Optimisations des Wireframes de l’application Sodexo

Optimiser l’interface utilisateur (UI) et l’expérience utilisateur (UX) de l’application mobile « Titres Service » en exploitant les outils d’analyse recommandés dans le processus de conception web.
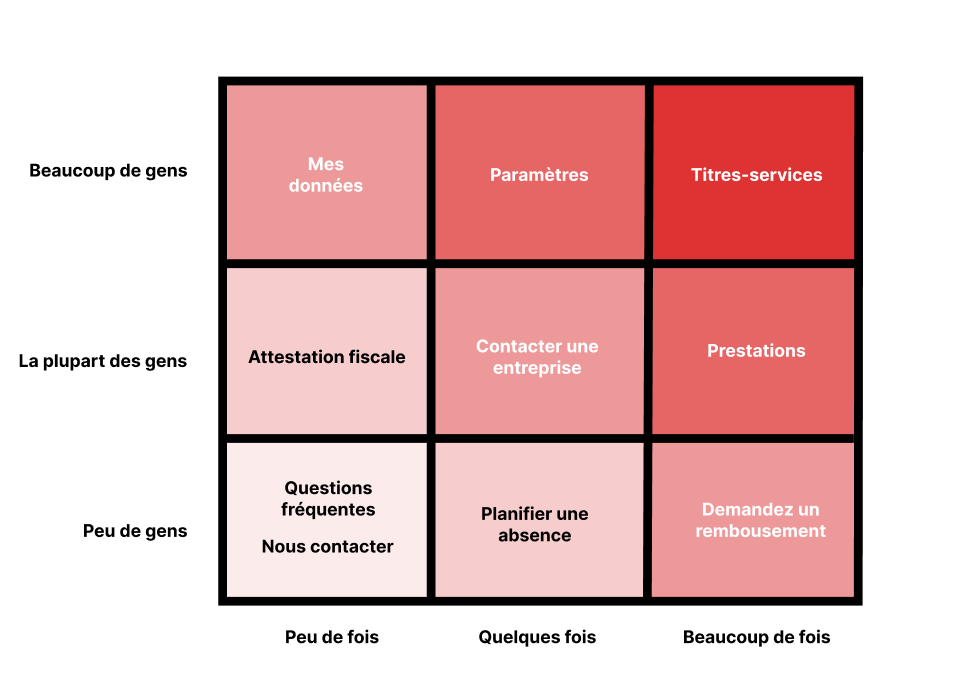
Pour élaborer une version améliorée de l’application mobile, nous avons établi une feuille de route précise. Cela nous permet de prioriser les fonctionnalités clés des « Titres Services » et de guider leur mise en œuvre.
Redroute

Étape 1
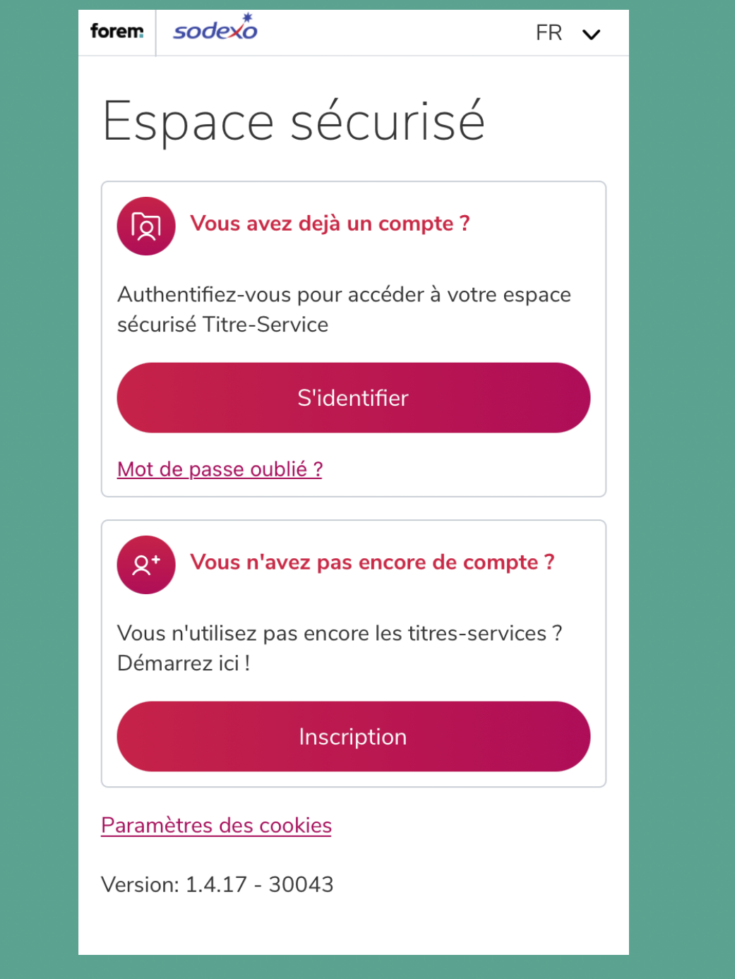
La page d’identification est mal optimisé, nous avons donc décidé de la modifier.
