GIGI”, j’ai choisi une police ordinaire et pour “ITALY” j’en ai choisi une avec un petit côté romaine qui va bien avec le mot et qui me permettait de plus de la modifier comme je le souhaitais.

Après à la troisième étape, il fallait faire l’assemblage.

Finalement, la dernière étape, la plus compliquée, était de corriger les lettres, les modifier, de les rendre plus lisibles et esthétiques, le mot “ITALY” m’a particulièrement donné du fil à retordre, surtout pour transformer le “i” en “y”.
En conclusion, voici le résultat final de mon travail :



Aucune réponse