
J’ai trouvé ce vieux radio réveil mal optimisé chez moi. En repensant l’ensemble, j’ai simplifié les choses pour que ce soit plus clair. Voici comment j’ai optimisé ce réveil pour qu’il soit à la fois simple et complet.
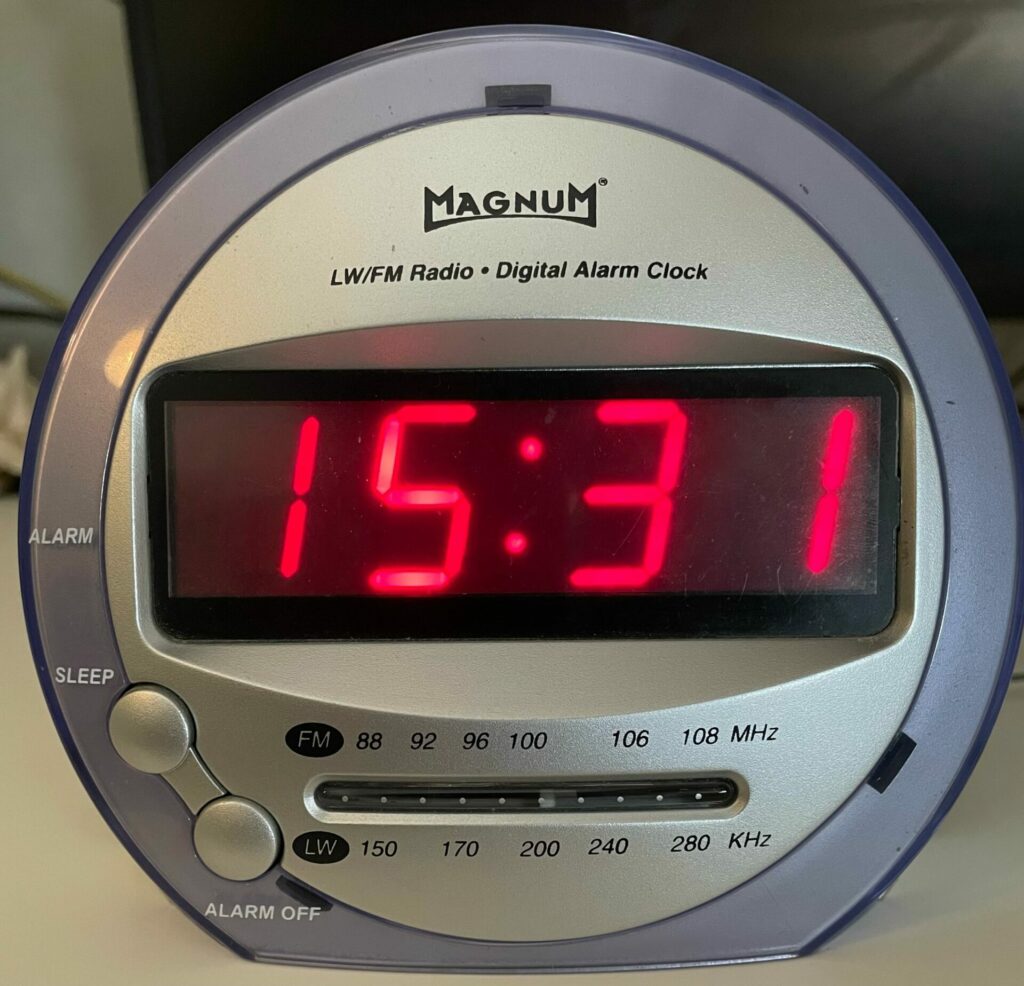
Voici quelques photos de l’appareil bien trop compliqué à mon sens.