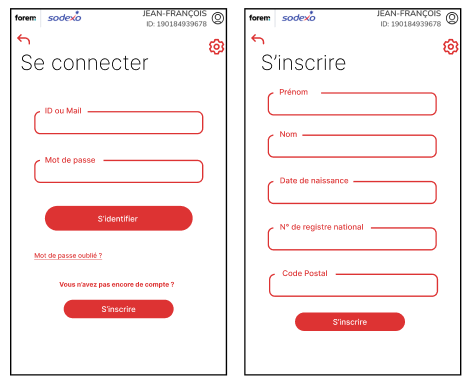
La première page propose désormais de s’identifier directement avec son adresse e-mail ou par identifiant. Si on a oublié son mot de passe, il est possible de le réinitialiser par e-mail. On peut également s’inscrire en remplissant simplement le formulaire.
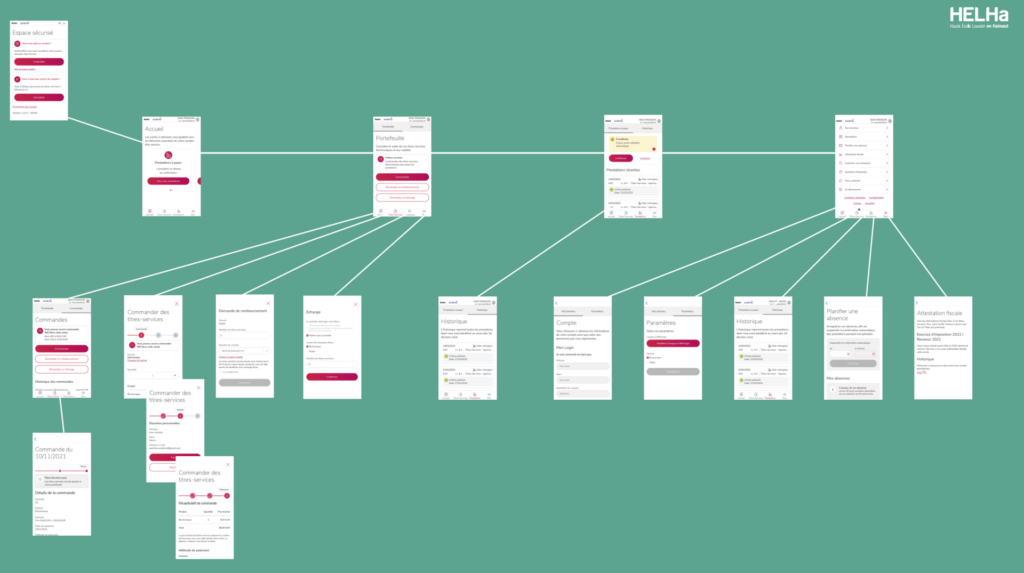
Avant

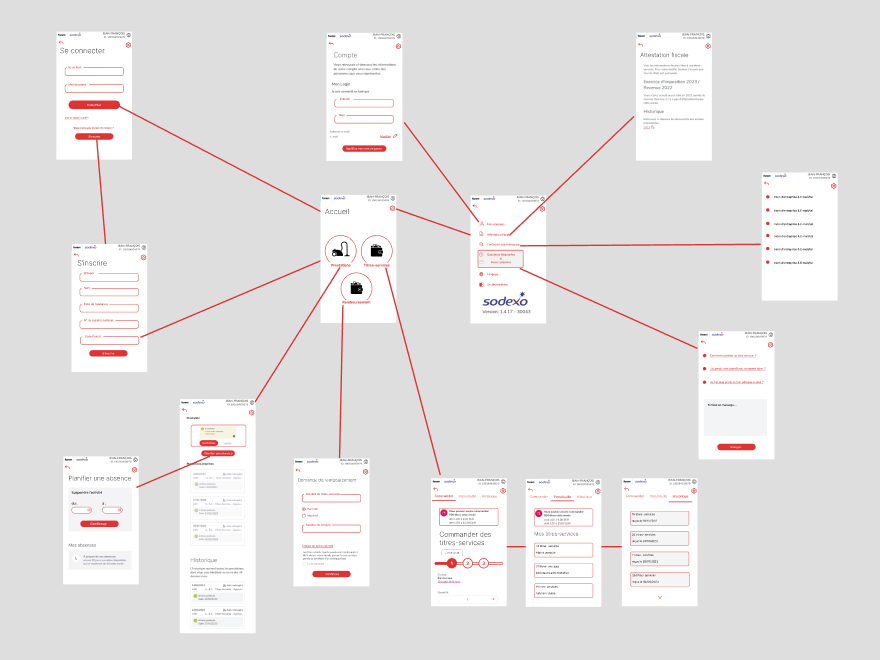
Après

Étape 2
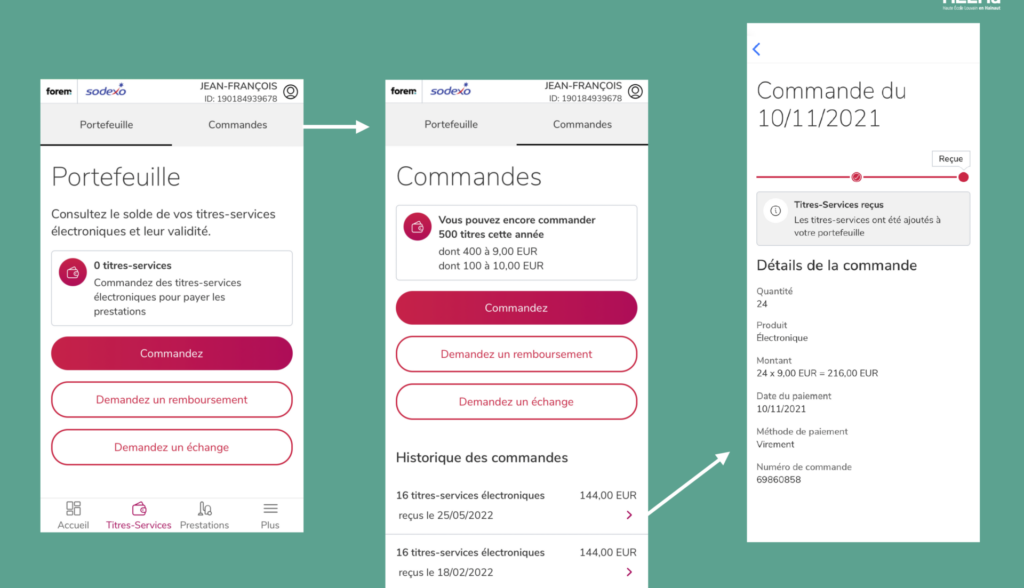
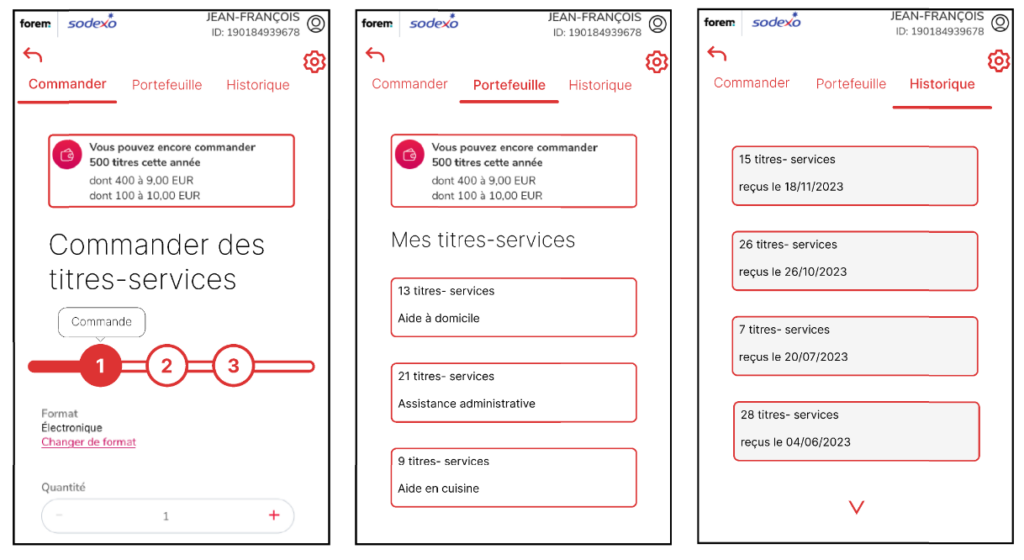
L’organisation combinée du portefeuille, des commandes et de l’historique crée une structure peu claire, ce qui peut entraîner une confusion pour les utilisateurs. De plus, les étapes supplémentaires lors de la commande de titres et services peuvent compliquer la navigation.