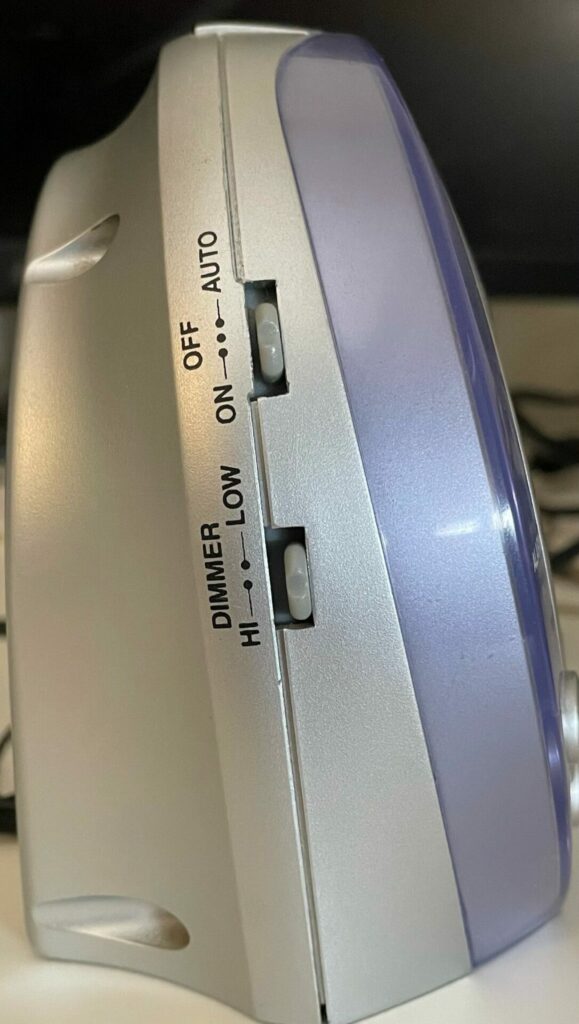
Les deux boutons, ici, servent à régler la luminosité de l’appareil : « Dimmer » pour l’intensité et « off » pour allumer ou éteindre l’écran.
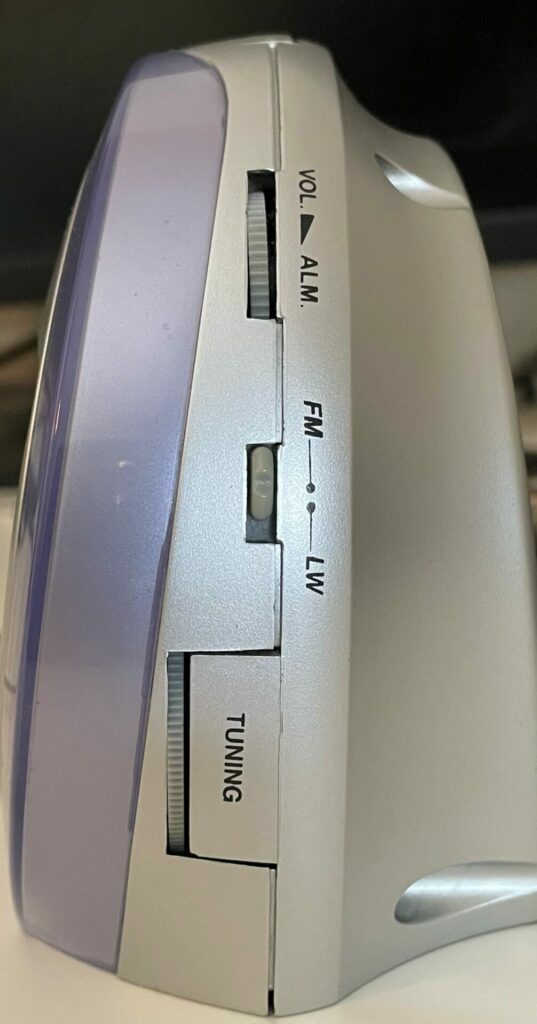
Les 3 molettes sont utilisés pour régler le volume et changer d’onde radio entre FM et LW. « Tuning » sert à passer d’une station radio à l’autre.


Les boutons, ici, sont utilisés pour régler l’alarme et l’heure. Ils sont difficiles à l’utilisation, car il faut maintenir le bouton du réglage que l’on veut modifier pendant toute la durée de la modification.
La concurrence



Comment je l’ai optimisé ?