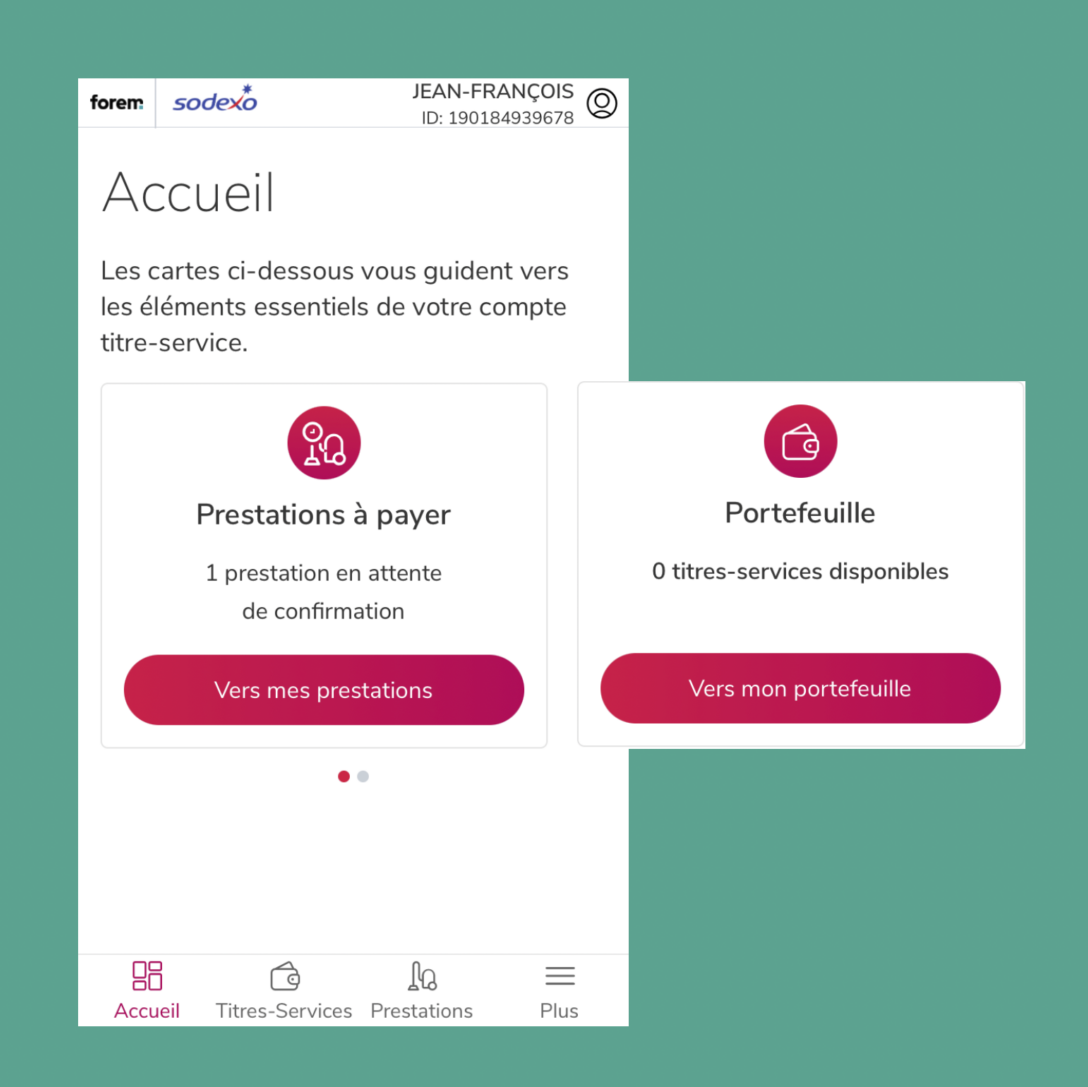
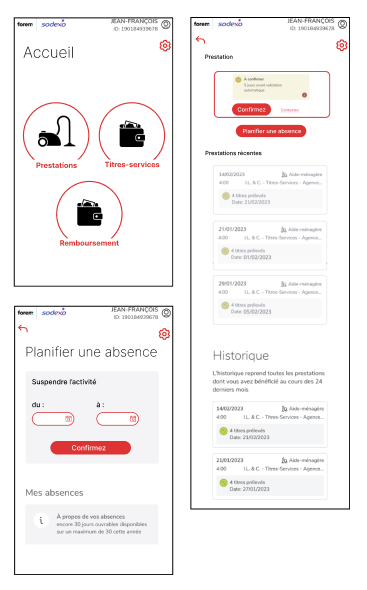
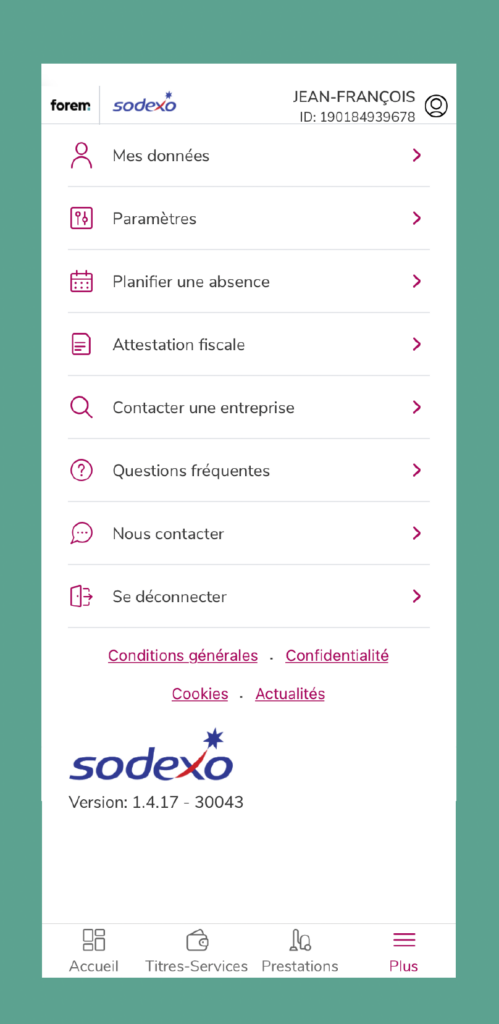
Pour arranger cela, après la connexion, sur la page d’accueil, les éléments cruciaux sont à présent regroupés, mettant en avant les prestations, le portefeuille et les commandes.
Dans la section Prestations, nous avons organisé les prestations en cours, la fonctionnalité de planification d’absence et l’historique des prestations.
Avant



Après

Étape 3
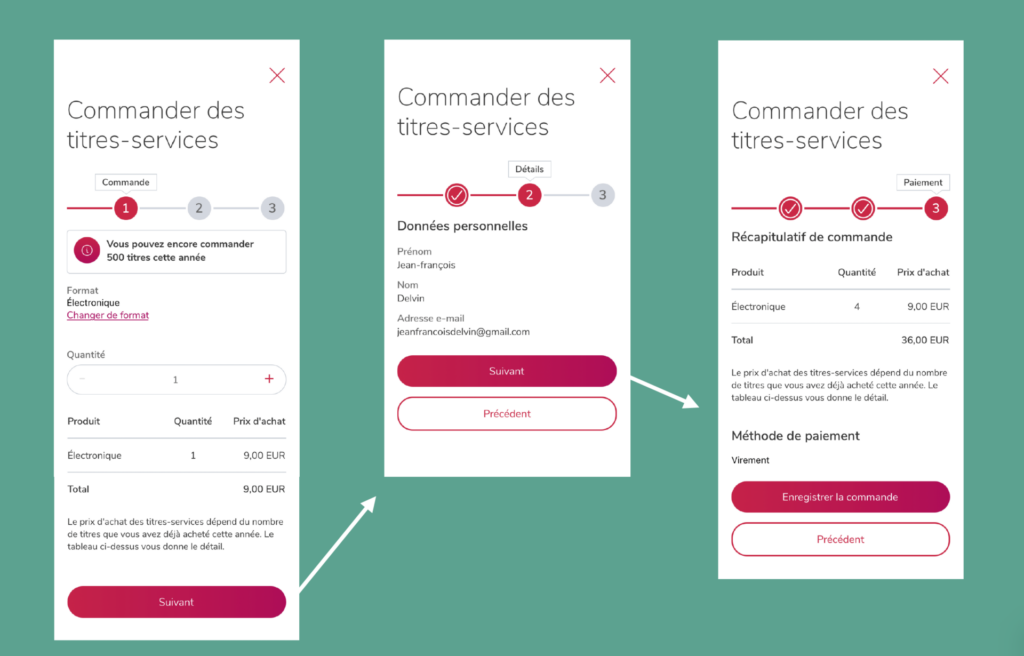
Commander des titre-services était bien trop compliqué.
Nous avons créé trois onglets afin de rendre la navigation plus simple.