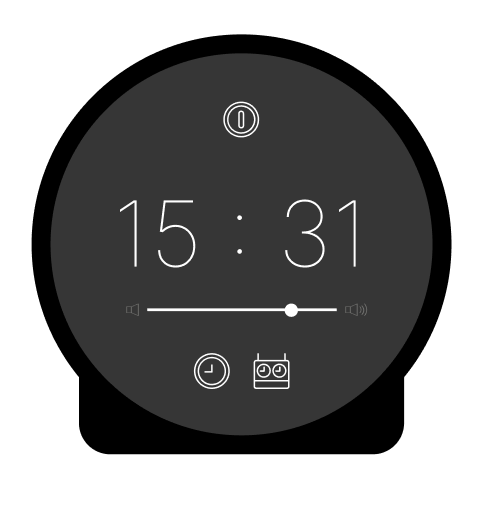
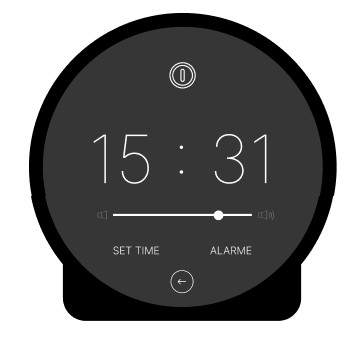
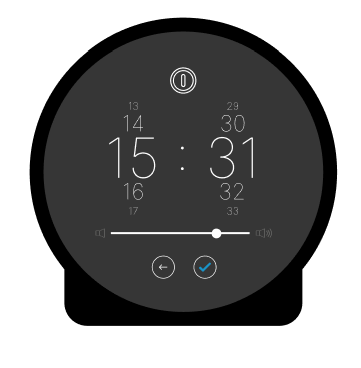
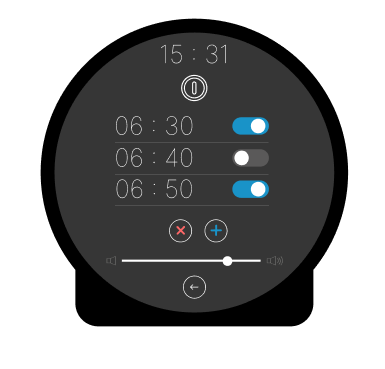
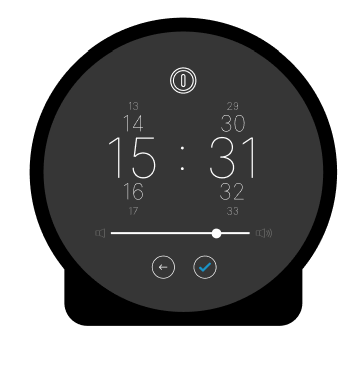
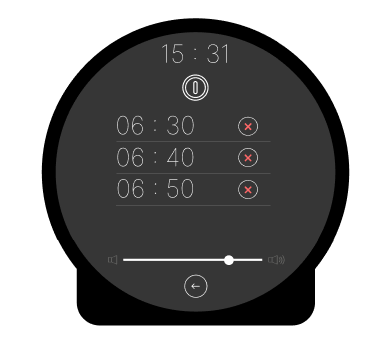
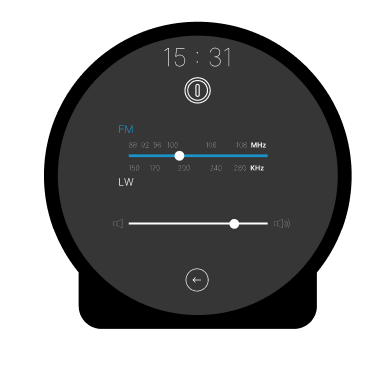
J’ai opté pour une interface entièrement tactile, et très intuitive. Voici quelques photos qui parlent d’elle-même.








On peut gérer la luminosité en glissant avec deux doigts sur le radio réveil et pour arrêter l’alarme, il faut simplement toucher l’appareil. Espérons que ces améliorations rendent le réveil du quotidien plus agréable et sans prise de tête. Voici le lien Figma pour que vous puissiez tester ce prototype.