Avant

Après

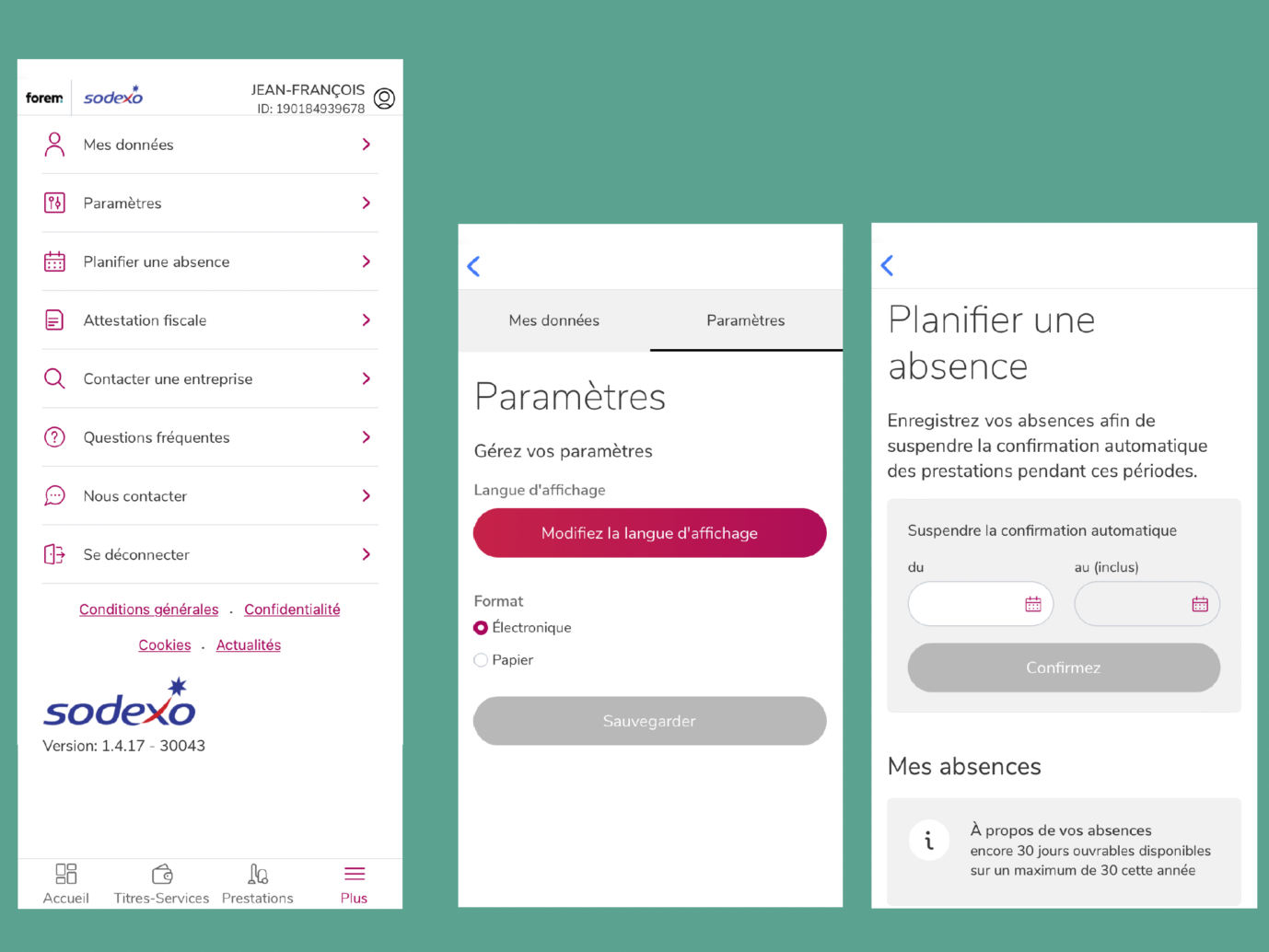
Étape 4
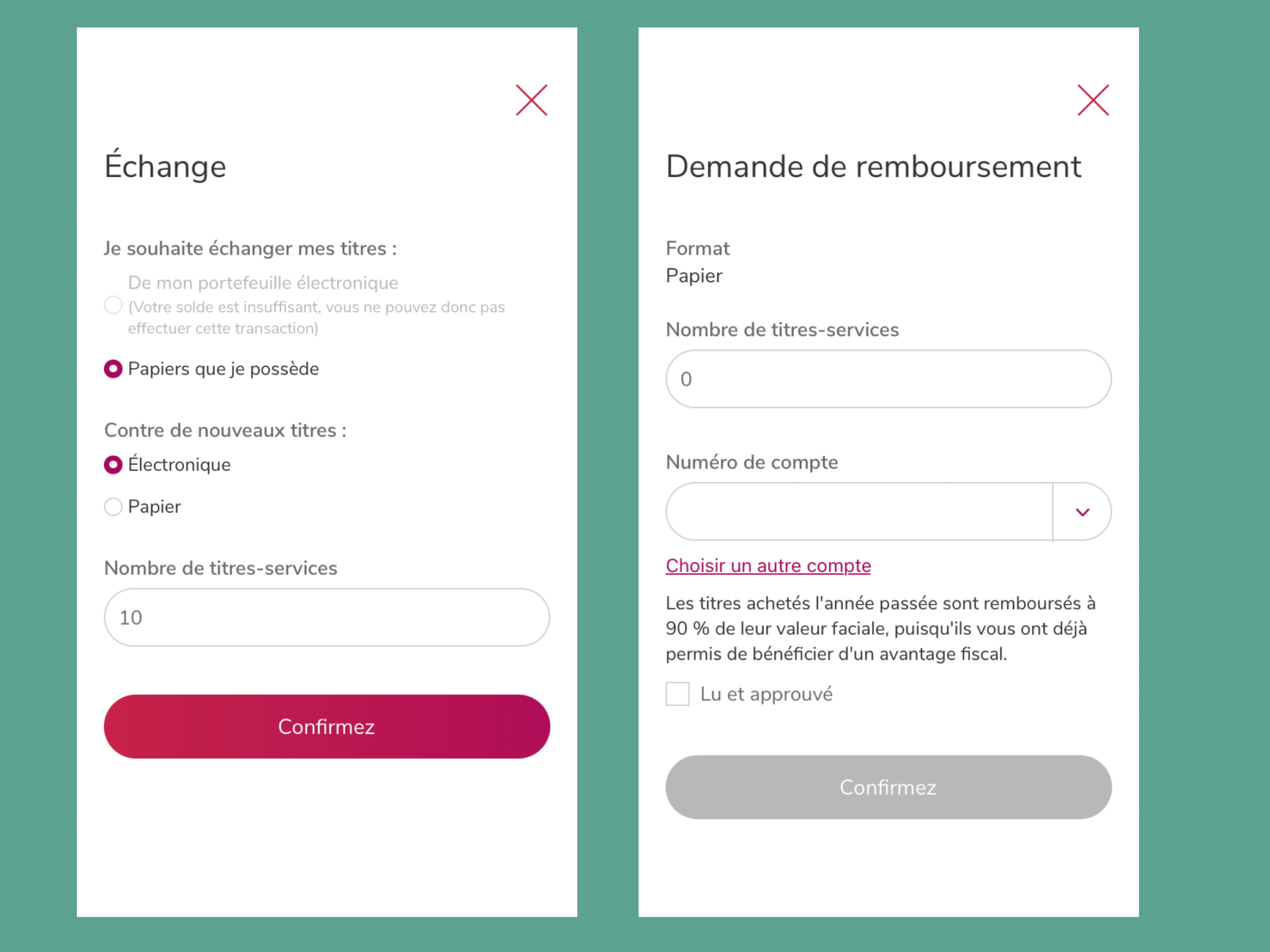
Il semble qu’il y ait une similitude entre les sections « Échange » et « Remboursement ».
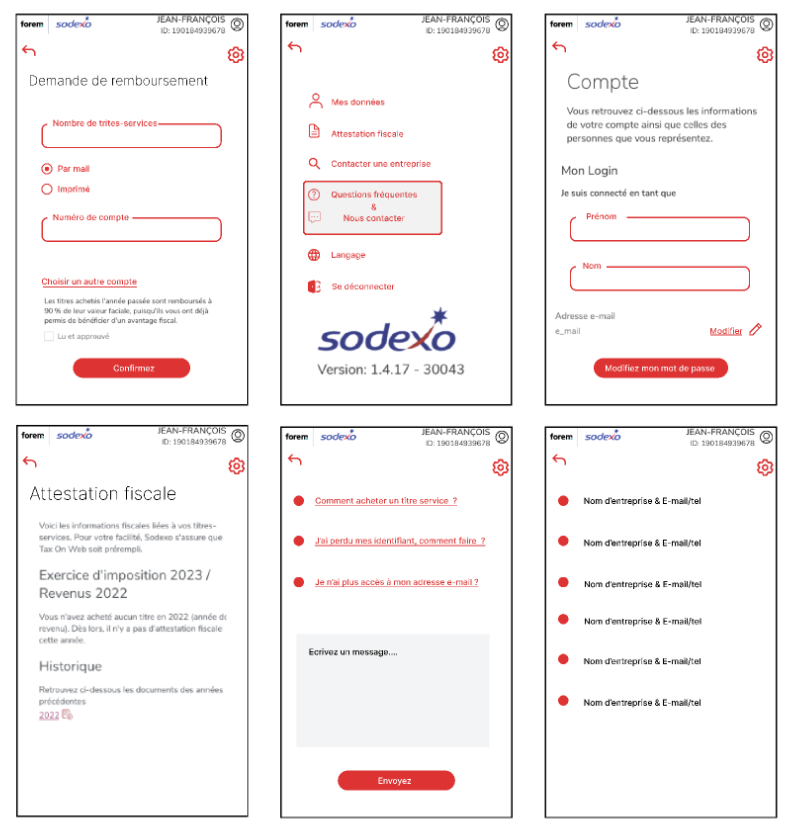
Pour l’optimisation, nous avons éliminé l’option d’échange pour la remplacer directement par un remboursement, ce qui permettra au prestataire d’être remboursé directement sur son compte en banque.
De plus, nous avons ajouté un bouton pour les paramètres à plusieurs endroits, permettant ainsi d’accéder facilement aux informations du profil, à l’attestation fiscale, à la possibilité de contacter une entreprise, aux questions fréquentes, à la section de contact, ainsi qu’à l’option pour changer la langue ou se déconnecter.
Avant


Après

Conclusion
En résumé, nous avons consolidé le processus de connexion en offrant plusieurs options d’identification et de récupération de mot de passe. La réorganisation des éléments sur la page d’accueil met en avant les fonctionnalités les plus importantes telles que les prestations, le portefeuille et les commandes. De plus, en simplifiant les options de remboursement et en ajoutant un bouton pour accéder simplement aux paramètres du compte, nous visons à rendre la navigation plus fluide et intuitive pour les utilisateurs.
Avant

Après

Travail réalisé par : Ayoub Alaoui Mhammedi, Mattéo De Nardis et Yaël Varvenne. Classe 1C1 PUB.

